【技术博客】忘记密码界面的Vue前端实现
一、基本流程
【登录界面】 --> 【点击忘记密码】 --> 【输入个人邮箱和验证码】 --> 【系统发送邮箱验证】 --> 【用户在限定时间内登录邮箱,查收验证码】 -->【完成身份验证,进入重置密码界面】-->【重置密码,系统更新密码】--> 【重置密码完毕,点击进入登录界面】。
由于我们默认采用BUAA的邮箱进行身份验证,故在身份验证界面输入学号,系统会向该学号相应的北航邮箱发送验证码信息。
二、主要界面
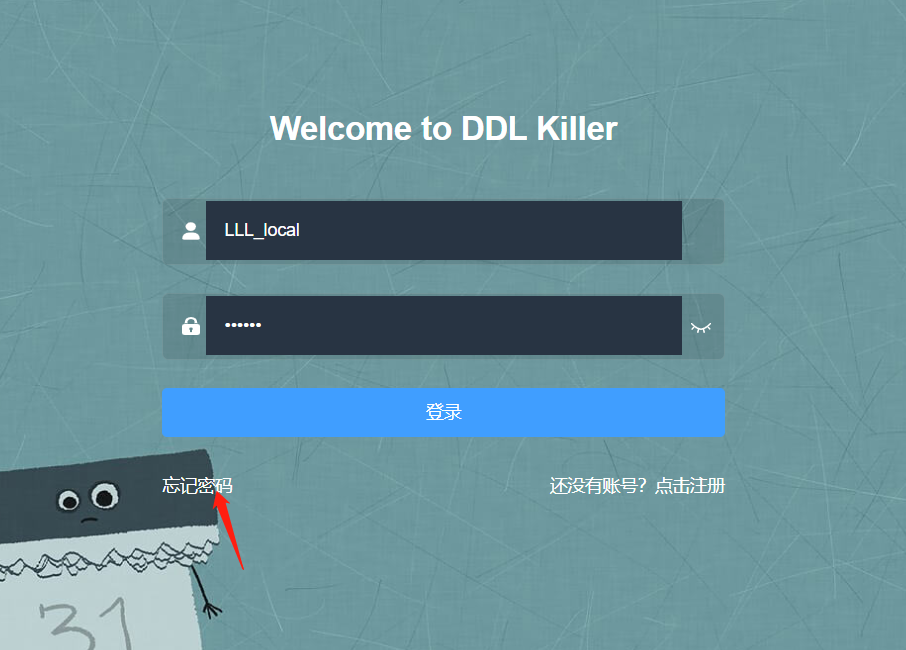
1、登陆界面

-
【忘记密码】【还没有账号?点击注册】如何分别在一行的两端显示?
可以使用浮动float。
<div class="tips" style="float:left;"> <el-link type="white" @click="retrievePWD">忘记密码</el-link> </div> <div class="tips" style="float:right;"> <el-link type="white" @click="regis">还没有账号?点击注册</el-link> </div> -
点击【忘记密码】页面跳转
retrievePWD(){ this.$router.push({ path: '/retrievePassword' }) }
2、找回密码界面
找回密码界面我使用了vuetify的步骤条组件,分为三个步骤,框架如下:
<v-stepper v-model="e1">
<v-stepper-header>
<v-stepper-step :complete="e1 > 1" step="1">身份验证</v-stepper-step>
<v-divider></v-divider>
<v-stepper-step :complete="e1 > 2" step="2">密码重置</v-stepper-step>
<v-divider></v-divider>
<v-stepper-step step="3">重置完成</v-stepper-step>
</v-stepper-header>
<v-stepper-items>
<v-stepper-content step="1">
<!-- 步骤一的内容-->
</v-stepper-content>
<v-stepper-content step="2">
<!-- 步骤二的内容-->
</v-stepper-content>
<v-stepper-content step="3">
<!-- 步骤三的内容-->
</v-stepper-content>
</v-stepper-items>
</v-stepper>
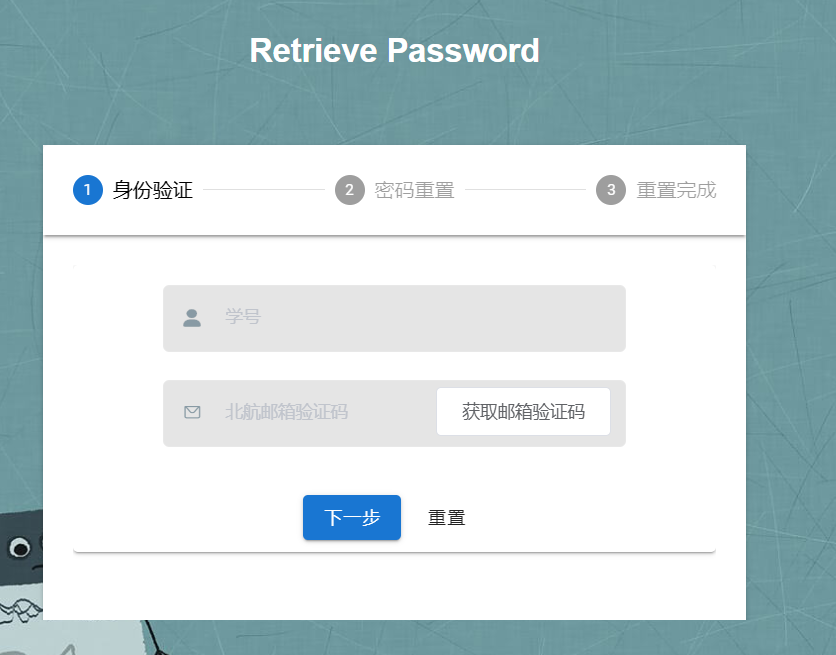
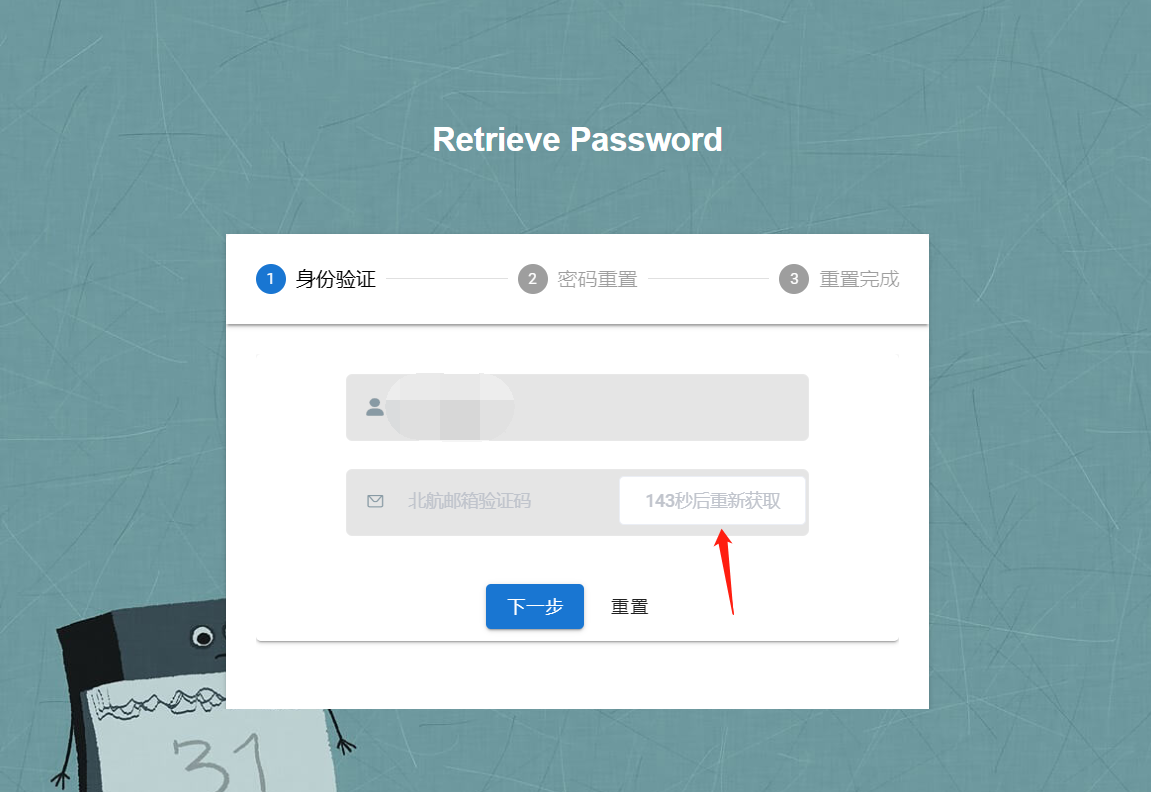
2.1 身份验证界面
基本逻辑为:
【输入学号】-->【点击获取邮箱验证码】(校验学号格式是否正确;若正确,则后端判断该学号是否已注册。只有已注册的学号,系统才会发送邮箱验证码,否则显示错误信息)-->【前往邮箱,查收验证码并输入】-->【点击下一步】(向后端提交学号和验证码,后端判断是否匹配,若匹配则身份验证成功,进入重置密码页面,否则显示错误信息)

-
element_ui表单验证如何只让它验证其中一项?
// form为表单名字并ref="form"; prop 换成你想监听的prop字段 this.$refs.form.validateField(prop, (errMsg) => { if (errMsg) { console.log('校验失败') }else{ //... } }) -
【获取邮箱验证码】按钮的实现
该按钮具有倒计时功能,具体实现如下:
//msg绑定了按钮显示的内容 利用了vue的双向绑定原理 <el-button plain :disabled="flag" @click="getAuthCode">{{ msg }}</el-button>getAuthCode(){ //对输入的学号格式进行校验 this.$refs.form1.validateField('uid', (errMsg) => { if (errMsg) { console.log('学号校验未通过') }else { var postData={ uid:this.form1.uid } //后端先判断该学号是否存在,再给北航邮箱发送验证码 sendAuthCode(postData).then(res => { //获取验证码按钮倒计时功能的实现 const _this =this;//!!坑!setInterval中的this指向问题 this.flag = true; //!按钮不可重复点击 var time = 150;//定义时间变量 150s var timer = null;//定义定时器 timer = setInterval(function(){ if(time==0){ _this.msg="重新获取验证码"; _this.flag=false; clearInterval(timer);//清除定时器 }else{ _this.msg=time+"秒后重新获取"; time--; } },1000) }).catch(error => { console.log(error) }) } }) },这里有几个特别需要注意的地方(踩过的坑,大家小心!):
-
为了避免迅速点击按钮多次发送验证码的情况,需在点击按钮后,将按钮设置为disabled属性。
-
js代码会从上到下执行,但是当遇到异步的情况,如axios请求时,并不会等拿到请求结果再做之后的操作,如果这时需要用到请求结果,则会出现错误,一般采用回调函数的方式解决。将需要请求数据的方法放在axios请求的回调函数中,待请求执行完成再做操作。
-
setInterval ()中的this指向的是window中的对象,而非vue对象,这导致我一开始无法正确渲染msg的内容。故此处的解决办法是,将当前对象的this存为另一个变量_this,在setInterval()中进行指代。
-
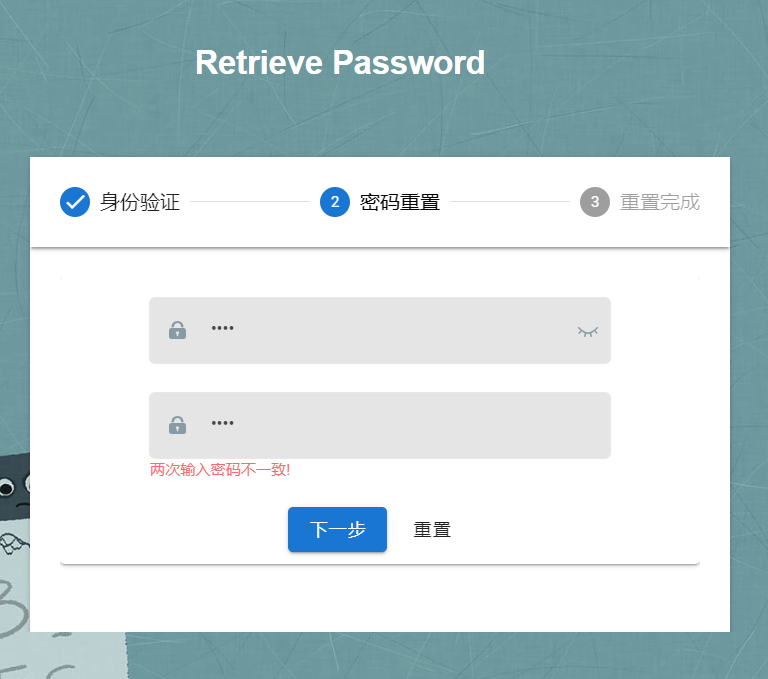
2.2 重置密码界面
在通过身份验证之后,后端会返回pub_key和key_id等信息用于密码的加密传输和身份匹配。这里不做介绍,详见该项目的其他技术博客。
基本逻辑:
【输入两次密码】-->【点击下一步】(校验密码是否一致,若一致则将密码加密传给后端,否则显示错误信息)-->【后端更新密码】
-
校验规则
var validatePass = (rule, value, callback) => { if (value === '') { callback(new Error('请输入密码')); } else { if (this.form2.checkPass !== '') { this.$refs.form2.validateField('checkPass'); } callback(); } }; var validatePass2 = (rule, value, callback) => { if (value === '') { callback(new Error('请再次输入密码')); } else if (value !== this.form2.password) { callback(new Error('两次输入密码不一致!')); } else { callback(); } }; rules2:{ password: [ { require: true, validator: validatePass, trigger: 'blur' } ], checkPass: [ { validator: validatePass2, trigger: 'blur' } ], }, -
前后端交互
nextStep2(formName){ console.log(formName); this.$refs[formName].validate((valid) => { if (valid) { var submitForm = { uid:this.uid, password: this.encryptPWD(this.form2.password), //传回加密后的密码 } console.log(submitForm) //与后端交互 resetPWD(submitForm).then(res => { this.e1=3;//进入下一步骤【重置完成】 }).catch(error => { console.log(error) }) } else { return false; } }) }
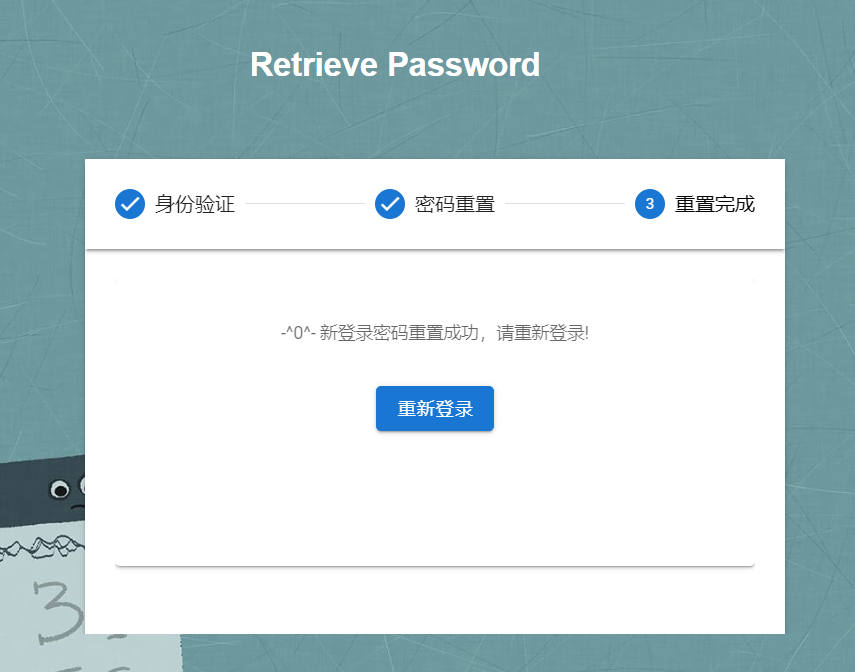
2.3 重置完成
- 【重新登陆】按钮
<div class="text-center">
<v-btn color="primary" @click="login" >重新登录</v-btn>
</div>
login() {
this.$router.push({ path: '/login' })
},