玩转微信小程序 (初始化)
第三方框架
1.腾讯wepy 语法类似vue
2.美团 mpvue 语法类似wue
3.京东taro 语法类似react
4.滴滴 chameleon
5.uni-app类似 语法类似vue
6.原生框架MINA
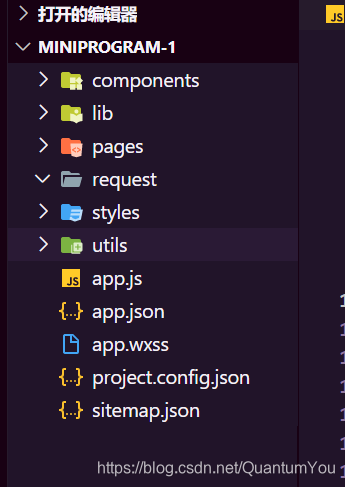
搭建项目目录结构
styles———— 存放公共样式
components———存放组件
lib————存放第三方库
utils————自己的帮助库
request——自己的接口帮助库
app.json 全局配置文件
app.wxss 全局样式文件
app.js 初始化构建
//app.js
App({
//onLaunch,onShow: options(path,query,scene,shareTicket,referrerInfo(appId,extraData))
onLaunch: function(options){
},
onShow: function(options){
},
onHide: function(){
},
onError: function(msg){
},
//options(path,query,isEntryPage)
onPageNotFound: function(options){
},
globalData: {
}
});
标准初始化目录结构

优化结构目录

小技巧:长按中键与Alt 键 (如下效果)

阿里字体库
引入字体库的步骤
1.打开阿里巴巴字体图标网站
2.选择的图标
3.添加至项目
4.下载到本地
5.将样式文件由Css修改为WXss
6.小程序中引入

初始化页面编写
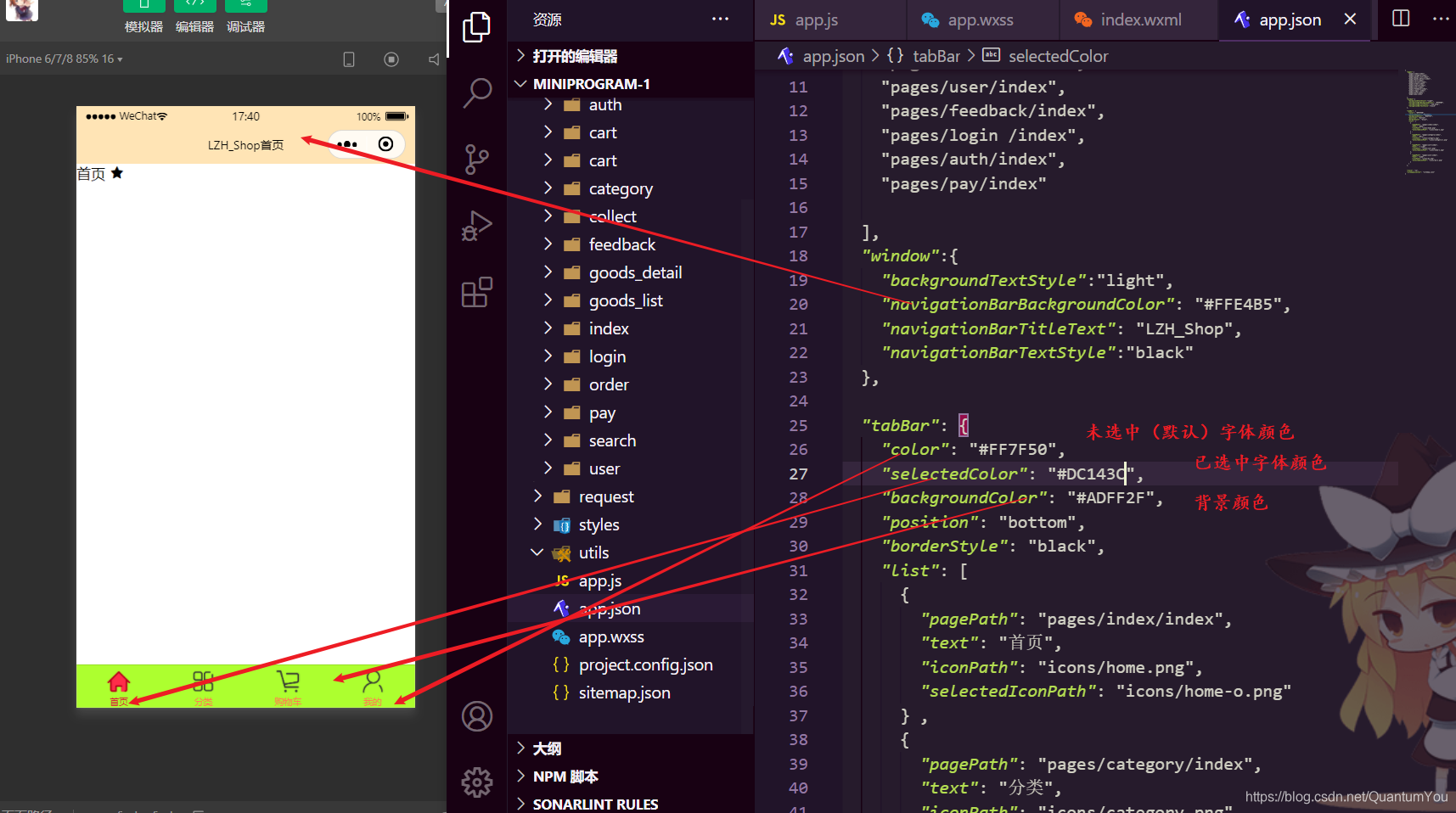
TabBar
位于 app.json

注意: 在微信小程序中不支持通配符
App.wxss
定义全局默认样式
/* 在微信小程序中 不支持 通配符 '*' */
page,view,text,swiper,swiper-item,image,navigator{
padding: 0;
margin: 0;
box-sizing: border-box;
}
定义全局颜色 字体
page{
/* 定义主题颜色 */
--themeColor:#eb4450;
/*
定义统一字体大小 假设设计稿 大小是 375px
1px= 2rpx
14px = 28rpx
*/
font-size: 28rpx;
}
使用定义的属性
view {
color : var(--themeColor) ;
}


 浙公网安备 33010602011771号
浙公网安备 33010602011771号