1.alertify插件功能
主要实现提示功能,用于代替js中的alert,confirm,prompt,显示友好的提示框
2.alertify官方地址
http://fabien-d.github.io/alertify.js/
官方已经对alertify进行了详细的说明,也提供了在线显示
3.alertify使用方法
1.使用的文件
主要使用三个文件,两个css(alertify.core.css,alertify.default.css),用于设置提示框的样式。一个js(alertify.min.js或alertify.js),用于实现提示框的功能。
2.实现提示框代码
alertify使用非常简单,主要步骤为:初始化(初始化alertify)-》绑定(绑定事件)
如实现简单的提示框、确认框和提示框
var
$ = function (id) {
return document.getElementById(id);
},
//初始化操作
reset = function () {
alertify.set({
labels : {
ok : "确认",
cancel : "取消"
},
delay : 5000,
buttonReverse : false,
buttonFocus : "ok"
});
};
//绑定
$("alert").onclick = function () {
reset();
alertify.alert("提示框");
return false;
};
//绑定
$("confirm").onclick = function () {
reset();
alertify.confirm("确认框", function (e) {
if (e) {
alertify.success("点击确认");
} else {
alertify.error("点击取消");
}
});
return false;
};
//绑定
$("prompt").onclick = function () {
reset();
alertify.prompt("提示输入框", function (e, str) {
if (e) {
alertify.success("点击确认,输入内容为: " + str);
} else {
alertify.error("点击取消");
}
}, "默认值");
return false;
};
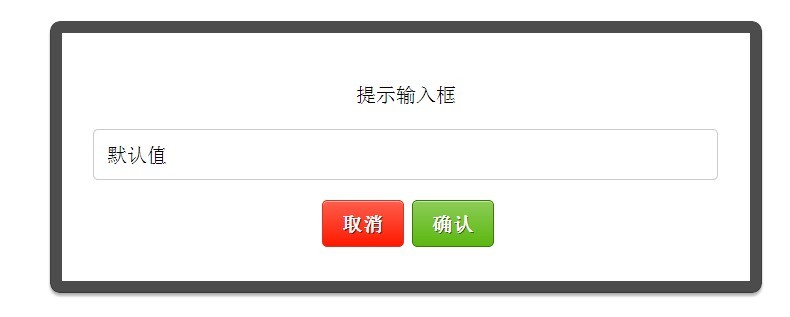
显示结果(输入提示框):

4.alertify修改样式
主要是修改两个css文件(alertify.core.css,alertify.default.css),也可以覆盖使用。如在页面中加入
.alertify{
width:350px;
margin-left: -205px;
border:2px solid #4ba9e6;
background:#f3faff;
border-radius:0;
}
修改后显示结果:

alertify使用说明
alertify是由html5+css3开发的插件,所以完美的支持html5+css3的浏览器。在测试过程过,alertify在chrome与火狐浏览器中显示效果是完美的,但是在ie8一下,显示效果有所不同,如圆角框、阴影、动画特效等不会显示。
 |
Austin Liu 刘恒辉
Project Manager and Software Designer E-Mail:lzhdim@163.com Blog:https://lzhdim.cnblogs.com 欢迎收藏和转载此博客中的博文,但是请注明出处,给笔者一个与大家交流的空间。谢谢大家。 |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2008-12-03 UML面向对象分析与建模-【5】交互图