【Aegisub】简单特效实现方法(字幕滚动、竖向字幕、字幕抖动、遮罩字幕)
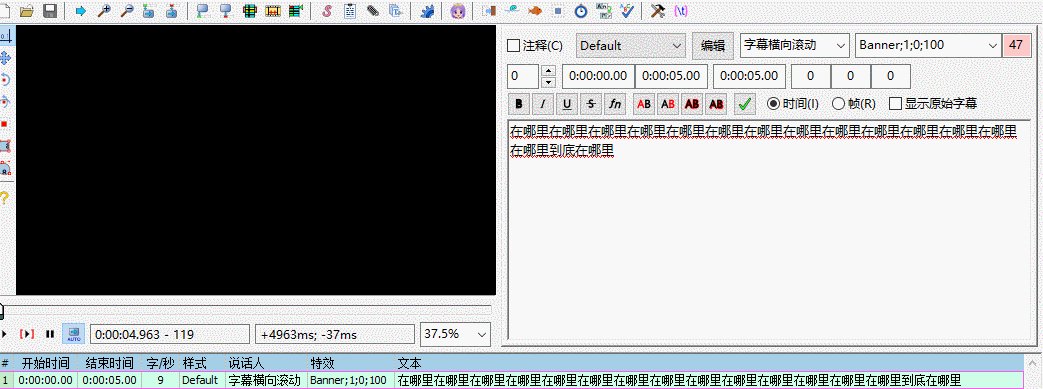
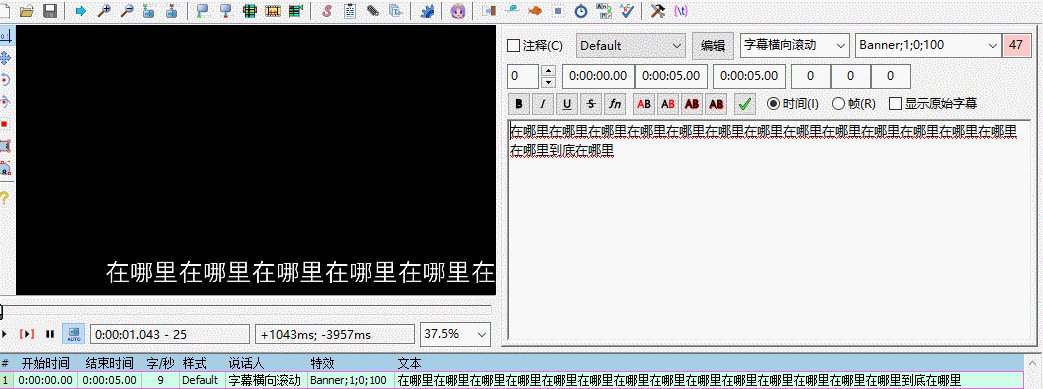
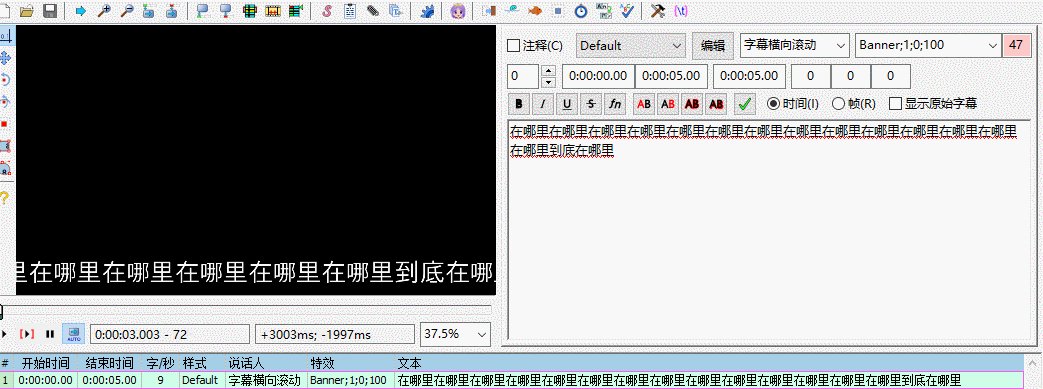
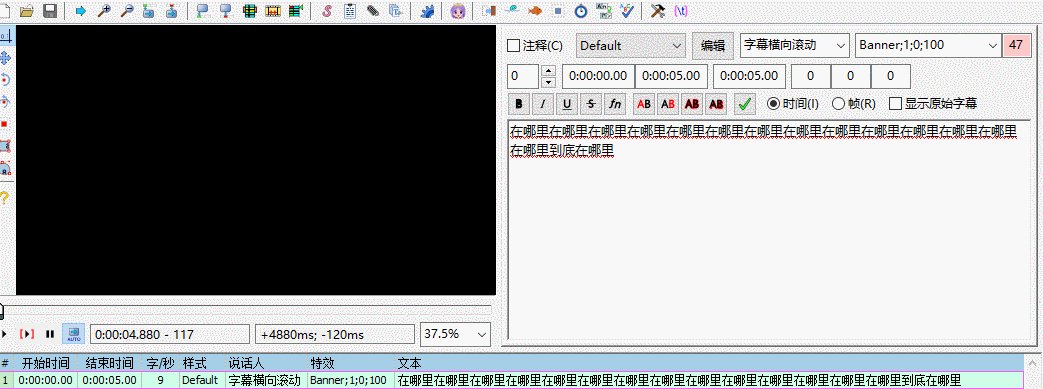
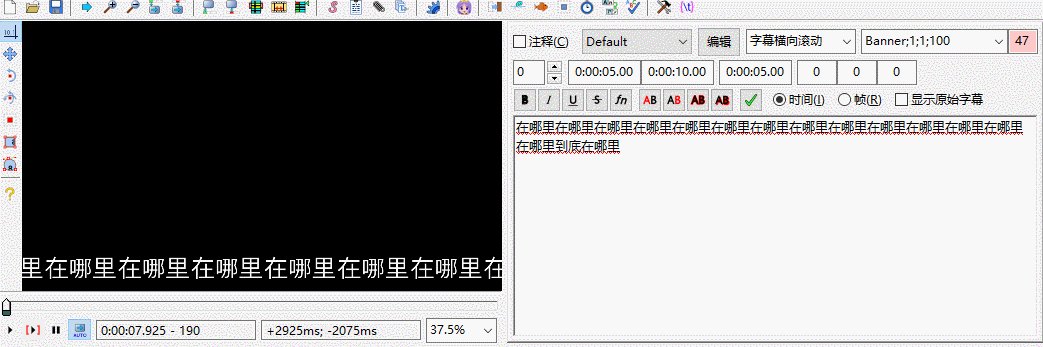
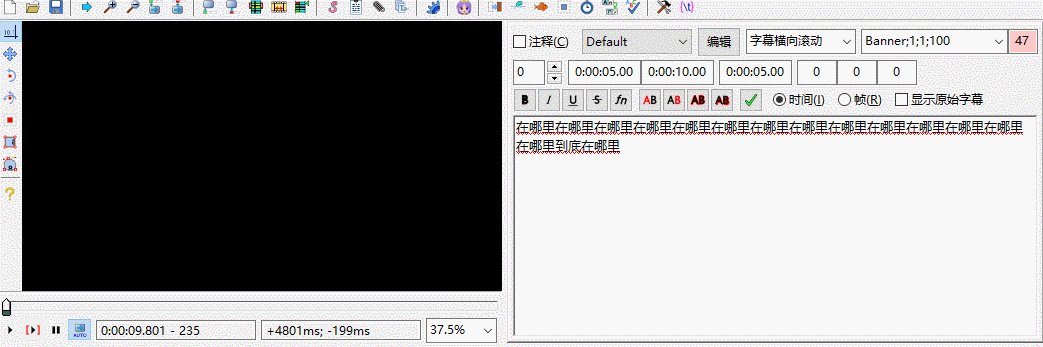
字幕横向滚动
Banner;<滚动速度>;<滚动方向>;<字体边缘模糊度>
- 滚动速度: 只能为正整数,小数负数和0无效。
- 滚动方向: 0(字幕开头从右向左移动)和1(字幕结尾从左向右移动)。
- 字体边缘模糊度: 没别的设定写0就行。
一般用来做高速神言和打工人名单
滚动方向0


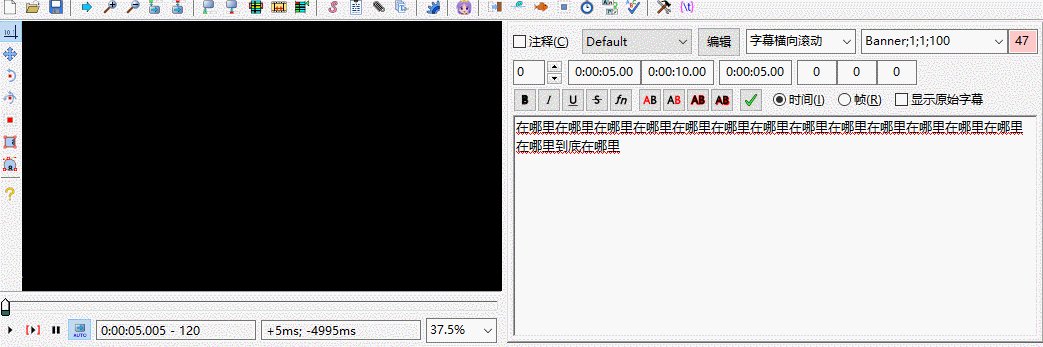
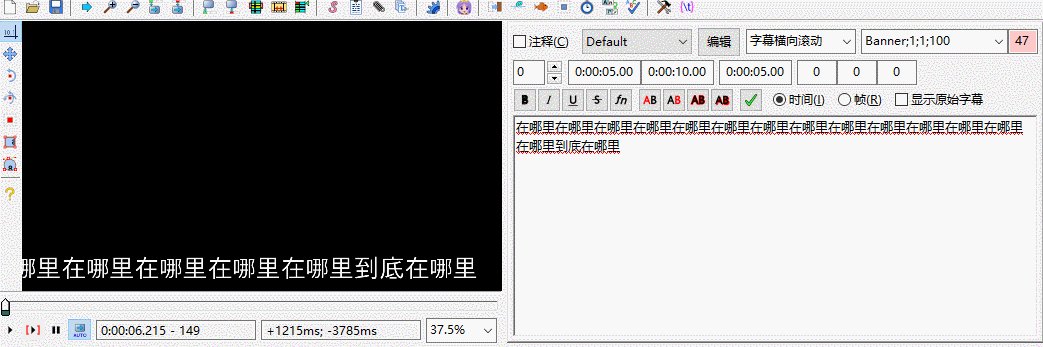
滚动方向1


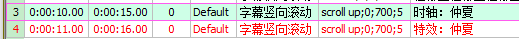
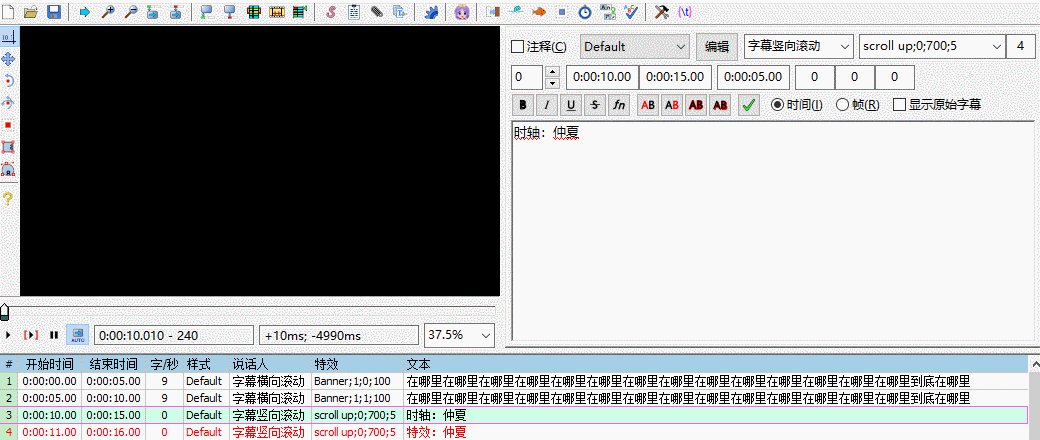
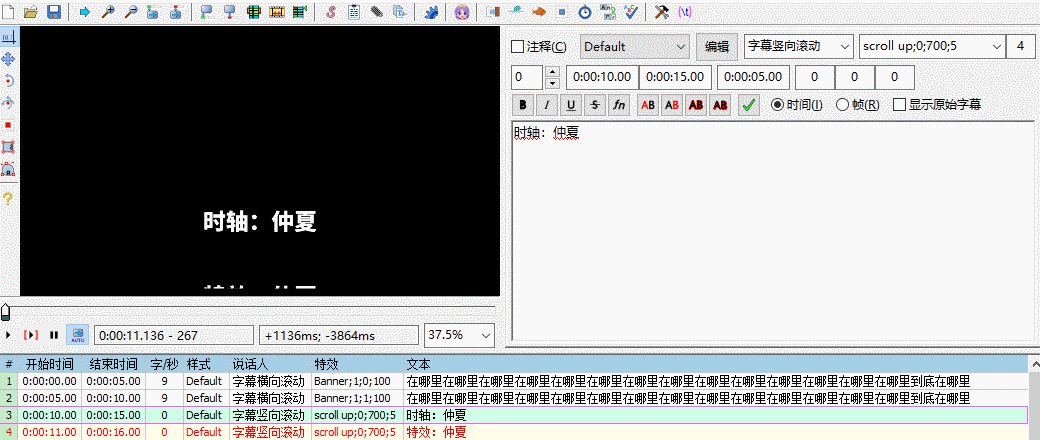
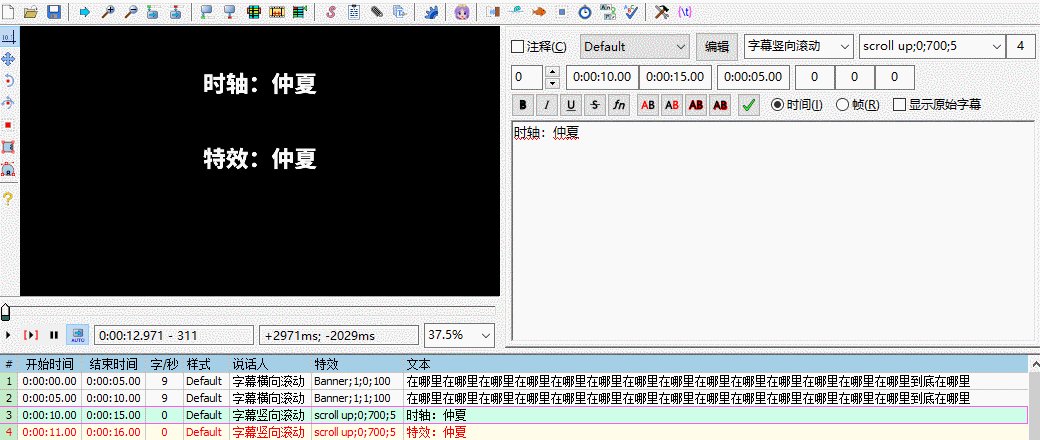
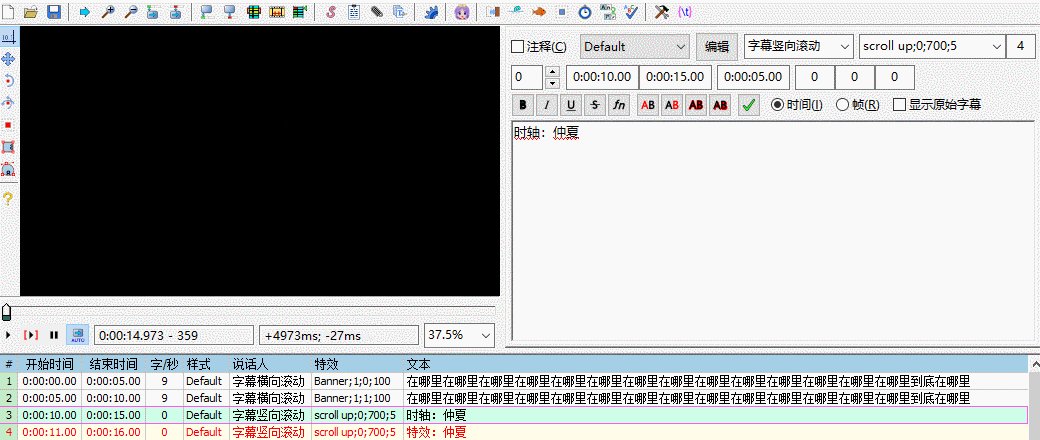
字幕竖向滚动
scroll up;<最高Y值>;<最低Y值>;<字幕从Y低至Y高所需时间>
scroll down;<最高Y值>;<最低Y值>;<字幕从Y低至Y高所需时间>
- 字幕从Y低至Y高所需时间: 单位是秒。


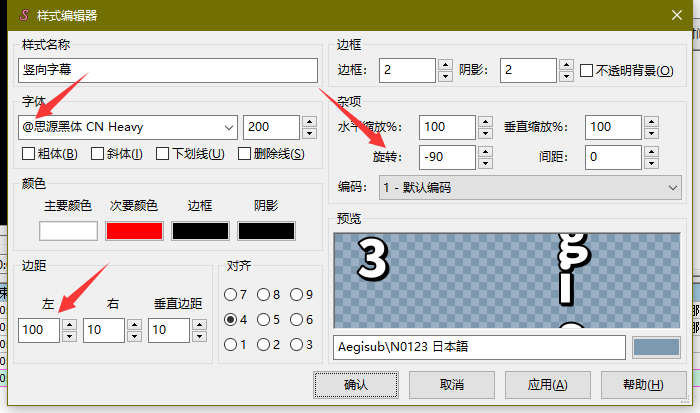
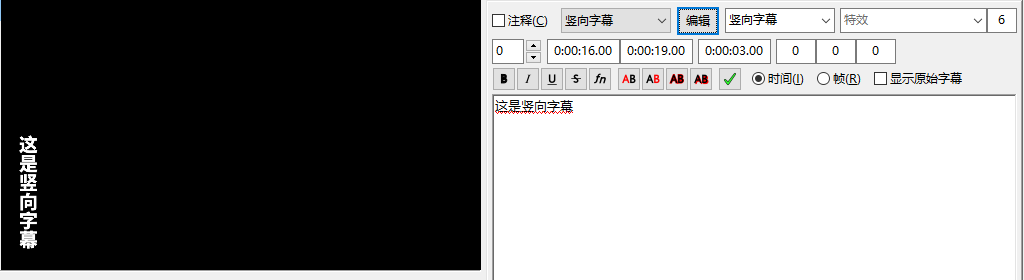
竖向字幕
- 用修改样式来实现。
- 字体前面加@表示竖向字体。
- 修改旋转为-90。
- 记得改边距和对齐。



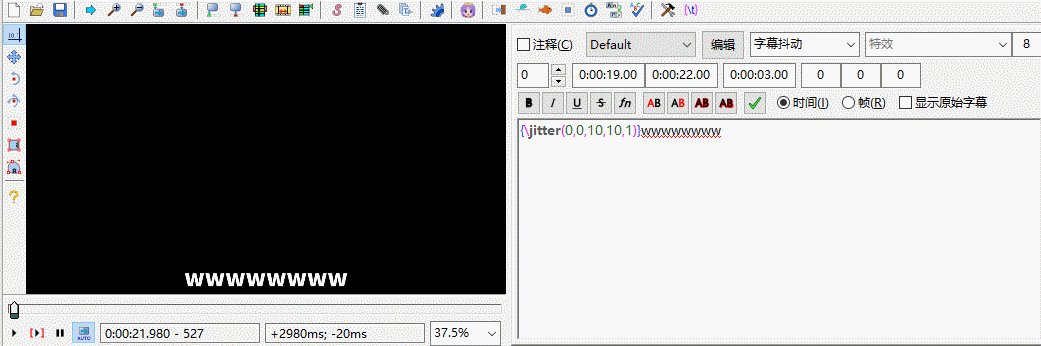
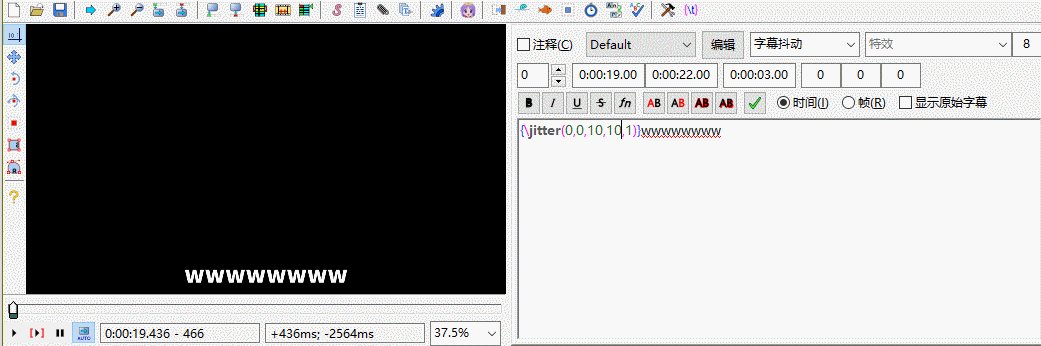
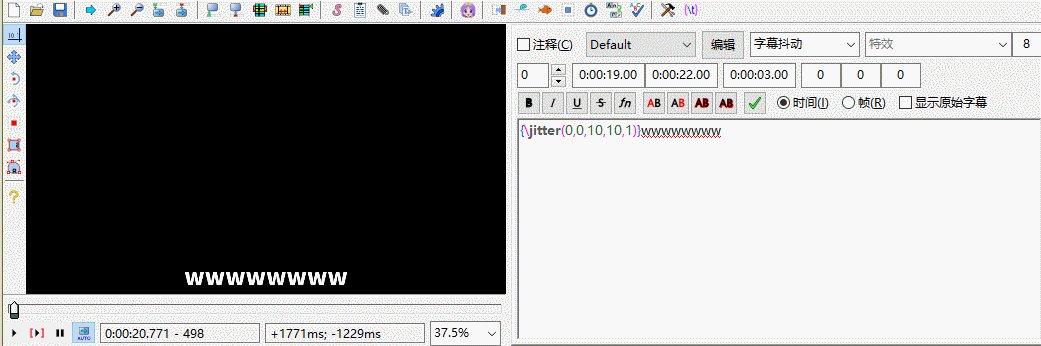
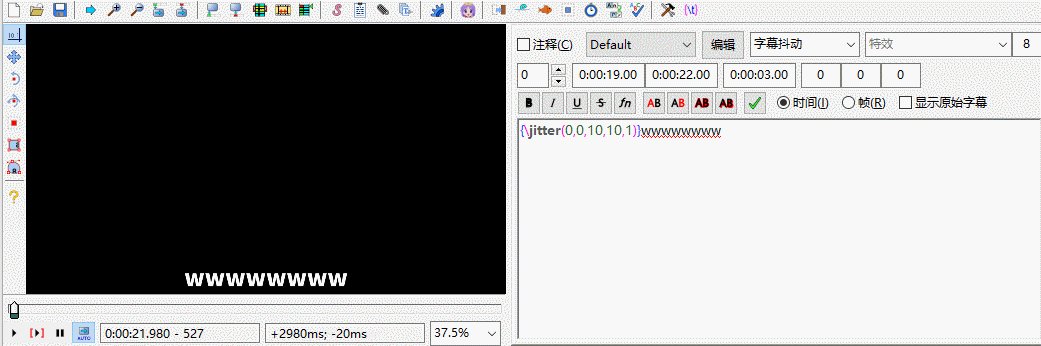
字幕抖动
\jitter(<参数left>,<参数right>,<参数up>,<参数down>,<参数period>[,<参数seed>])
- left: 左侧最大偏移量。
- right: 右侧最大偏移量。
- up: 上方最大偏移量。
- down: 下方最大偏移量。
- period: 毫秒内的震动频率。
很喜欢拿来做大笑的效果


遮罩字幕
- 制作遮罩字幕分为两步,第一步是设置好正常字幕,第二步是制作遮罩。
- 设置正常字幕不用说了。
- 制作遮罩需要搭配标签\p与标签\iclip或\clip。
- 首先设置一个全屏绘图。
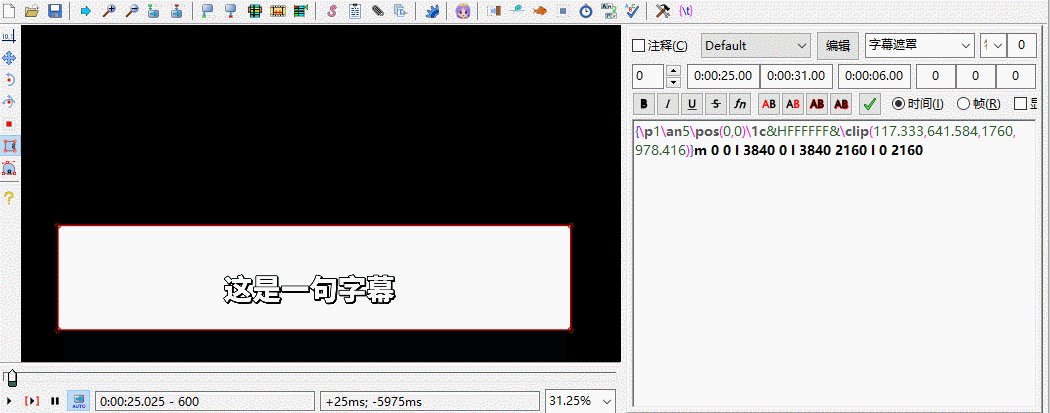
{\p1\an5\pos(0,0)\1c&HFFFFFF&}m 0 0 l 3840 0 l 3840 2160 l 0 2160
- 标签\p1为“在正常坐标系下进入绘图模式”,于此相关的\p0为退出绘图模式,\p2与\p1相同但会进行分辨率的调整,分辨率倍数为2,即画点200,200时实际上只画的是100,100,\p4也与\p1相同为但分辨率倍数8。
- 其中绘图的颜色部分为\1c&HFFFFFF&,使用\an5\pos(0,0)将其定位于屏幕中心。
- m 0 0 l 3840 0 l 3840 2160 l 0 2160为绘图代码,意为勾画一个长3840宽2160的矩形矢量区域作为遮罩区域候选。
- 绘图代码中m即move为移动的意思,后面的0 0为初始点坐标,l即line是线的意思,后面的3840 0为坐标。m 0 0 l 3840 0 结合起来是从初始点坐标0 0 开始画一条线直到坐标3840 0,以此类推。
- 绘图代码的坐标数字部分与视频分辨率和脚本分辨率相关,按要求自行设置。
- 具体的绘图指令详解请参考Aegisub官方文档说明
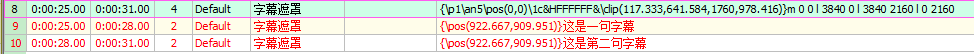
- 勾画好矩形区域后,使用\iclip或\clip标签获取想要的区域,如下面的例子中,我使用了\clip标签只展示坐标117.333,641.584到坐标1760,978.416的矩形白色区域,这个区域即为显示的白色遮罩。
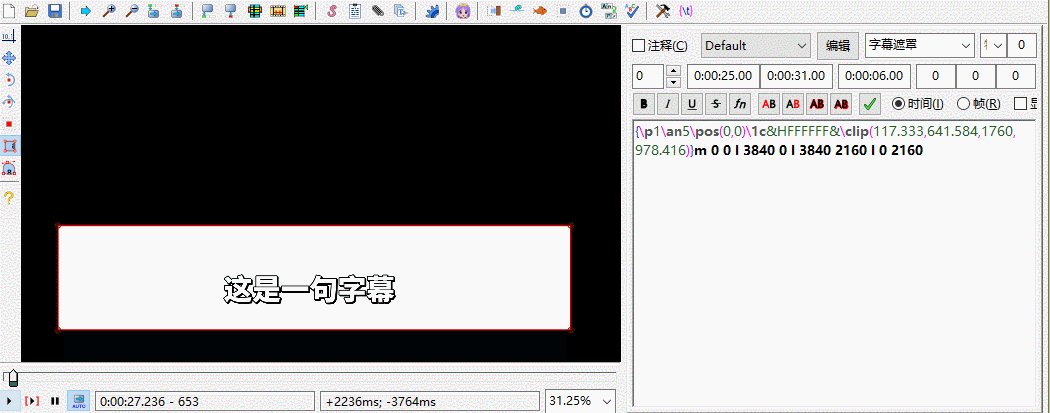
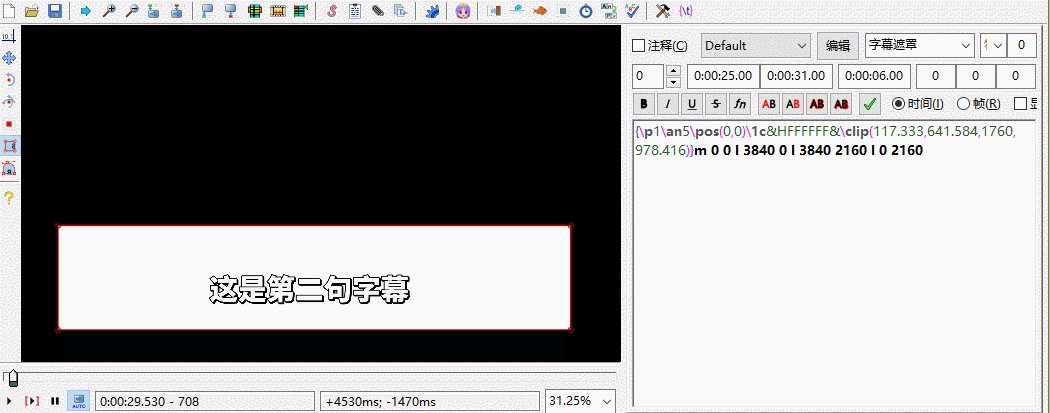
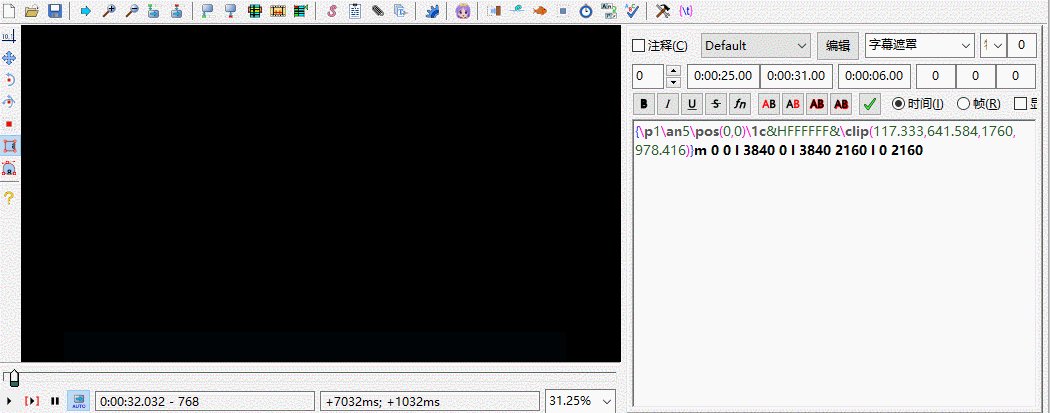
- 设置好展示区域后,为该条绘图代码确定开始时间与结束时间,如例子中我将其设置为第一句字幕开始直到第二句字幕结束,这样白色遮罩部分就会与第一句开始时一同出现并在第二句结束时一同消失。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?