瀑布流
| 瀑布流 |
一、概述
瀑布流,又称瀑布流式布局。是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。
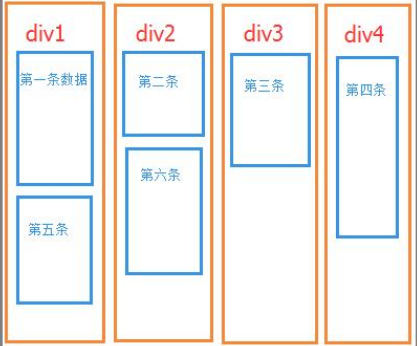
二、数据存放方式

三、功能实现
1.设计思路
(1)设计数据库,创建基本表
#models.py class Img(models.Model): src = models.FileField(max_length=32,verbose_name='图片路径',upload_to='static/upload') title = models.CharField(max_length=16,verbose_name='标题') summary = models.CharField(max_length=128,verbose_name='简介') class Meta: verbose_name_plural = '图片' def __str__(self): return self.title
(2)建立URL,然后通过URL对应的views.py下的函数处理
#url.py from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^imgs.html$', views.imgs), url(r'^get_imgs.html$', views.get_imgs), ]
#views.pydef imgs(request): return render(request,'img.html') def get_imgs(request): nid = request.GET.get('nid') img_list = models.Img.objects.filter(id__gt=nid).values('id','src','title') img_list = list(img_list) ret = { 'status': True, 'data': img_list } return JsonResponse(ret)
(3)前端获取Ajax接收返回的数据,根据判断后填充标签到指定的div中
//img.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .w{ width: 1000px; margin: 0 auto; } .item{ width: 25%; float: left; } .item img{ width: 100%; } </style> </head> <body> <div>姑娘们</div> <div class="w" id="container"> <div class="item">11 </div> <div class="item">22 </div> <div class="item">33 </div> <div class="item">44 </div> </div> <script src="/static/jquery-1.12.4.js"></script> <script> $(function () { initImg(); }); function initImg() { $.ajax({ url: '/get_imgs.html', type: 'GET', dataType: 'JSON', success:function (arg) { var img_list = arg.data; $.each(img_list,function (index,v) { var eqv = index % 4; var tag = document.createElement('img'); tag.src = '/'+ v.src; $('#container').children().eq(eqv).append(tag); }) } }) } </script> </body> </html>


