微信小程序踩坑(一)——如何在微信小程序中引用第三方UI库
目录
写在前面
微信小程序的开发文档是我见过所有开发文档里写的最烂的....
看了很多第三方UI库样式,最后决定这次的项目使用有赞的Vant Weapp
点我进入Vant Weapp文档
正文
第一步:初始化npm
打开cmd,在你的小程序项目的根目录下,执行以下命令来初始化。
npm init
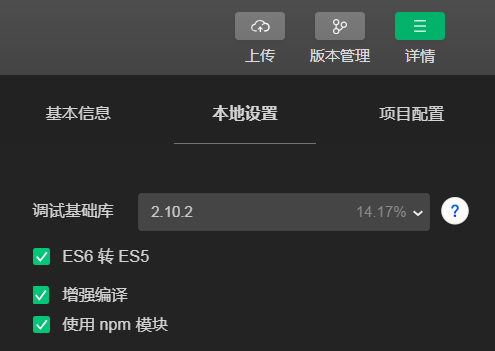
初始化之后,在微信开发者工具的右上角的“详情-->本地设置”中,勾选“使用npm模块”

第二步:创建node_modules
在小程序根目录下,执行以下指令来创建node_modules文件夹。
mkdir node_modules
进入node_modules文件夹,执行以下指令来创建小程序的miniprogram。
npm install miniprogram-datepicker --production
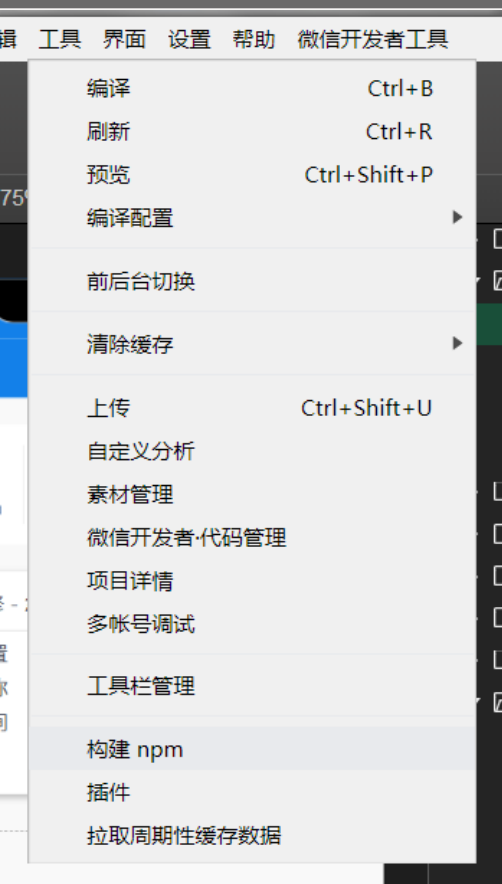
在微信开发者工具工具栏中选择“工具-->构建npm”

完成构建后会在目录中生成一个miniprogram_npm的目录。
第三步: 安装第三方UI库
这里选择通过npm安装
npm i @vant/weapp -S --production
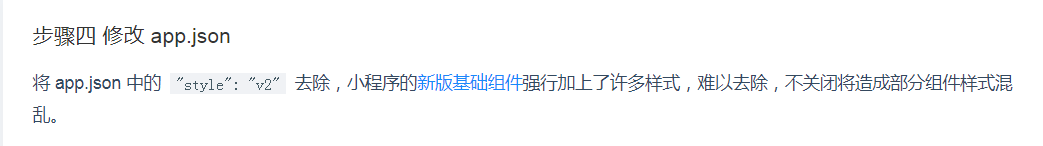
第四步: vantUI文档中建议修改app.json

第五步: 在app.json的usingComponent中引入组件
例子:
"usingComponent": {
"vant-button": "@vant/weapp/button/index"
}
第六步: 在相应的wxml中使用组件
例子:
<view>
<van-button bind:click="onClick">提交</van-button>
</view>


