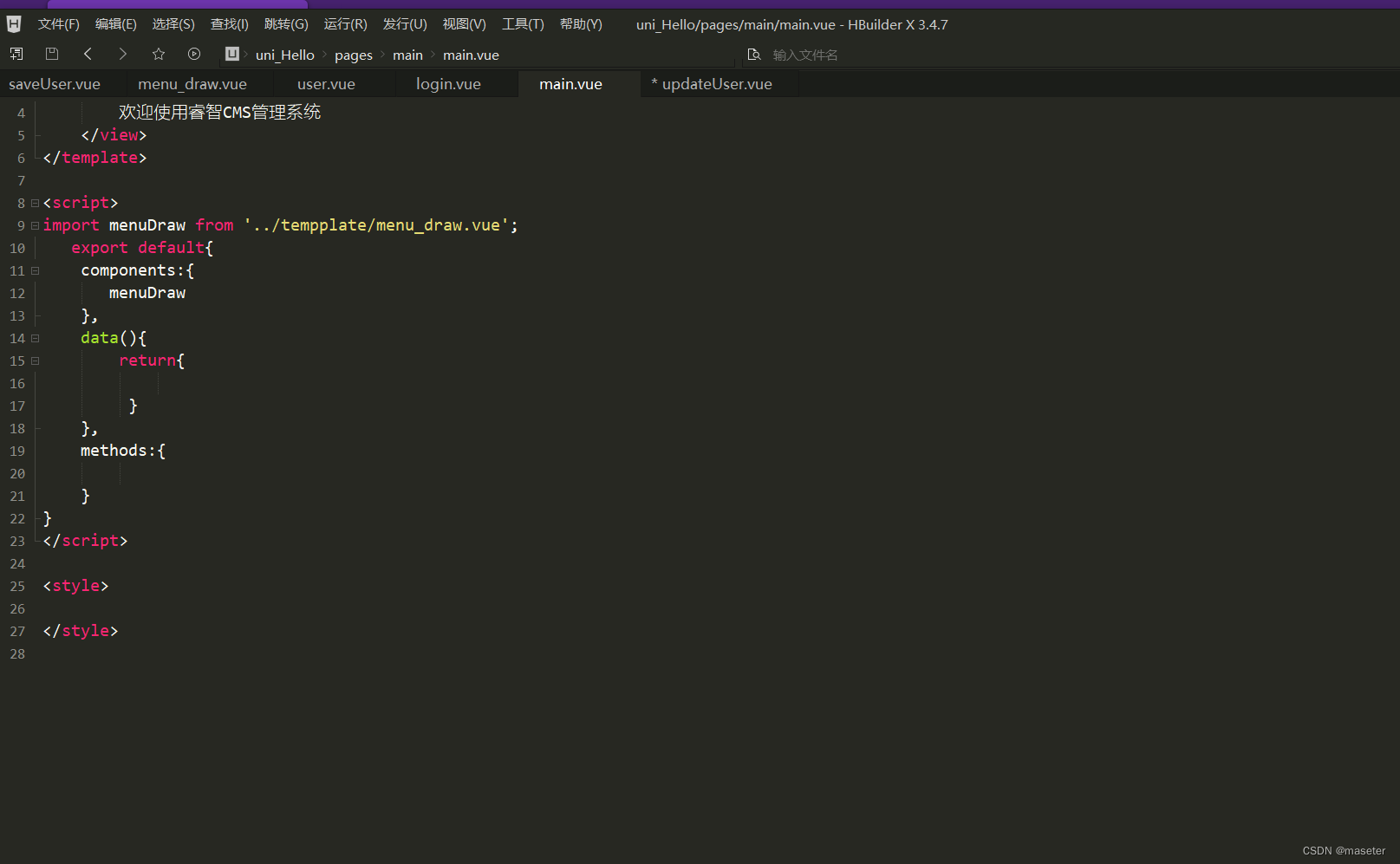
HBuilderX中 .vue解析

1.<template> ui设计 所有的有关界面的都写在这个里面
2.<view>子标签,写在template中,view之间可以嵌套
3.<script> js业务代码 所有有关业务代码的都写在这个里面
4.expoer default 所有代码都写在这个代码块里
5.data() 所有有管数据的都写在这个代码块
6.methods: 所有方法都写在这个代码块
7.import(引用) 名称 form 路径(你要使用的文件的路径)
8.components 把名称 定义为主键,可以在<template> <view> 子标签里被使用
9.<style> css 样式 界面的大小,颜色,以及所有相关的样式都写在这里





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现