vue 的安装和使用
2020-10-30 15:44 wendy&he 阅读(109) 评论(0) 编辑 收藏 举报一、vue的安装
下载node.js ,在官网下在node.js,地址:https://nodejs.org/zh-cn/,下载后直接安装,一路next。

2.安装完成之后,查看是否安装成功
node -v
npm -v

3.接着安装vue的全局脚手架工具
命令: npm install --global vue-cli
噢哦,报错了,是因为我本地用的代理网络,没办法连到镜像下载工具

找到原因是我本地使用的是代理网络,需要这只npm代理
命令:npm config set proxy http://代理ip:代理端口
npm config set https-proxy http://代理ip:代理端口
问题解决 ,继续命令: npm install --global vue-cli ,正在下载vue脚手架工具

4.安装webpack
命令:npm install -g webpack
5.vue项目初始化
先创建一个目录,放置vue项目的目录F:\vueSpace
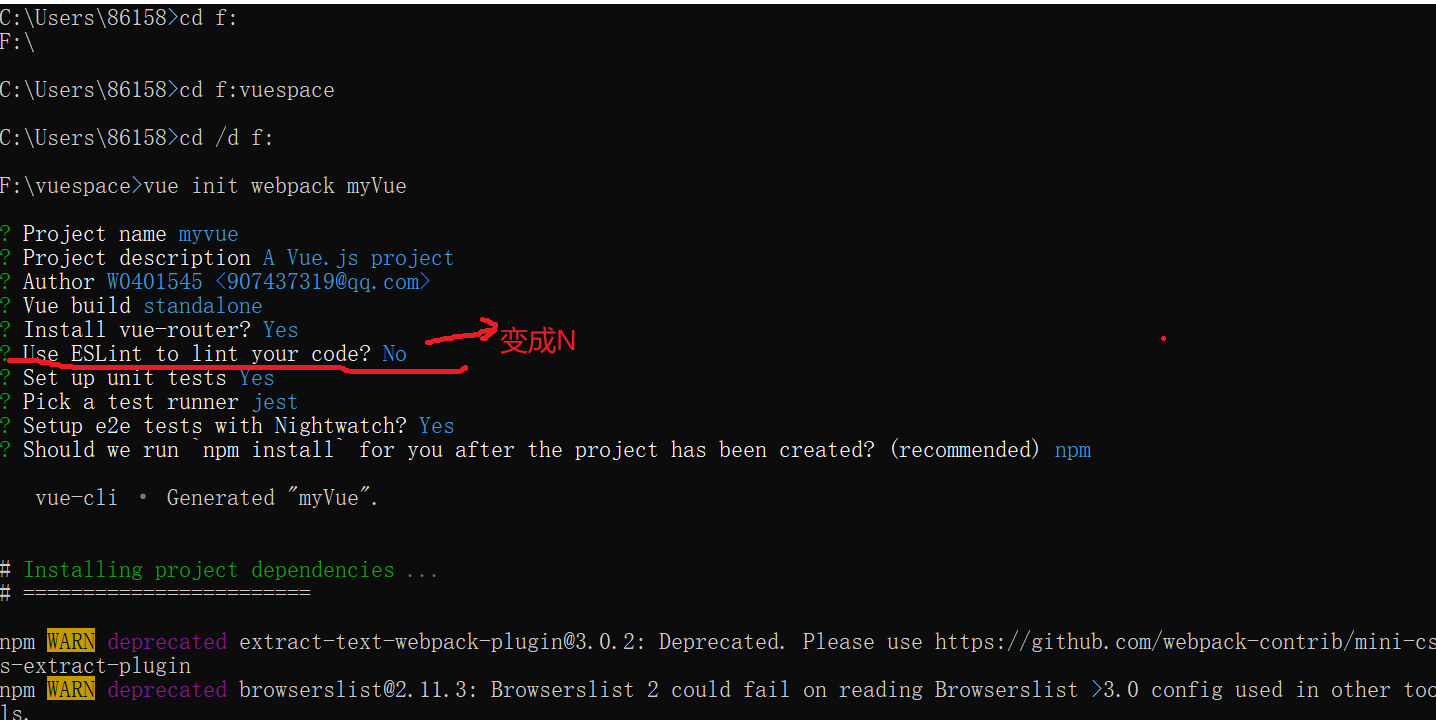
然后初始化命令:vue init webpack myvue
Use ESLint to lint your code? No

6.进入项目myVue
cd myVue
然后命令: npm run dev,打开浏览器输入网址 http://localhost:8080

7.结束项目运行使用crtl+v,然后选择Y即可终止。

