玩转微信小程序 (自定义组件 轮播图)
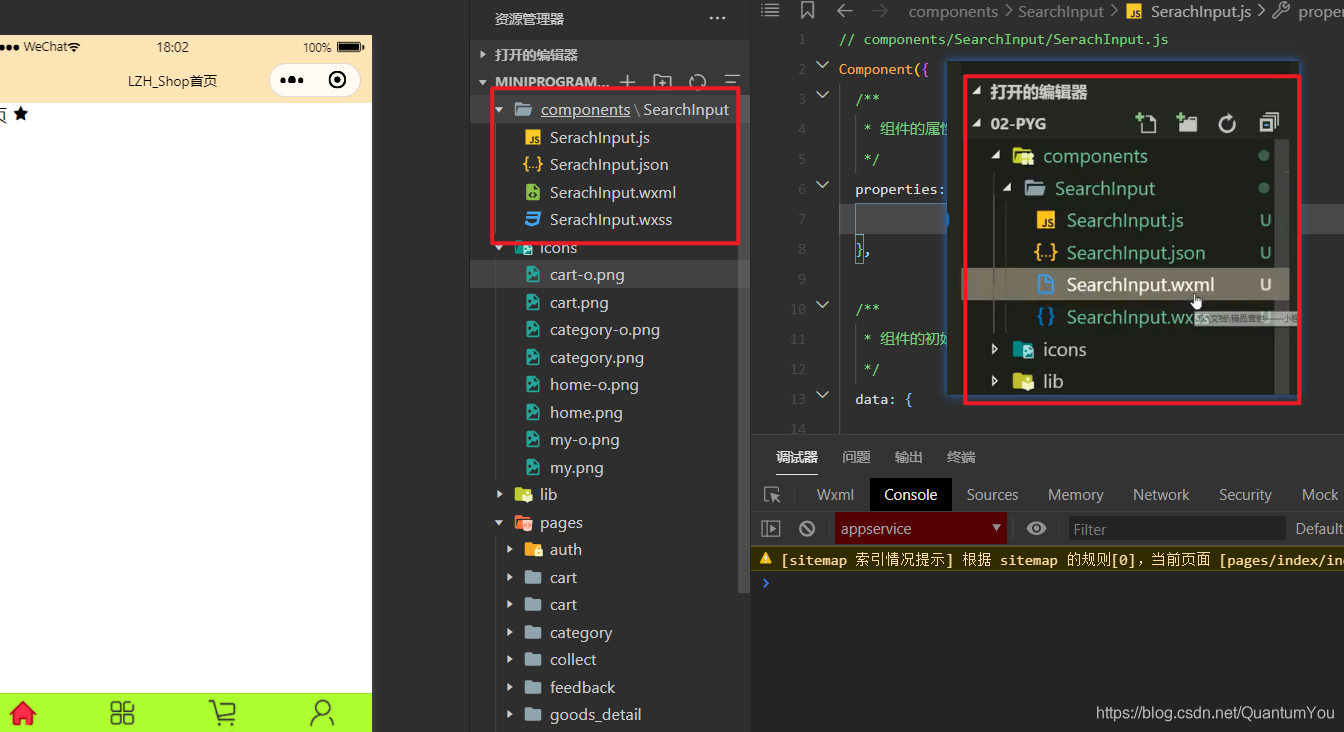
自定义组件
在components 文件夹下定义自定义组件

使用自定义组件
使用组件
在将使用自定义组件的页面中引入 位于index.json
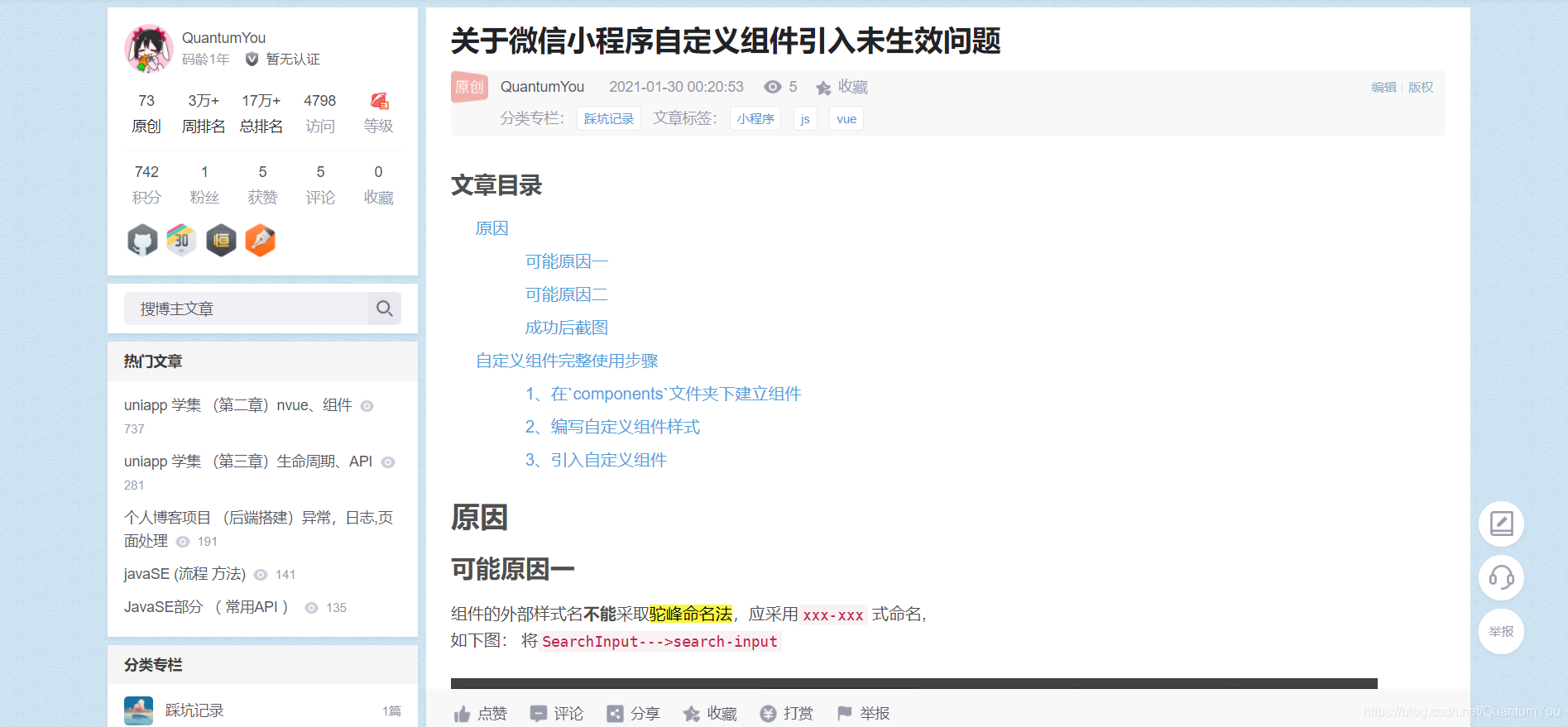
关于自定义组件遇到的问题总结:

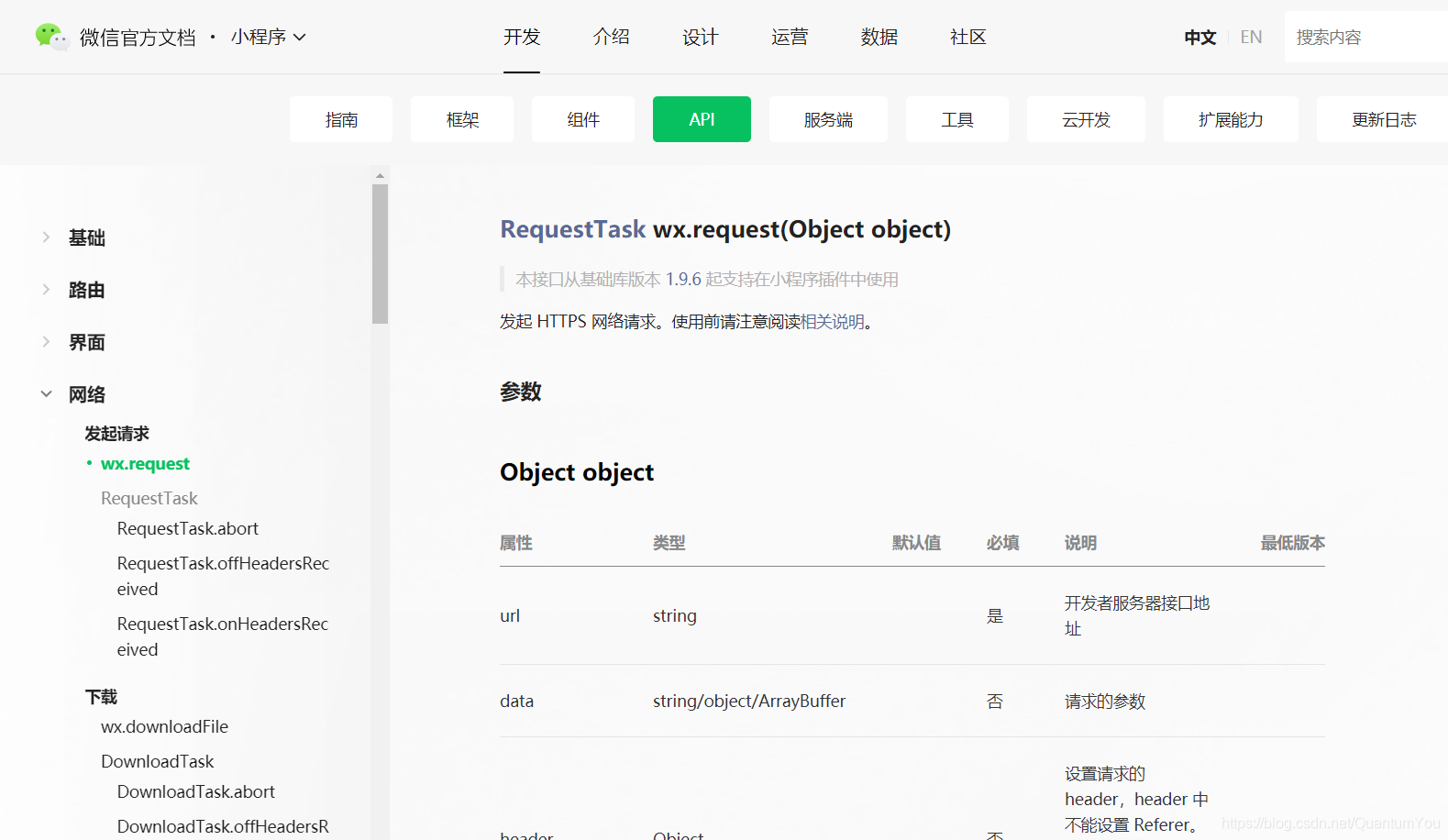
跳转链接
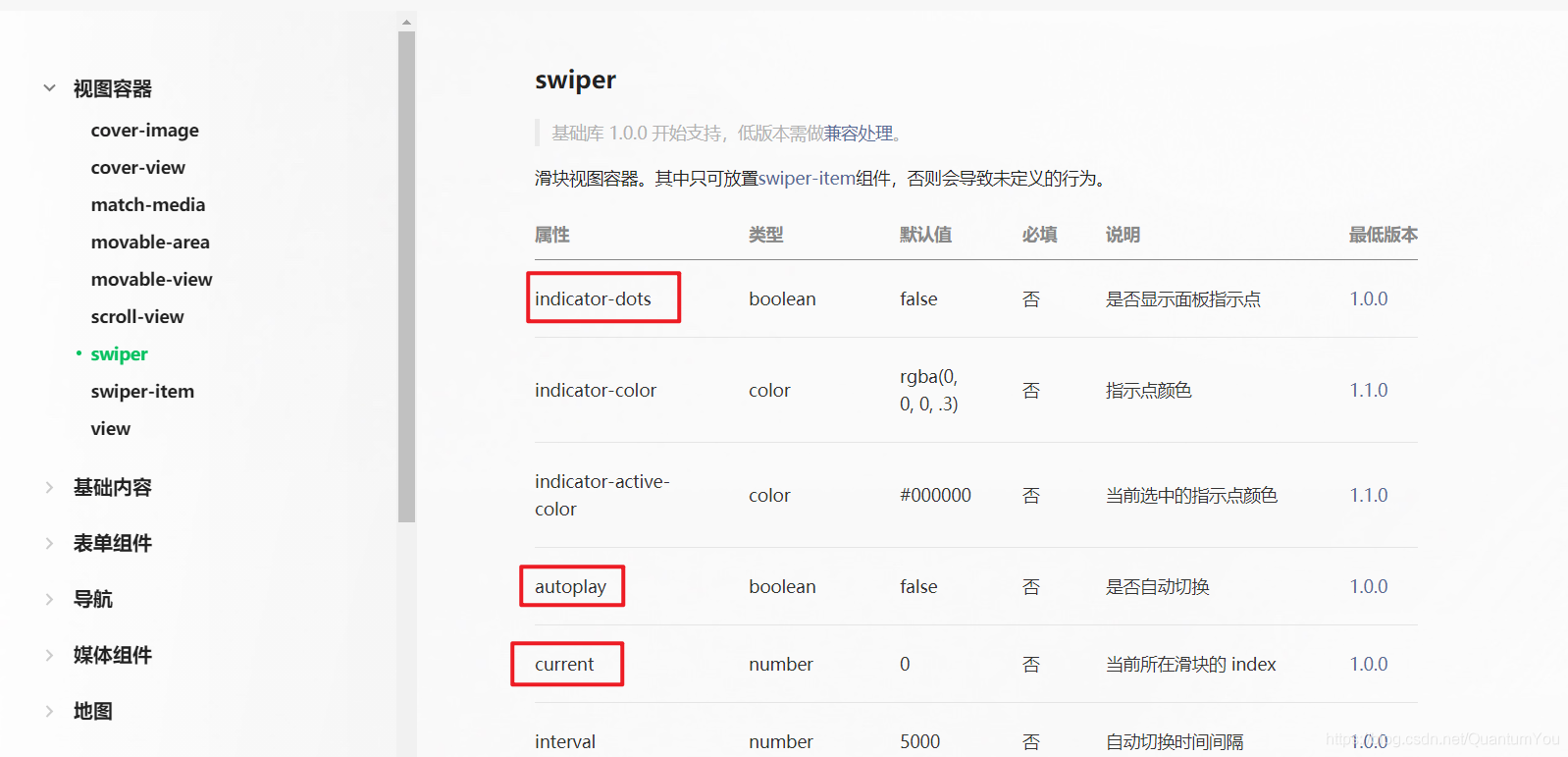
小程序轮播图制作
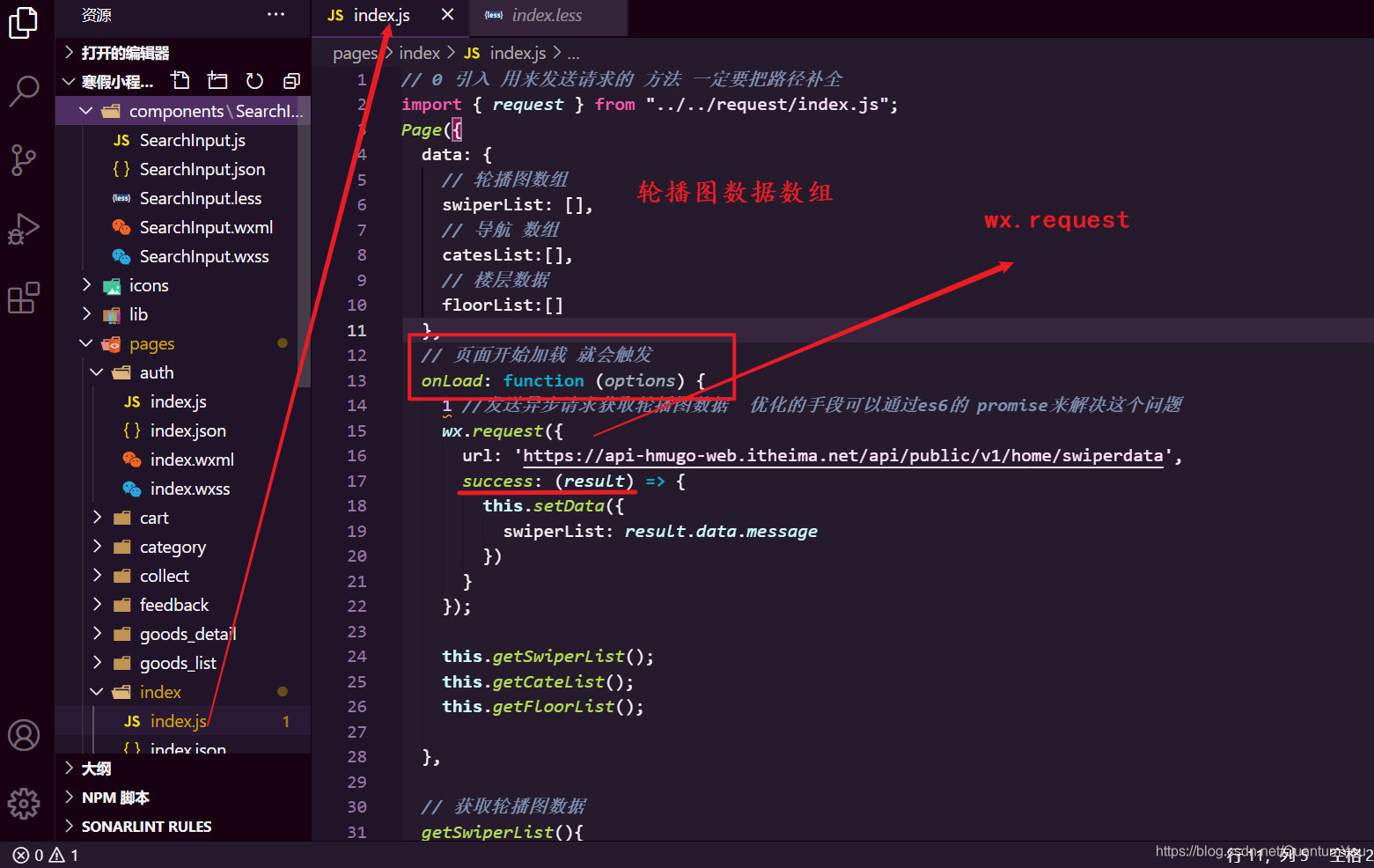
index.js
请求数据


跳转链接
运用promise
如果存在多级wx.request 会出现回调地狱
解法: 运用ES6 promise语法糖 (基础ajax)
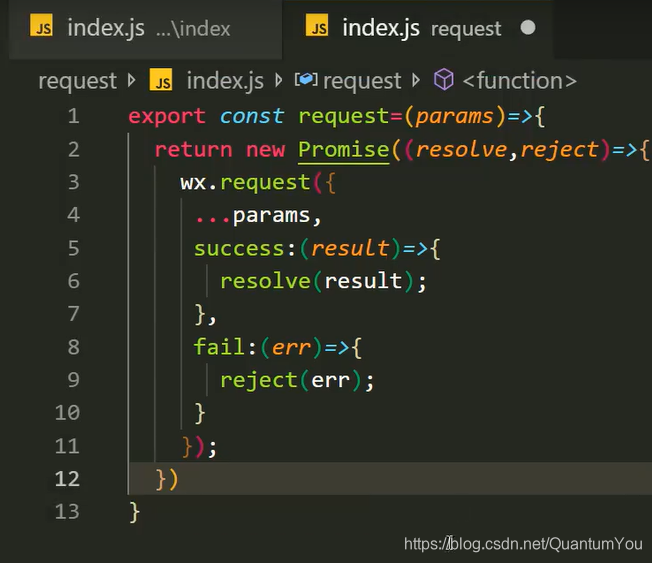
在 request 文件夹下 index.js (将异步请求封装于此)

request 文件夹下 index.js代码:
export const request =(params) =>{
return new Promise((resolve,reject)=>{
wx.request({
...params ,
success : (result)=>{
resolve(result) ;
} ,
fail:(err) =>{
reject(err) ;
}
}) ;
})
}
涉及JS 的模块与导入 知识点

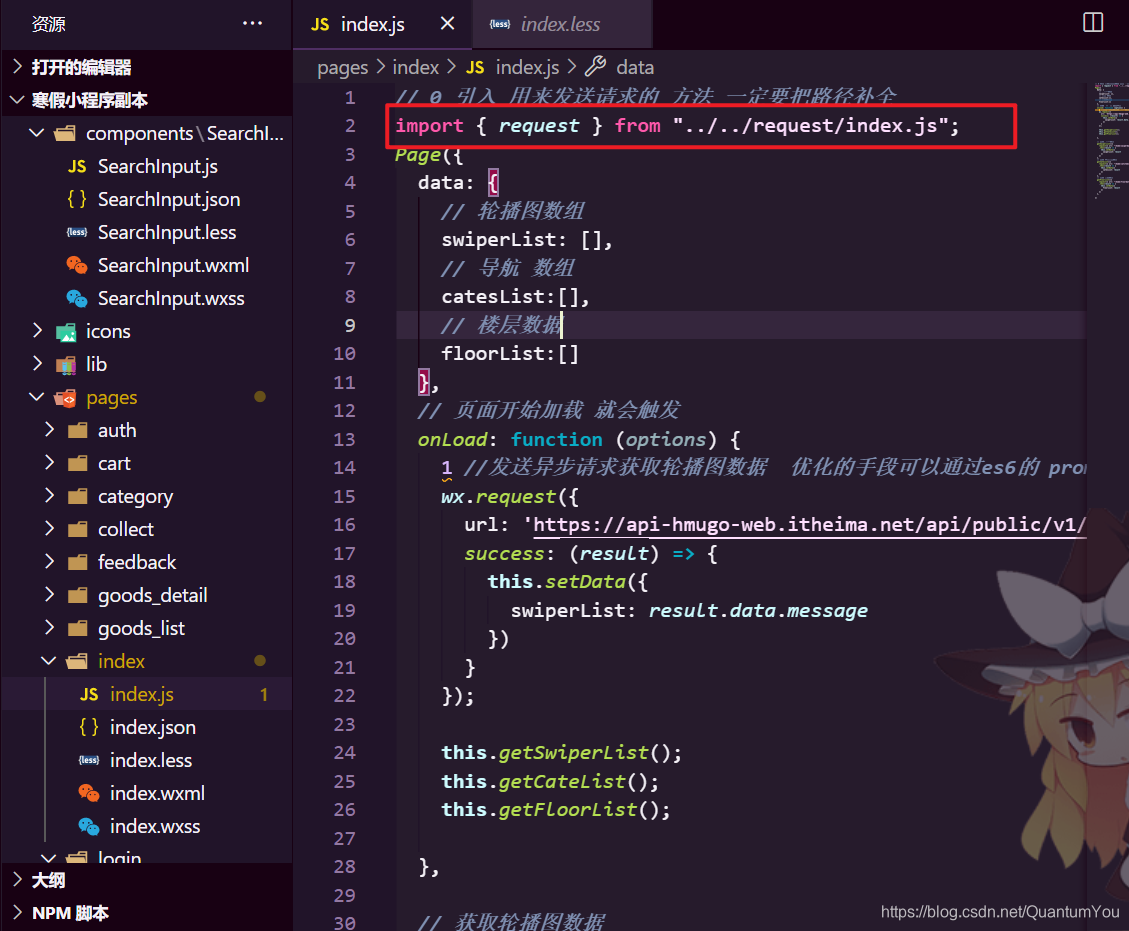
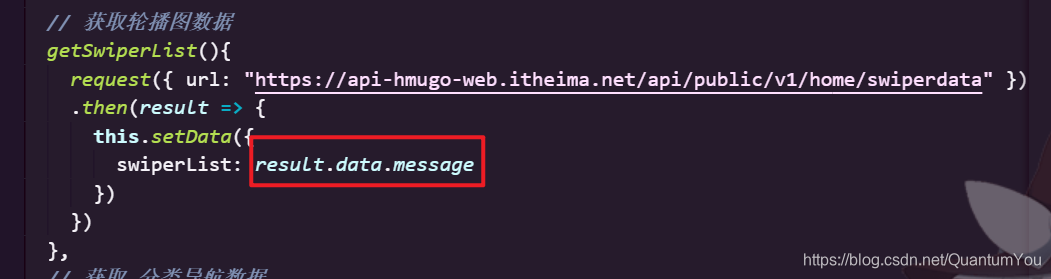
index 文件夹 index.js 完整代码:
import { request } from "../../request/index.js";
Page({
data: {
// 轮播图数组
swiperList: [],
},
// 页面开始加载 就会触发
onLoad: function (options) {
this.getSwiperList(); // 调用下列函数
// 获取轮播图数据
getSwiperList(){
request({ url: "https://api-hmugo-web.itheima.net/api/public/v1/home/swiperdata" })
.then(result => {
this.setData({
swiperList: result.data.message
})
})
},
})

页面与样式处理
wxml wxss
1、 swiper标签存在默认的宽度和高度( 100% * 150px )
2、 image标签也存在默认的宽度和高度 ( 320px * 240px )
3 、设计图片和轮播图
- 先看一下原图的宽高 750 * 340
- 让图片的高度自适应 宽度 等于100%
- 让swiper标签的高度 变成和图片的高一样即可
4、 图片标签
mode属性 渲染模式
widthFix 让图片的标签宽高 和 图片标签的内容的宽高都等比例的发生变化
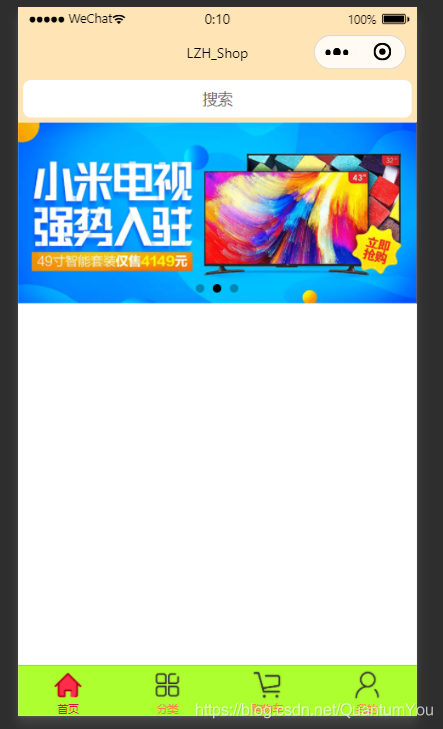
效果图

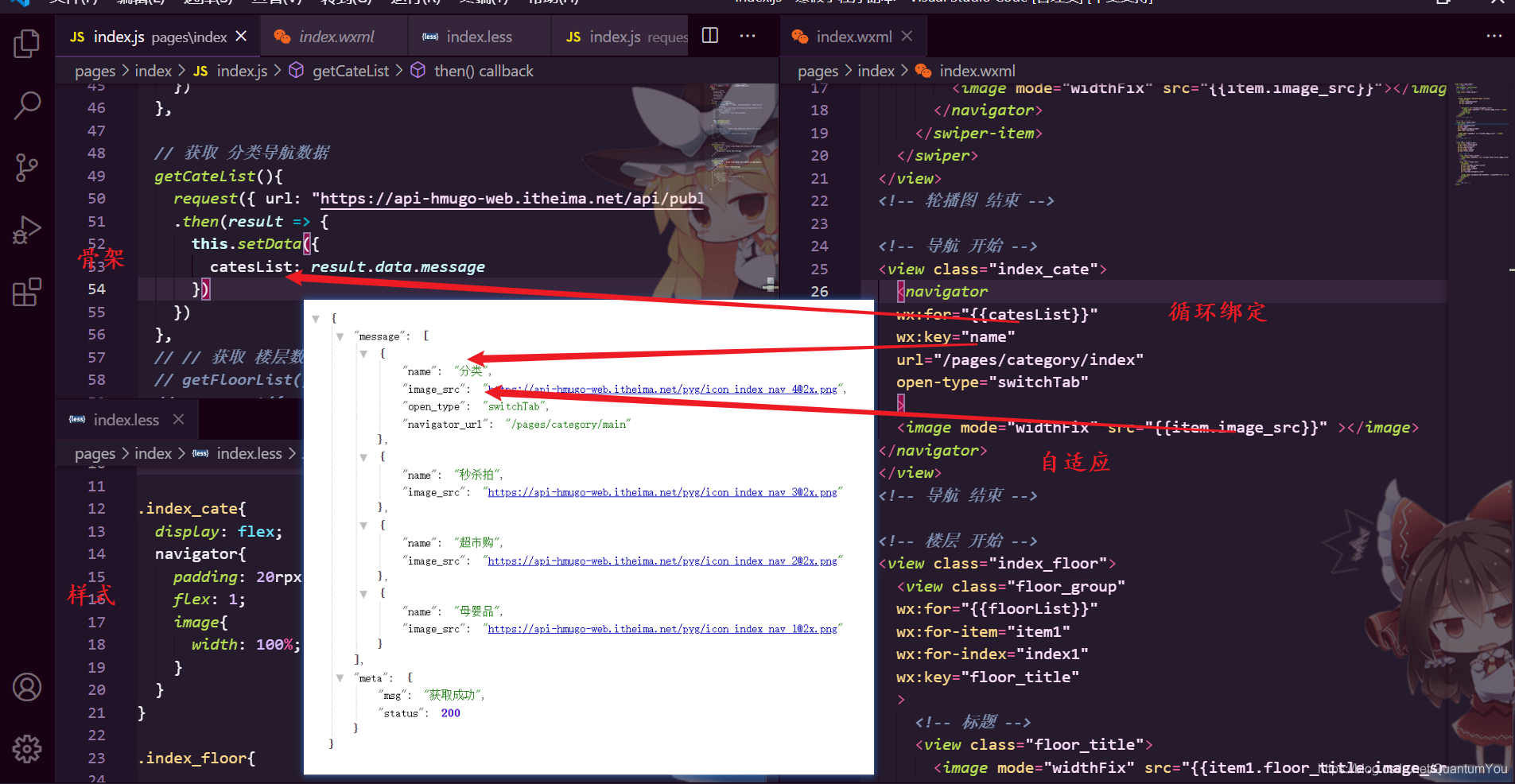
小程序导航栏制作
注意点: 循环绑定(vx-for) 宽度自适应(widthFix)