微服务架构之spring cloud turbine
在前面介绍了spring cloud hystrix及其hystrix dashboard,但都是对单个项目的监控,对于一个为项目而言,必定有很多微服务,一个一个去看非常的不方便,如果有一个能集中熔断器监控的地方就完美了,spring cloud turbine 就实现了这样的功能,这篇文章就来介绍spring cloud turbine。
(一) 版本说明
a) Spring boot 2.0.6.RELEASE
b) Spring cloud Finchley.SR2
c) Java version 1.8
d) spring-cloud-starter-netflix-hystrix 2.0.2.RELEASE
e) spring-cloud-starter-netflix-hystrix-dashboard 2.0.2.RELEASE
f) spring-cloud-starter-netflix-turbine 2.0.2.RELEASE
(二) 项目配置
1. 项目设置
a) POM设置
<dependency> <groupId>org.springframework.cloud</groupId> <artifactId>spring-cloud-starter-netflix-hystrix</artifactId> </dependency> <dependency> <groupId>org.springframework.cloud</groupId> <artifactId>spring-cloud-starter-netflix-hystrix-dashboard</artifactId> </dependency> <dependency> <groupId>org.springframework.cloud</groupId> <artifactId>spring-cloud-starter-netflix-turbine</artifactId> </dependency>
eureka:
datacenter: ctm
environment: dev
instance:
hostname: 192.168.1.78
prefer-ip-address: true
ip-address: 192.168.1.129
lease-renewal-interval-in-seconds: 10
lease-expiration-duration-in-seconds: 30
instance-id: ${eureka.instance.ip-address}:${server.port}
client:
service-url:
defaultZone: http://${eureka.instance.hostname}:1001/eureka/,http://${eureka.instance.hostname}:1002/eureka/,http://${eureka.instance.hostname}:1003/eureka/
fetch-registry: true
register-with-eureka: true
healthcheck:
enabled: true
turbine:
aggregator:
cluster-config: default
app-config: clientservice,callbackservice
cluster-name-expression: new String("default")
c) 主要参数说明
i. eureka.instance.prefer-ip-address 使用IP显示注册信息
ii. eureka.instance.ip-address 实例IP地址,
iii. eureka.instance.instance-id 自定义实例id,服务之间调用就是使用该配置,多个实例必须保证唯一性
iv. eureka.client.service-url.defaultZone 注册中心地址
v. turbine.app-config 设置要聚集的服务名称,这里是指注册的服务名字
2. 项目运行
a) 运行要监控的服务
i. 为了演示聚集的效果,这里运行了2个服务者实例后,会在服务中心看到如下效果
b) 运行
i. 运行turbine项目,如下图所示
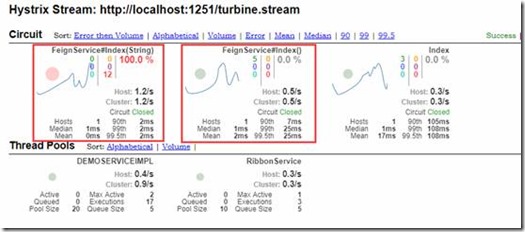
c) 在浏览器中输入消费者地址服务地址,即可看到如下效果
在看板地址中输入http://localhost:1251/turbine.stream,然后点击Monitor Stream 按钮,即可看到熔断器监控,如果没有数据显示,可以用任何客户端调用几次API,即可看到聚合后的效果。
这样spring cloud turbine就介绍完了,如果在开发中遇到问题,也可以留言共同探讨共同进步。










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端