1.在解决方案中添加一个新项目(类库:JSControl)
2.在新项目中添加要用的JS脚本(JScript1.js)
脚本的内容:
function testAlert() { alert("Hello!"); }
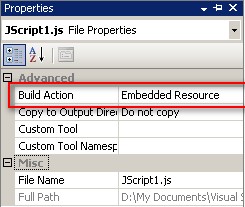
3.右键点击JScript1.js,使Build Action为Embedded Resource(也就是右击属性:将生成操作改为"嵌入的资源")

4.在JSControl项目的AssemblyInfo.cs文件添加一行:(注意JSControl.JScript1.js,JSControl是js所在项目的命名空间)
//定义组件内的内嵌资源的元数据属性 [assembly: System.Web.UI.WebResource("JSControl.JScript1.js", "application/x-javascript")]
注意:这边要增加个引用:System.Web.dll
5.在JSControl项目中添加一个注册客户端脚本的类:ReferenceScript.cs
namespace JSControl { public class ReferenceScript: System.Web.UI.WebControls.WebControl { protected override void OnPreRender(EventArgs e) { if (this.Page != null) { ClientScriptManager manager = this.Page.ClientScript; manager.RegisterClientScriptResource(typeof(ReferenceScript), "JSControl.JScript1.js"); } base.OnPreRender(e); } } }
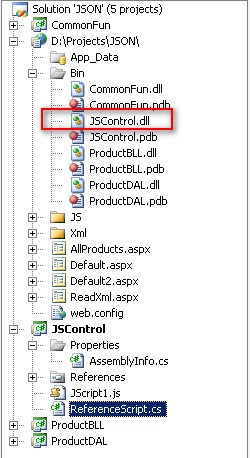
6.在网站项目中引用JSControl项目,编译后生成JSControl.dll

7.在要调用脚本的页面注册JSControl.dll
<%@ Register Assembly="JSControl" Namespace="JSControl" TagPrefix="zhi" %>
8.引用脚本
<zhi:ReferenceScript ID="rs1" runat ="server"/>
<asp:Button ID="btnReadXml" runat="server" Text="ReadXml" OnClick="btnReadXml_Click" OnClientClick="testAlert();" />
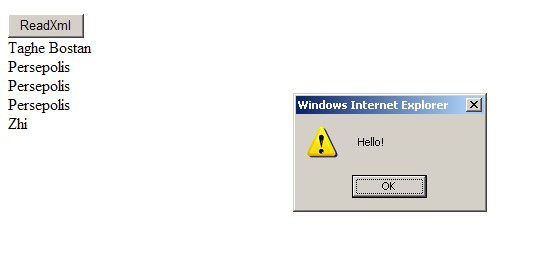
9.效果图

 |
Austin Liu 刘恒辉
Project Manager and Software Designer E-Mail:lzhdim@163.com Blog:https://lzhdim.cnblogs.com 欢迎收藏和转载此博客中的博文,但是请注明出处,给笔者一个与大家交流的空间。谢谢大家。 |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix