跨域CORS
跨域CORS
当开发前后端分离项目时,前端的静态服务器和后端服务器基于不同的域名,这就触发了浏览器的同源策略,导致js(ajax/axios)代码不能访问后端请求
我们为前端和后端分别设置了两个不同的域名
| 位置 | 域名 |
|---|---|
| 前端 | www.xxx.site |
| 后端 | api.xxx.site |
现在,前端与后端分处不同的域名,我们需要为后端添加跨域访问的支持。
我们使用CORS来解决后端对跨域访问的支持。
关于CORS跨域请求的实现思路:
1. js 进行跨域请求 同源策略
2. 浏览器器会尝试向后端发送options请求 —> 向后端询问是否支持前端这个域名发起的请求
关于options请求:https://www.cnblogs.com/virtual/p/3720750.html
3. 后端返回allow,就可以进行跨域请求
详情见:https://www.cnblogs.com/sloong/p/cors.html
在Django_REST_framework中时间跨域请求的方法:
安装
pip install django-cors-headers
添加应用
INSTALLED_APPS = ( ... 'corsheaders', ... )
中间层设置
MIDDLEWARE = [ 'corsheaders.middleware.CorsMiddleware', ... ]
添加白名单
# CORS CORS_ORIGIN_WHITELIST = ( '127.0.0.1:8080', 'localhost:8080', 'www.xxx.site:8080', 'api.xxx.site:8000' ) CORS_ALLOW_CREDENTIALS = True # 允许携带cookie
django允许的ip
# 至少要将白名单的ip添加进来 ALLOWED_HOSTS = ['127.0.0.1', 'localhost']
总结: 凡是出现在白名单中的域名,都可以访问后端接口
CORS_ALLOW_CREDENTIALS 指明在跨域访问中,后端是否支持对cookie的操作。
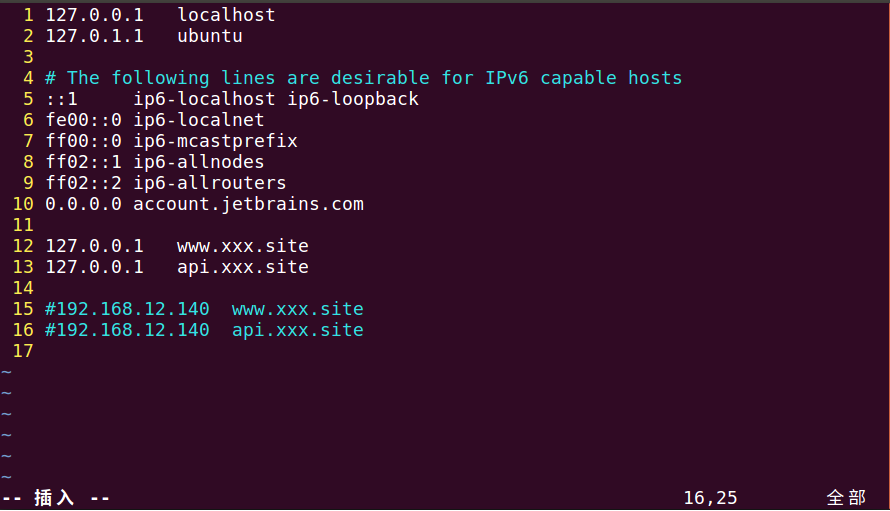
修改本地域名解析IP的实现:
ubuntu和mac: sudo vim /etc/hosts
windows: C:\Windows\System32\drivers\etc







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】