Http协议
| Http协议 |
一、概述
HTTP协议,全称Hyper Text Transfer Protocol(超文本传输协议),是用于从(WWW:World Wide Web,简万维网 )服务器传输超文本到本地浏览器的传送协议。
HTTP协议工作于B/S架构上,浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送请求Request。Web服务器根据接收到的请求后,向客户端发送响应信息Response。
特点:
- Http叫超文本传输协议,基于请求/响应模式;
- Http是无状态协议。
URL:统一资源定位符,就是个网络地址:协议名://域名:端口/路径
二、Http协议之请求Request
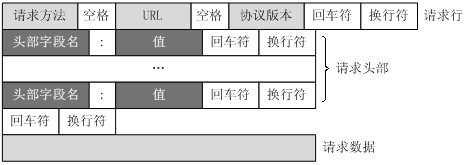
1 请求首行; //请求方式 请求路径 协议和版本,例如:GET /index.html HTTP/1.1 2 请求头信息; //请求头名称:请求头内容,即为key:value格式,例如:Host:localhost 3 空行; // 用来与请求体分割开 4 请求体(数据); // GET没有请求体,只有POST有请求体

1.GET请求
HTTP默认的请求方法就是GET:
- 没有请求体
- 数据必须在1K之内
- GET请求数据会暴露在浏览器的地址栏中
GET请求常用的操作:
- 在浏览器的地址栏中直接给出URL,就一定是GET请求
- 点击页面上的超链接也一定是GET请求
- 提交表单时,表单默认使用GET请求,但可以设置为POST
Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8 Accept-Encoding:gzip, deflate, sdch Accept-Language:zh-CN,zh;q=0.8 Cache-Control:no-cache Connection:keep-alive Cookie:csrftoken=z5H43ZwARx7AIJ82OEizBOWbsAQA2LPk Host:127.0.0.1:8090 Pragma:no-cache Upgrade-Insecure-Requests:1 User-Agent:Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/53.0.2785.89 Safari/537.36 Name login/ requests ❘ 737 B transferred ❘ Finish: 5 ms ❘ DOMContentLoaded: 14 ms ❘ Load: 14 ms
- Host:localhost:请求的主机名;
- User-Agent: Mozilla/5.0 (Windows NT 5.1; rv:5.0) Gecko/20100101 Firefox/5.0:与浏览器和OS相关的信息。有些网站会显示用户的系统版本和浏览器版本信息,这都是通过获取User-Agent头信息而来的;
- Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8:告诉服务器,当前客户端可以接收的文档类型,其实这里包含了*/*,就表示什么都可以接收;
- Accept-Language: zh-cn,zh;q=0.5:当前客户端支持的语言,可以在浏览器的工具选项中找到语言相关信息;
- Accept-Encoding: gzip, deflate:支持的压缩格式。数据在网络上传递时,可能服务器会把数据压缩后再发送;
- Accept-Charset: GB2312,utf-8;q=0.7,*;q=0.7:客户端支持的编码;
- Connection: keep-alive:客户端支持的链接方式,保持一段时间链接,默认为3000ms;
- Cookie: JSESSIONID=369766FDF6220F7803433C0B2DE36D98:因为不是第一次访问这个地址,所以会在请求中把上一次服务器响应中发送过来的Cookie在请求中一并发送去过;这个Cookie的名字为JSESSIONID。
2.POST请求
- 数据不会出现在地址栏中
- 数据的大小没有上限
- 有请求体
- 请求体重如果存在中文,会使用URL编码,例如:(username=%E5%BC%A0%E4%B8%89&password=123)
表单发POST请求,默认是GET
<form action="" method="post"> 用户名:<input type="text" name="username"> <input type="submit" value="提交"/> </form>

Request Headers Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8 Accept-Encoding:gzip, deflate Accept-Language:zh-CN,zh;q=0.8 Cache-Control:no-cache Connection:keep-alive Content-Length:13 Content-Type:application/x-www-form-urlencoded Cookie:csrftoken=z5H43ZwARx7AIJ82OEizBOWbsAQA2LPk Host:127.0.0.1:8090 Origin:http://127.0.0.1:8090 Pragma:no-cache Referer:http://127.0.0.1:8090/login/ Upgrade-Insecure-Requests:1 User-Agent:Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/53.0.2785.89 Safari/537.36 Form Data username:yuan
三、HTTP协议之响应Response
1.响应内容
1 响应首行; 2 响应头信息; 3 空行; 4 响应体;
响应内容是由服务器发送给浏览器的内容,浏览器会根据响应内容来显示。
Request URL:http://127.0.0.1:8090/login/ Request Method:GET Status Code:200 OK Remote Address:127.0.0.1:8090 Response Headers view source Content-Type:text/html; charset=utf-8 Date:Wed, 26 Oct 2016 06:48:50 GMT Server:WSGIServer/0.2 CPython/3.5.2 X-Frame-Options:SAMEORIGIN <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="/login/" method="post"> 用户名:<input type="text" name="username"/> <input type="submit" value="提交"/> </form> </body> </html>
- HTTP/1.1 200 OK:响应协议为HTTP1.1,状态码为200,表示请求成功,OK是对状态码的解释;
- Server:WSGIServer/0.2 CPython/3.5.2:服务器的版本信息;
- Content-Type: text/html;charset=UTF-8:响应体使用的编码为UTF-8;
- Content-Length: 724:响应体为724字节;
- Set-Cookie: JSESSIONID=C97E2B4C55553EAB46079A4F263435A4; Path=/hello:响应给客户端的Cookie;
- Date: Wed, 25 Sep 2012 04:15:03 GMT:响应的时间;
2.状态码
响应头对浏览器来说很重要,他说明了响应的真正含义
- 200:请求成功,浏览器会把响应体内容(通常是html)显示在浏览器中;
- 404:请求的资源没有找到,说明客户端错误的请求了不存在的资源;
- 500:请求资源找到了,但服务器内部出现了错误;
- 302:重定向,当响应码为302时,表示服务器要求浏览器重新再发一个请求,服务器会发送一个响应头Location,它指定了新请求的URL地址;
3.HTML中指定响应头
在HTMl页面中可以使用<meta http-equiv="" content="">来指定响应头,例如在index.html页面中给出<meta http-equiv="Refresh" content="3;url=http://www.baidu.com">,表示浏览器只会显示index.html页面3秒,然后自动跳转到http://www.baidu.com。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号