vue中全局引入bootstrap.css
1、首先在官网上下载bootstrap的压缩包(必须是官网上下载的)
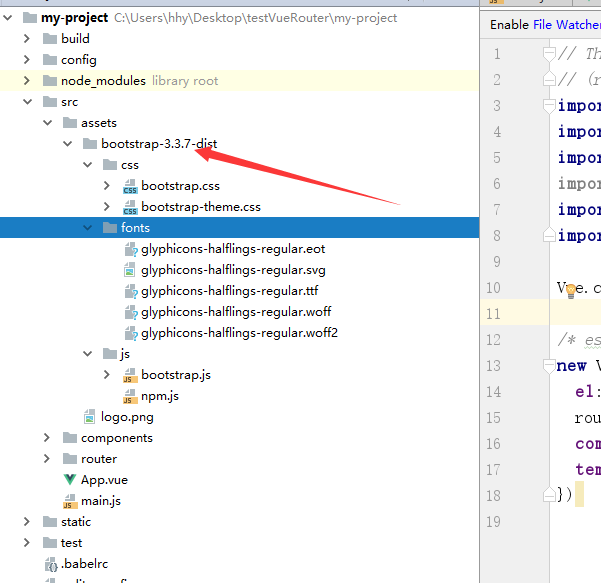
将压缩包解压后引入在项目文件夹下面。如下图所示:
2、在main.js中引入
import './assets/bootstrap-3.3.7-dist/css/bootstrap.min.css'
import './assets/bootstrap-3.3.7-dist/js/bootstrap.min.js'
3、在.vue文件中直接可以使用该语法了
<span class="glyphicon glyphicon-search" style="font-size: 50px"></span>此时在网页预览中会出现一个图标代表bootstrap引入成功了。
由此引申出来在vue中引入css和js可以像上述所弄一样,直接在main.js文件中引入。(未验证)
原文 https://blog.csdn.net/hhy1006894859/article/details/79467889






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端