结对编程作业
https://github.com/zb0712/pig_tail
| 姓名 | 分工 | 博客链接 |
|---|---|---|
| 林志煌 | 原型设计,人人对战,人机对战 | https://www.cnblogs.com/lzh2000/p/15427133.html |
| 石致彬 | 在线对战 | https://www.cnblogs.com/szb031902514/p/15451569.html |
一、原型设计
[2.2.1]提供此次结对作业的设计说明,要求:(16分)
https://cf1wae.axshare.com/#c=2
注:如果想看工具栏:https://cf1wae.axshare.com
说明你所采用的原型开发工具(1分)
我所采用的原型开发工具:Axure Rp;之前没接触过原型设计,所以界面不太美观。注明:托管功能只在在线对战的真人模式下才有,因为离线人人对战和人机对战,托管功能没太大的必要
- 游戏开始页面,三种对战模式,选择其中一种进入游戏

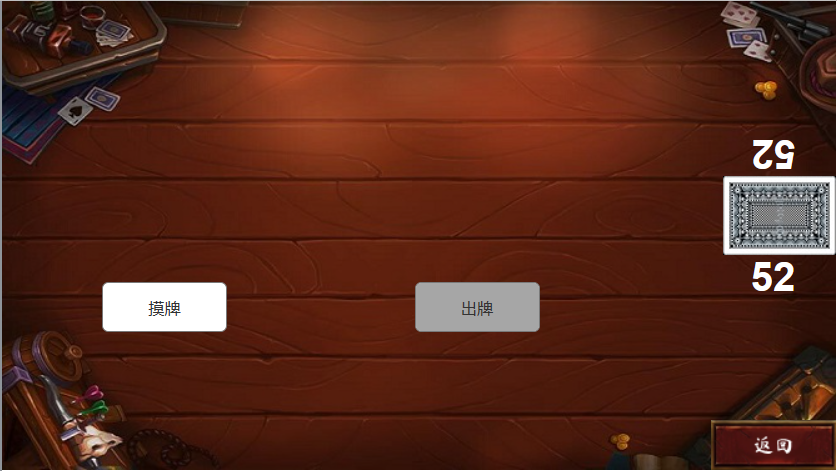
- 游戏的页面

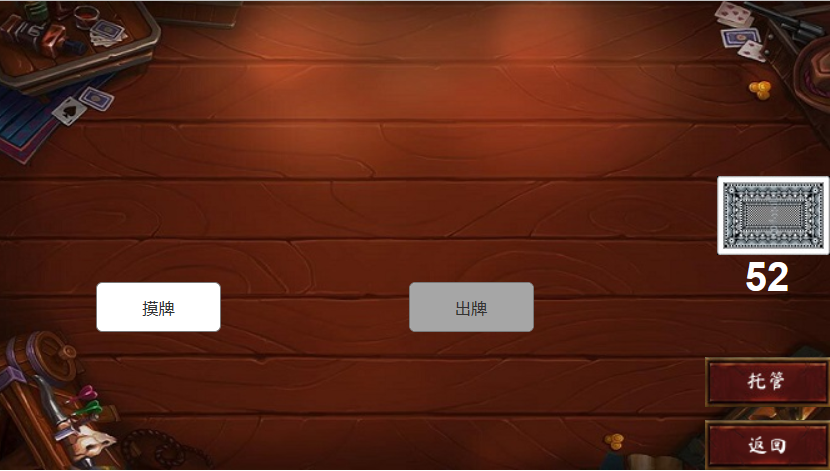
- 游戏过程中的页面,可以看出现在轮到p2,此时p2可以选择出牌或者摸牌

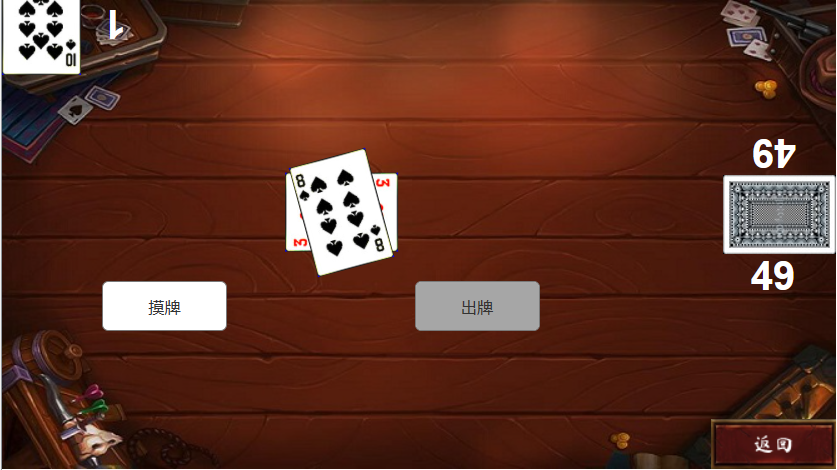
- 情况1:p2选中黑桃牌,此时出牌启用,而摸牌被禁用

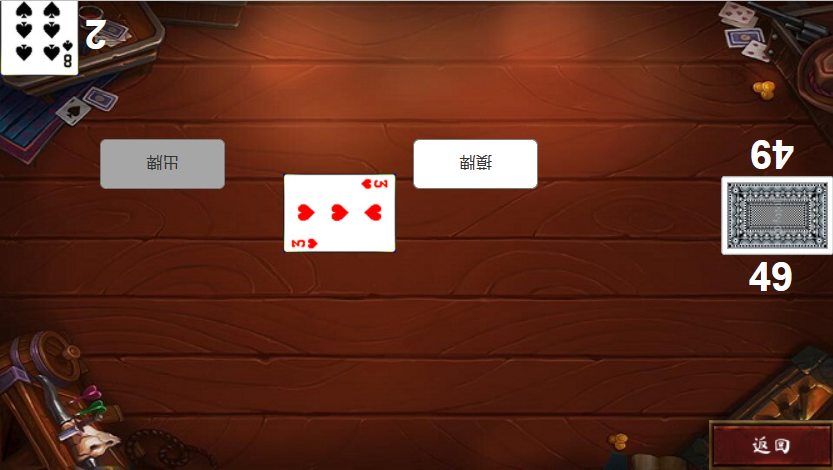
- p2出牌

- 情况2:p2摸牌

- 结算页面

- 在线对战登录页面

- 在线对战房间列表,你可以选择创建房间,输入id号加入房间,或者直接点击房间

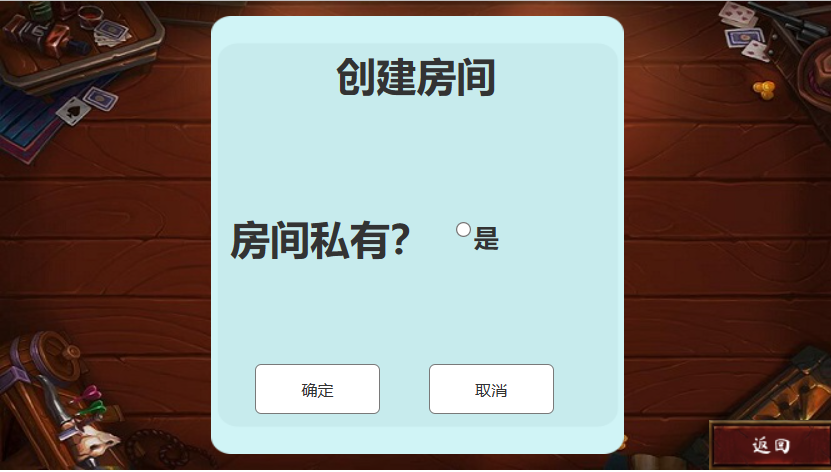
- 点击创建房间

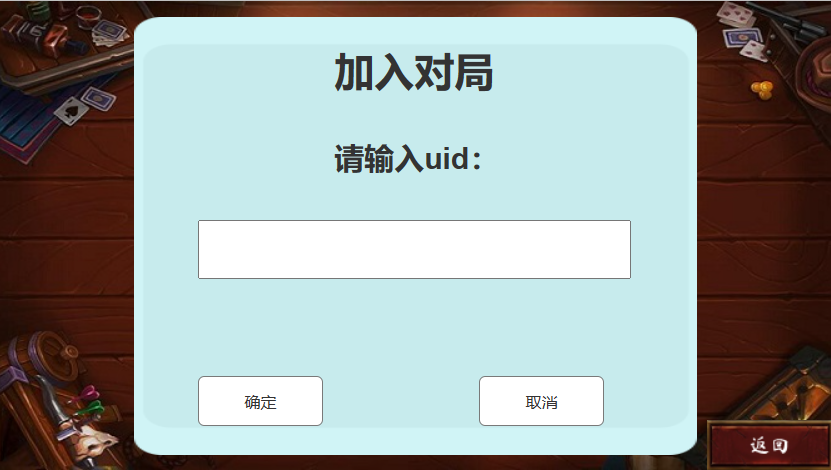
- 点击加入房间

- 加入房间后,选择真人开始,还是AI开始

- 托管功能,只在在线对战的真人模式中

[2.2.2]遇到的困难及解决方法:(4分)
困难描述(1分)
- 例如:摸牌和吃牌对某于张牌有着两种的移动,而如果我在一个页面,假设想让他吃完牌,会显示手牌的张数。(这就是移动完后的效果),而因为是移动完后的效果,所以摸牌它也会显示手牌的张数(我只想吃牌的时候有)
解决过程(2分)
- 先百度肯定是没错的,但是可能由于我不太会描述这个问题,得到的答案不是很好。之后,我看舍友们都用“墨刀”这种工具,得到了灵感。我可以在把两个移动事件变成两个页面,就可以了
有何收获(1分)
- 灵光一现有时候很有用,有时候也可以借鉴其他类似的软件,最大的收获就是练习了如何使用Axure Rp
二、原型设计实现
[2.3.1]代码实现思路: (11分)
网络接口的使用
- 由于第一次使用cocos creator游戏引擎进行开发,还没怎么学过也不知道怎么整合框架,所以在请求接口方面仅仅是在使用原生的Ajax进行请求的基础上用Promise封装了一下。为了解耦封装了一个HttpUtil的工具类专门进行网络接口请求
代码组织与内部实现设计(类图)
-
基本上是面向过程的函数调用,只有简单的几个类,所以就不贴类图了。简单说一下一些类的主要方法和代码的组织:
总共有六个场景,每个场景挂载一个JavaScript脚本进行页面的管理控制 -
deck(牌堆)类:
- add():玩家进行摸牌操作时往放置区中增加卡牌
- judge(): 判断牌是否与顶部花色相同
- eat(): 牌花色与顶部花色相同时调用,为玩家增加手牌
-
Player(玩家)类:
- add():增加手牌
- sum():返回总手牌数
- delete(): 出牌操作时删除手牌
-
AI类:
- initialize(): AI初始化操作
- collect(): 收集当前对局的信息供AI进行计算
- AIing(): AI根据collect的信息进行判断并执行相应的操作
-
HttpUtils类: 接口工具类,用Ajax将接口封装成函数并且返回Promise对象,具体函数就不一 一列举了
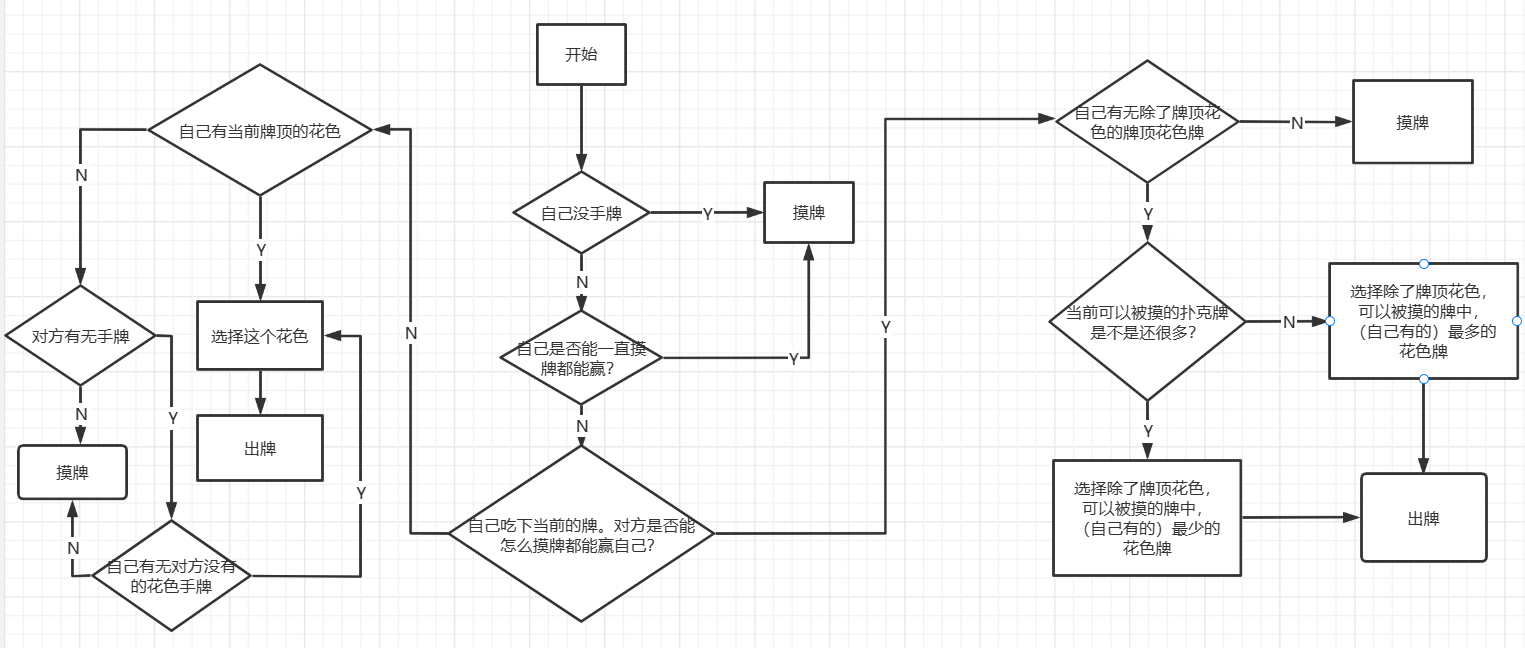
说明算法的关键与关键实现部分流程图
- 关键在于尽量让自己处于怎么摸牌也能赢的情况,如果对方不能处于怎么摸牌也能赢,那可以选择吃下牌堆的牌

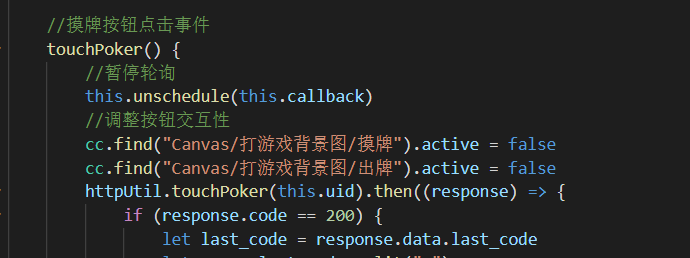
贴出你认为重要的/有价值的代码片段,并解释(2分)


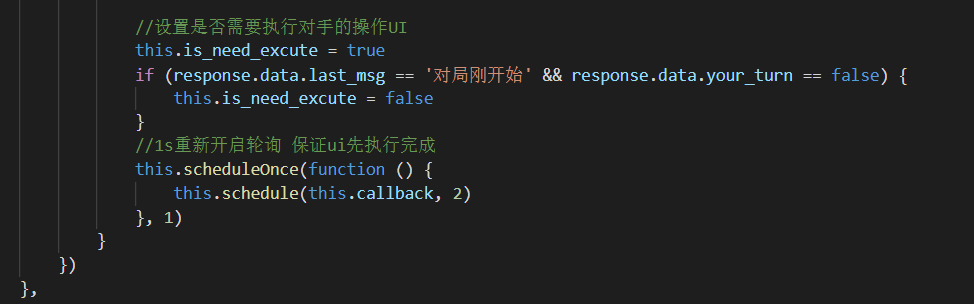
在开发过程中发现摸牌操作有时候会出现UI上的Bug,后来经过N次log输出以后发现是因为轮询的问题,在摸牌的UI还没结束时就因为轮询收到了上一步操作的报文同时执行了对手的UI,导致动画效果出现Bug,因此在摸牌函数里开头加入了暂停轮询的操作,在结束时再重新开启轮询,以保证UI效果的顺利进行
性能分析与改进

除去引擎自带的函数耗时和资源加载等时间,耗时最多的是轮询函数,因为需要轮询不断获取上一步判断来进行判断是否到自己回合并且还要执行对手操作的UI效果
描述你改进的思路(2分)
首先可以将请求的时间间隔稍微调大一点,比如将每隔1s请求一次改为每隔2s请求一次。其次在这个轮询函数中因为对手的出牌有可能是随机出牌,不像我们这次做的是默认出花色堆顶部的那一张,因此需要调整耗费了很多时间,改进的方法是选择更合适的数据结构比如map,因为使用了数组导致逻辑操作变得繁琐而map会更加逻辑清晰并且容易构建牌与UI节点的关联
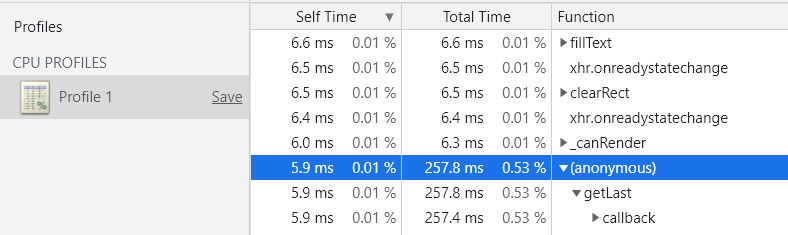
展示性能分析图和程序中消耗最大的函数

展示出项目部分单元测试代码,并说明测试的函数,构造测试数据的思路 (2分)

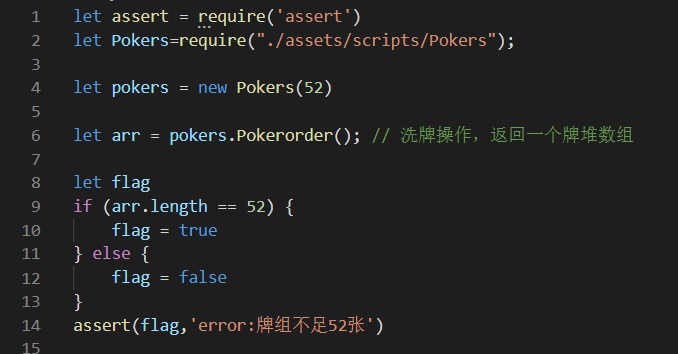
测试Pokers类的初始化函数,看是否能够产生52张牌
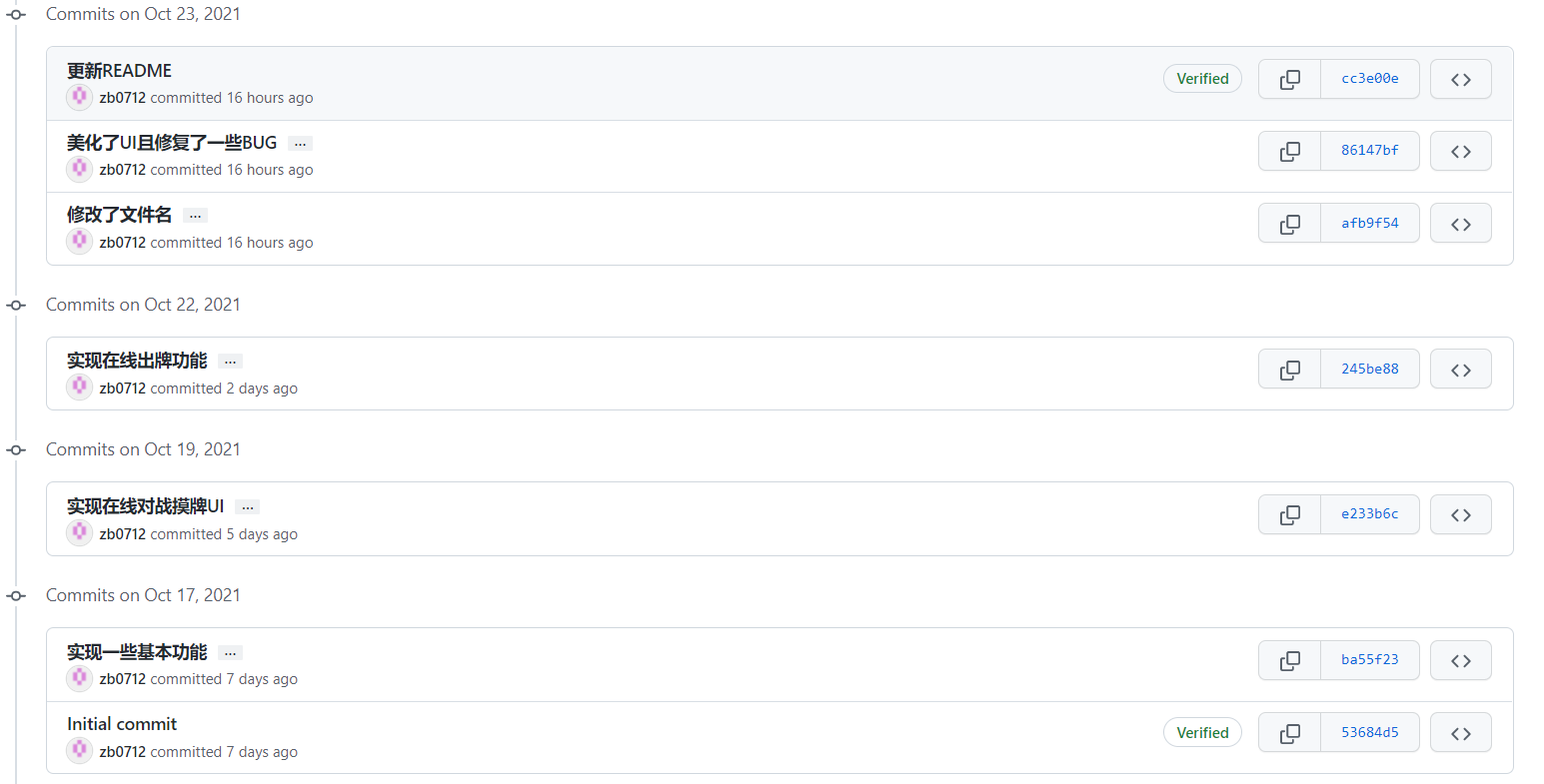
[2.3.2]贴出Github的代码签入记录,合理记录commit信息。(1分)

[2.3.3]遇到的代码模块异常或结对困难及解决方法。(4分)
困难描述(1分)
林志煌
- UI效果有时候会有BUG,例如在使一张牌运动,在运动过程中(还没运动完),你再次给了它一个运动指令,它就会运动到一个很奇怪的地方。
石致彬
- 在最后构建发布打包成.exe的可执行程序时出现问题,先是显示编译需要visual studio 2017,下载完以后又出现编译错误(后发现是visual安装时的问题)
解决过程(2分)
林志煌
- 这延时肯定就可以解决,但是在网上查了很久,还是没找到如何延时,最后只能用一种延时回调的方法解决。
石致彬
- 安装visual studio时要安装相应的工作负荷,并且在构建发布时生成的.sln文件中需要在属性中更改平台工具集
有何收获(1分)
林志煌
- 有时候可以用另一种思路解决问题。
石致彬
- 学到了将程序打包成Windows平台的.exe可执行文件并且搜索引擎的使用技术更加成熟
[2.3.4]评价你的队友。(2分)
值得学习的地方
- 会的东西有很多,困难的他都承担了,我只解决了离线对战方面的东西。像调用接口、打包成应用程序这种,他都自己解决了。而且知识渊博和查找能力特别强,我平时问他问题,或者解决这个问题要学什么东西,他或是直接回答我的问题,或是去搜索后很快解决我的问题。感觉他特别强,会的东西特别多,知道的资源也多,让我少走了很多弯路,这里十分感谢他。
需要改进的地方
- 他的工作可能需要我UI实现的配合,前期感觉他慢悠悠的,后面写接口的时候就有点赶,我觉得可以更好合理安排时间吧。
[2.3.5]提供此次结对作业的PSP和学习进度条(每周追加),示例如下(2分)
PSP:
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 20 |
| · Estimate | · 估计这个任务需要多少时间 | 30 | 20 |
| Development | 开发 | 4260 | 4780 |
| · Analysis | · 需求分析 (包括学习新技术) | 2000 | 2400 |
| · Design Spec | · 生成设计文档 | 60 | 80 |
| · Design Review | · 设计复审 | 10 | 5 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 10 | 5 |
| · Design | · 具体设计 | 60 | 40 |
| · Coding | · 具体编码 | 2000 | 2100 |
| · Code Review | · 代码复审 | 60 | 60 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 60 | 90 |
| Reporting | 报告 | 210 | 165 |
| · Test Repor | · 测试报告 | 120 | 90 |
| · Size Measurement | · 计算工作量 | 60 | 45 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 30 | 30 |
| · 合计 | 4500 | 4965 |
学习进度条
- 林志煌:
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 0 | 0 | 28 | 28 | 学习了入门产品经理,掌握了Axure的基本用法,做了简单的原型,学了入门的HTML和CSS |
| 2 | 0 | 0 | 30 | 58 | 学习了速成版js和cocos creator的基本使用方法 |
| 3 | 516 | 516 | 24 | 82 | 继续学习cocos,打出人人对战的基本画面,大部分时间都在复习之前学过的内容,以及修BUG |
| 4 | 412 | 928 | 15 | 97 | 打出人机对战,思考AI的算法,修BUG |
| 5 | 60 | 988 | 12 | 109 | 完善AI,完善UI效果和注释,完善原型,写博客 |
- 石致彬:
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 0 | 0 | 16 | 16 | 学习了JavaScript |
| 2 | 0 | 0 | 35 | 51 | 观看Cocos的视频教程、阅读相关文档,并且学习ES6 和前后端交互的知识 |
| 3 | 213 | 213 | 16 | 67 | 学习了Ajax并封装了HttpUtils工具类 |
| 4 | 1080 | 1293 | 18 | 85 | 实现登录、加入房间、在线对战的摸牌和出牌等基本功能 |
| 5 | 258 | 1551 | 12 | 97 | 增加托管和AI,学习了将项目构建发布,完善UI、写博客 |
三、心得
林志煌:
-
首先先吐槽一下:第一次接触到这种东西(以前只学了课堂上教过的东西),总之不会的东西真的是太多了,多到离谱。在队友的建议下,去看了B站上狂神的前端三要素(HTML、CSS、JS)和黑马的入门产品经理和COCOS Creator的使用方法。总而言之,看视频太快看吐了。加上刚好期中,有几门课要考试,时间就很紧张了,每天两三小时的游戏都被我卸了。
-
吐槽归吐槽,本次学习过后的收获也是巨大的。虽然电脑的应用加了5、6个,但是学过的东西总是有用的。也给我打了个醒钟,感觉自己到了不足,以后最好提前学学课外的东西,不然以后需要用到的时候,总不至于这个也要学,那个也要学吧。
-
在修复BUG的过程中,也让我熟悉了这些语言的写法,虽然是临时很快地过一遍,但是有的使用过后,还是记了下来,可以说是收获满满。
-
最后,还是有一丢丢小成就感的,虽然和其他组相比,我们这个的UI界面很low,UI效果很比较差,但是至少是尽力过的,不管成绩如何,还是很满意这次自己的表现的。(当然成绩如果好点,就更满意了)。
石致彬:
-
这次学到的东西都是以前完全没有接触过的,之前只学过一点点的Java语言。因为Java语言和JavaScript在语法上感觉差别还是很大的,JavaScript有点太随意的感觉,而且出错也不容易看出来,因此在学习JavaScript时就十分难受且抗拒,不过最后还是硬着头皮学下去了,至少能应付这次的需求,还学习了Cocos Creator游戏引擎的使用,第一次接触游戏开发,虽然喜欢玩游戏,但是开发游戏好像确实不太适合我,游戏十分核心的要素的就是UI动画和特效,然而我对UI其实挺抗拒的。这次作业学到了很多,很有收获
-
以后在开发前一定要多上网找找资料,找找有没有什么别人写好的东西可以直接用的,避免重复造轮子,看到别人提交时博客里写到哪里运用了第三方库,而我们却原生手打,不仅效率低下做出来的效果还巨low,实在是后悔啊


