flex布局使用记录
最近项目中更多的用到了flex布局,以前不太会用,记录一下尝试过程和心得。
定义方法与简单使用
display: flex;(块标签)/display:inline-flex;(行内标签)
给某一标签添加上述样式后,即可将此标签设置为flex布局(弹性布局),任何一个容器都可以被指定为flex 布局;
常用的弹性布局分两大种,第一种是横向弹性布局(row),另一种是竖向弹性布局(column),使用的方法是给标签添加如下样式:
flex-direction: row/column;
注意:如果是webkit内核的浏览器,必需加上-webkit前缀
display: -webkit-flex;
视图
根据图示理解:
- 主轴(main axis)
- 交叉轴(cross axis)
容器(被设置flex的标签)中所有的项目(子标签)都沿着主轴排列。

属性
容器的属性
flex-direction
flex-direction决定的是主轴的方向(即项目排列的方向)。
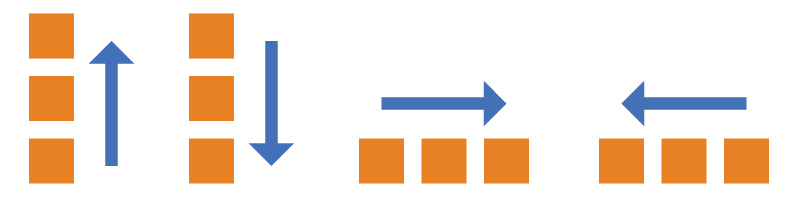
值有row(水平主轴左端为起点)、row-reverse(水平主轴右端为起点)、column(垂直主轴上端为起点)、column-reverse(垂直主轴下端为起点),排列方式如下图:

lex-wrap flex-flow justify-content align-items align-content
/暂时还没用到,以后再补充/
justify-content——使flex布局内部的子元素
项目的属性
flex
最常用的flex属性,有三个值,0,1,auto
当你有一个容器,容器中有三个项目,你希望三个项目平分容器的宽度(高度)时:
给每一个项目设置——flex: 1
当容器中有两个项目,其中一个定高,你希望第二个项目的高度自动填充剩下的容器的高时:
给第二个项目设置——flex: 1
当容器中有n个项目,需要所有的项目n等分的时:
给所有的项目设置——flex: 1


