java web 之 AJAX用法
AJAX :Asynchronous JavaScript And XML
指异步 JavaScript 及 XML一种日渐流行的Web编程方式
- Better
- Faster
- User-Friendly
不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的 Web 应用程序的技术,是基于JavaScript、XML、HTML、CSS新用法。
 呈上AJAX之父 Jesse James Garrett 大佬帅照, emmm 很有魔性的笑容~
呈上AJAX之父 Jesse James Garrett 大佬帅照, emmm 很有魔性的笑容~
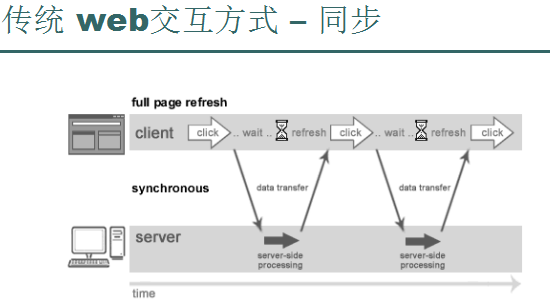
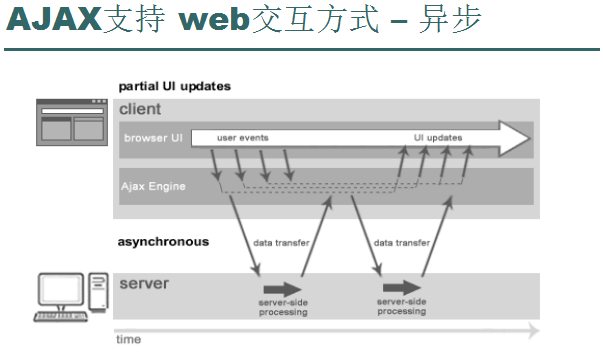
AJAX交互模型


AJAX编码步骤
1、创建XmlHttpRequest对象
2、注册状态监控回调函数
3、建立与服务器的异步连接
4、发出异步请求
如下是一个搜索框提示的JavaScript函数写法
1 window.onload = function(){ 2 //得到搜索框对象 3 var searchElement = document.getElementById("name"); 4 var div = document.getElementById("context1"); 5 searchElement.onkeyup = function(){ 6 //给文本框注册事件 7 var name = this.value; 8 if(name==""){ 9 div.style.display="none"; 10 return; 11 } 12 var xhr = getXMLHttpRequest(); //1 执行顺序:1 13 xhr.onreadystatechange = function(){ //2 执行顺序:4 14 if(xhr.readyState == 4){ 15 if(xhr.status == 200){ 16 var str = xhr.responseText; 17 var ss = str.split(","); 18 var childDivs = ""; 19 for ( var i = 0; i < ss.length; i++) { 20 childDivs+="<div onmouseover='changeBackground_over(this)' onmouseout='changeBackground_out(this)' onclick='writeText(this)'>"+ss[i]+"</div>"; 21 } 22 div.innerHTML=childDivs; 23 div.style.display="block"; 24 } 25 } 26 }//time 防止IE浏览器缓存问题 27 xhr.open("get","${pageContext.request.contextPath}/servlet/searchBookAJAXServlet?name="+name+"&time="+new Date().getTime());//3 执行顺序:2 28 xhr.send(null); //4 执行顺序:3 29 } 30 } 31 function changeBackground_over(div){ 32 div.style.backgroundColor = "gray"; 33 } 34 function changeBackground_out(div){ 35 div.style.backgroundColor = ""; 36 } 37 function writeText(div){ 38 var searchElement = document.getElementById("name"); 39 searchElement.value = div.innerHTML; 40 div.parentNode.style.display="none"; 41 }
//-------------------------------下面是搜索框代码
<div id="context1" style="display:block;border:1px solid black;width: 128px; height:100px;position:absolute;left: 945px;top: 137px;"></div>
//-------------------------------下面是引入js
<script type="text/javascript" src="${pageContext.request.contextPath}/js/my.js">
对应调用的是一个SearchBookAJAXServlet,这里可以自己进行数据的封装,也可以直接调用json,json的使用很简单,String str = JSONArray.fromObject(list).toString();即可。
1 import java.io.IOException; 2 import java.util.List; 3 4 import javax.servlet.ServletException; 5 import javax.servlet.http.HttpServlet; 6 import javax.servlet.http.HttpServletRequest; 7 import javax.servlet.http.HttpServletResponse; 8 9 import net.sf.json.JSON; 10 import net.sf.json.JSONArray; 11 12 import com.itheima.domain.Book; 13 import com.itheima.service.BookServiceImpl; 14 15 public class SearchBookAJAXServlet extends HttpServlet { 16 17 public void doGet(HttpServletRequest request, HttpServletResponse response) 18 throws ServletException, IOException { 19 response.setContentType("text/html;charset=UTF-8"); 20 response.setCharacterEncoding("UTF-8"); 21 String name = request.getParameter("name"); 22 23 name = new String(name.getBytes("GBK"),"UTF-8"); 24 System.out.println(name); 25 26 BookServiceImpl bsi = new BookServiceImpl(); 27 List<Object> list = bsi.searchBookByName(name); 28 //把集合中的数据转换为字符串 返回到网页 29 /*String str="["; 30 for (int i = 0; i < list.size(); i++) { 31 if(i>0){ 32 str+=","; 33 } 34 str+="\""+list.get(i)+"\""; 35 } 36 str+="]";*/ 37 //创建json对象 38 String str = JSONArray.fromObject(list).toString(); 39 System.out.println(str); 40 //把数据直接响应到客户端 41 response.getWriter().write(str); 42 //request.setAttribute("str", str); 43 //request.getRequestDispatcher("/login.jsp").forward(request, response); 44 } 45 46 public void doPost(HttpServletRequest request, HttpServletResponse response) 47 throws ServletException, IOException { 48 49 this.doGet(request, response); 50 } 51 52 }
创建XMLHttpRequest对象时,不同浏览器提供不同的支持
1 //获取XMLHttpRequest对象 2 function getXMLHttpRequest() { 3 var xmlhttp; 4 if (window.XMLHttpRequest) {// code for all new browsers 5 xmlhttp = new XMLHttpRequest(); 6 } else if (window.ActiveXObject) {// code for IE5 and IE6 7 xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); 8 } 9 return xmlhttp; 10 }
XMLHttpRequest 属性
- readyState:类型short;只读
- responseText:类型String;只读
- responseXML:类型Document;只读
- status:类型short;只读
方法:
- open()
- send()
- setRequestHeader()
- 事件处理器 onreadystatechange
将状态触发器绑定到一个函数
- var xmlHttp;
- createXMLHttpRequest()
- xmlHttp.onreadystatechange = processor; 这里的processor是回调函数的方法名
- function processor (){… …}
使用open方法建立连接
open(method,url, asynch)
- 其中method表示HTTP调用方法,一般使用"GET","POST"
- url表示调用的服务器的地址
- asynch表示是否采用异步方式,true表示异步,一般这个参数不写
范例代码
- xmlHttp.open("POST", "url");
- xmlHttp.open("GET", "url?name=xxx&pwd=xxx");
向服务器端发送数据
- GET方式提交 数据在URL上 xmlHttp.send(null);
- POST方式提交
- xmlHttp.setRequestHeader("CONTENT-TYPE","application/x-www-form-urlencoded");
- xmlHttp.send("name=xxx&pwd=xxx");
在回调函数中对数据进行处理
function 回调函数(){
if(xmlHttp.readyState == 4) { //如果响应完成
if(xmlHttp.status == 200) {//如果返回成功
…
}
}
}
常用的服务器返回数据格式
- HTML片段
- JSON格式的数据
- XML格式的数据



