基于dhtmlxScheduler的个人计划...
大家不知道还记得不...
我在上一篇:
探讨:OA系统的设计问题.
http://www.cnblogs.com/smildlzj/archive/2009/08/13/1545541.html
请教大家的问题吗?
今天向大家汇报一下.基于dhtmlxScheduler
 dhtmlxScheduler是一个JavaScript日程安排控件,类似于Google日历。日历事件通过Ajax动态加载,支持通过拖放功能调整事件日期和时间。事件可以按天,周,月三个种视图显示。
dhtmlxScheduler是一个JavaScript日程安排控件,类似于Google日历。日历事件通过Ajax动态加载,支持通过拖放功能调整事件日期和时间。事件可以按天,周,月三个种视图显示。
对这个东西,无奈网上对它的说明不多,跟别说高级点的应用.
我千辛万苦,,终于把它给啃下了...按照自己的想法,做出了个叫可以的"个人计划.."
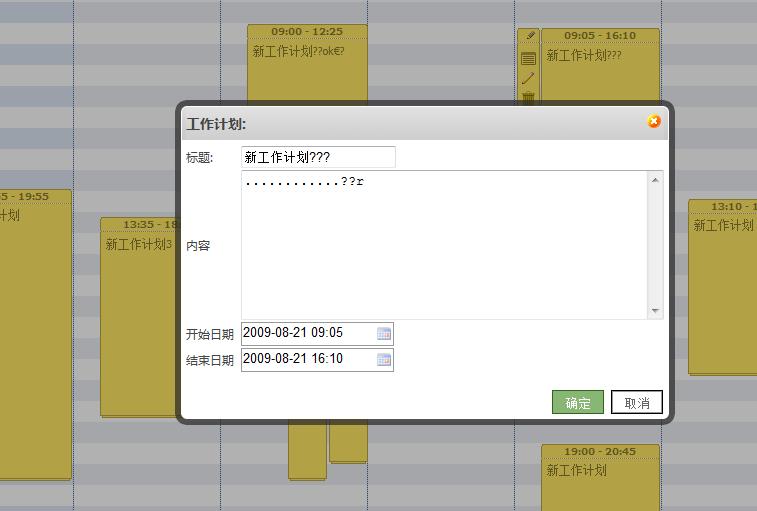
如图下,这是原来的详细内容的界面:

这是我现在做成的界面,基于
当初,我也以为可以很简单的替换过来..可惜我错了..
的确,库的确提供了showLightbox这个API,可惜,不是重写方法,就完事,还要稍微研究下源码,把原来showLightbox里面的东西也包含起来,
不然,要不只弹出窗口,不执行任何动作,更别说如何区分增加,还是修改动作
这是我在showLightbox执行原有功能的函数,o是dhtmlxScheduler的event对象,_edit_stop_event这函数是内置的,执行对事件的判断(插入,修改,删除)
然后再触发对应的函数..
还有一个比较注意的..event_updated这个函数是对event的更新,里面有这样一段
对日期的比较,如果不在显示范围之内,则对event的更新会显示不出来,也就不在显示范围,
event的start_date和end_date是date对象,我这里是用startTime和endTime记录时间的,当我对这两个时间更新后,直接赋值到start_date和end_date
以至于我造成,一更新,就不见了..就是我上面所说的..
scheduler.templates.api_date这个函数,是内置把str转换成内置的日期对象,这个问题弄了我整天..
还有个注意的,把插件中文化不需要改动原代码.

scheduler.locale={
date:{
month_full:["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],
month_short:["一", "二", "三", "四", "五", "六", "七", "八", "九", "十", "十一", "十二"],
day_full:["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"],
day_short:["日", "一", "二", "三", "四", "五", "六"]
},
labels:{
dhx_cal_today_button:"今天",
day_tab:"日",
week_tab:"周",
month_tab:"月",
new_event:"新工作计划",
icon_save:"保存",
icon_cancel:"取消",
icon_details:"详细",
icon_edit:"编辑",
icon_delete:"删除",
confirm_closing:"", //Your changes will be lost, are your sure?
confirm_deleting:"请确认你是否需要删除该工作计划?",
section_content:"内容",
section_views:"上级意见",
section_time:"时间"
}
};

总结下几点..多看doc...doc没的,看下代码...
我在上一篇:
探讨:OA系统的设计问题.
http://www.cnblogs.com/smildlzj/archive/2009/08/13/1545541.html
请教大家的问题吗?
今天向大家汇报一下.基于dhtmlxScheduler
 dhtmlxScheduler是一个JavaScript日程安排控件,类似于Google日历。日历事件通过Ajax动态加载,支持通过拖放功能调整事件日期和时间。事件可以按天,周,月三个种视图显示。
dhtmlxScheduler是一个JavaScript日程安排控件,类似于Google日历。日历事件通过Ajax动态加载,支持通过拖放功能调整事件日期和时间。事件可以按天,周,月三个种视图显示。对这个东西,无奈网上对它的说明不多,跟别说高级点的应用.
我千辛万苦,,终于把它给啃下了...按照自己的想法,做出了个叫可以的"个人计划.."
如图下,这是原来的详细内容的界面:

这是我现在做成的界面,基于
当初,我也以为可以很简单的替换过来..可惜我错了..
的确,库的确提供了showLightbox这个API,可惜,不是重写方法,就完事,还要稍微研究下源码,把原来showLightbox里面的东西也包含起来,
不然,要不只弹出窗口,不执行任何动作,更别说如何区分增加,还是修改动作
o._timed = scheduler.is_one_day_event(o);
o.start_date=scheduler.templates.api_date(o.startTime);
o.end_date=scheduler.templates.api_date(o.endTime);
scheduler._edit_stop_event(o, true);
o.start_date=scheduler.templates.api_date(o.startTime);
o.end_date=scheduler.templates.api_date(o.endTime);
scheduler._edit_stop_event(o, true);
这是我在showLightbox执行原有功能的函数,o是dhtmlxScheduler的event对象,_edit_stop_event这函数是内置的,执行对事件的判断(插入,修改,删除)
然后再触发对应的函数..
还有一个比较注意的..event_updated这个函数是对event的更新,里面有这样一段
scheduler.is_visible_events = function(A) {
if (A.start_date < this._max_date && this._min_date < A.end_date) {
return true
}
return false
};
if (A.start_date < this._max_date && this._min_date < A.end_date) {
return true
}
return false
};
对日期的比较,如果不在显示范围之内,则对event的更新会显示不出来,也就不在显示范围,
event的start_date和end_date是date对象,我这里是用startTime和endTime记录时间的,当我对这两个时间更新后,直接赋值到start_date和end_date
以至于我造成,一更新,就不见了..就是我上面所说的..
scheduler.templates.api_date这个函数,是内置把str转换成内置的日期对象,这个问题弄了我整天..
还有个注意的,把插件中文化不需要改动原代码.
scheduler.locale={
date:{
month_full:["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],
month_short:["一", "二", "三", "四", "五", "六", "七", "八", "九", "十", "十一", "十二"],
day_full:["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"],
day_short:["日", "一", "二", "三", "四", "五", "六"]
},
labels:{
dhx_cal_today_button:"今天",
day_tab:"日",
week_tab:"周",
month_tab:"月",
new_event:"新工作计划",
icon_save:"保存",
icon_cancel:"取消",
icon_details:"详细",
icon_edit:"编辑",
icon_delete:"删除",
confirm_closing:"", //Your changes will be lost, are your sure?
confirm_deleting:"请确认你是否需要删除该工作计划?",
section_content:"内容",
section_views:"上级意见",
section_time:"时间"
}
};

总结下几点..多看doc...doc没的,看下代码...







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端