[作者按]本人确有出书意图(目前正在进行),但未知方向如何,则先将原来的培训PPT讲稿和文档等进行分类(算是分章节吧),在此把内容记录在案,等实际要出书的时候再做扩展即可完成书稿了。大家认为呢?呵呵(我写文的习惯是有“开篇”,可以当做书的前言了,序可以请人代写或者自己写也行)。墨迹了这么多,下面开始吧。
今天讲讲JavaScript作用域。对于JavaScript的面向对象研究,作用域是一个非常重要的概念。从一门语言的观察角度入手,作用域同样是必须理解的知识。只有这样才能控制好程序的运行和数据的流转及处理。
作用域主要包括变量、对象和函数的作用域。首先,在这里我使用C#语言中的命名空间这个概念来进行解释,这样对理解JavaScript的作用域非常重要。在C#语言里面,所有变量和函数都是处于某个命名空间下面的,对象也类似,在运行期间也是处于runtime服务的控制下。JavaScript也可以这样理解,甚至所有的语言都可以这样理解,即变量、函数和对象都是处于某个运行环境范围之中的,离开了这个范围,这些概念都失去了意义。
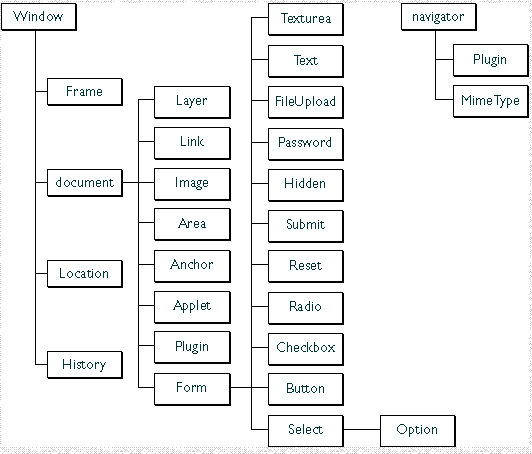
那么,JavaScript的运行环境是什么呢?我们知道,JavaScript是一种解释型的语言。在运行的时候,由浏览器进行解释并执行这些脚本,离开了浏览器或关闭了浏览器,这些概念同样没有意义可言。引用命名空间的概念,JavaScript的这些概念全部都是处于window这个命名空间下面的。
这个可以通过查阅ECMA Script的相关文档。下面通过程序举例说明:
变量:
<script type="text/javascript" language="javascript">
1 var oopVar=new
String("JavaScript Variable OOP");
2
3 document.write(oopVar);
4
5 document.write("<br><br>");
6
7 window.oopVar
="Window.oopVar";
8
9 document.write(oopVar);
</script>
函数:
<script type="text/javascript" language="javascript">
1 function OOPFunction()
2 {
3
return new
String("JavaScript Function OOP");
4 }
5
6 document.write(window.OOPFunction());
</script>
对象:
<script type="text/javascript" language="javascript">
1 function OOPObject()
2 {
3
this.title=new
String("JavaScript Object OOP");
4 }
5
6 var oopOjbect=new OOPObject
();
7
8 document.write(window.oopOjbect.title);
</script>
以上的代码印证了JavaScript的所有全局变量、全局函数和全局对象都是基于window这个命名空间的,或者也可以说是基于window这个基类的。
下面说说JavaScript语言中另一个重要的概念:匿名函数。举例如下:
<script type="text/javascript" language="javascript">
1 function()
2 {
3
this.title=new
String("JavaScript Anonymity Function
OOP");
4 }
</script>
与其说是匿名函数,不过是JavaScript语言中一个重要而特殊的概念,即没有函数名称的函数就称为匿名函数。
这里我再做说明,匿名函数的作用域同样是基于window这个命名空间的,只不过在语法上,我们无法通过函数名称的调用来调用匿名函数。但是匿名函数可以按下面的写法运行:
<script type="text/javascript" language="javascript">
1 (function()
2 {
3
Var title=new
String("JavaScript Anonymity Function
OOP");
4
document.write(title);
5 })();
</script>
我们无法通过函数名称来调用匿名函数,但是可以通过指针来间接运行匿名函数,举例如下:
<script type="text/javascript" language="javascript">
1 var anonyObject=new function()
2 {
3 this.title=new String("JavaScript
Anonymity Function OOP");
4 this.AnonyFunction=function()
5 {
6 return this.title;
7
}
8 };
9
10
document.write(window.anonyObject.title);
11
12
document.write("<br><br>");
13
14
document.write(window.anonyObject.AnonyFunction());
</script>
例子中,第一行,anonyObject这个对象指向的是一个匿名函数。而对象是基于window命名空间的,所以可以通过 第10行和第14行来调用这个匿名函数的内容。注意,这里的anonyObject是一个对象,与下面这个函数是不一样的:
<script type="text/javascript" language="javascript">
1 function AnonyObjcet ()
2 {
3 this.title=new String("JavaScript
Anonymity Function OOP");
4
this.AnonyFunction=function()
5 {
6 return this.title;
7 }
8
};
9 var anonyObject=new AnonyObjcet();
</script>
这个例子中,可以认为anonyObject对象指向的是AnonyObjcet这个名称的函数。
匿名函数的好处有很多,以后再说。但切记乱用。
今天先墨迹到这里吧。。。。。。
 |
Austin Liu 刘恒辉
Project Manager and Software Designer E-Mail:lzhdim@163.com Blog:https://lzhdim.cnblogs.com 欢迎收藏和转载此博客中的博文,但是请注明出处,给笔者一个与大家交流的空间。谢谢大家。 |







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix