根据EsLint配置WebStorm格式化代码风格
项目里有EsLint,缩进两个空格每次跑工程报几十个错误快烦死了......
而且项目目录中没有配置EsLint的配置文件js,门打不开只能跳窗户修改编译器的格式化风格了(滑稽捶地.jpg
有图上流程:
-
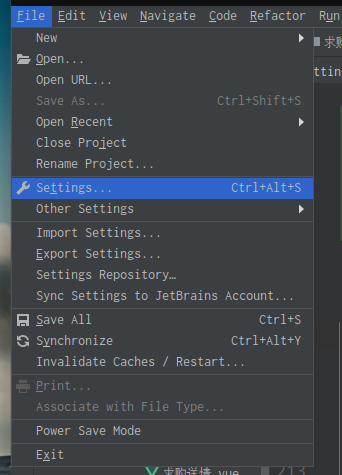
打开WebStorm设置(ctrl + alt + s)

-
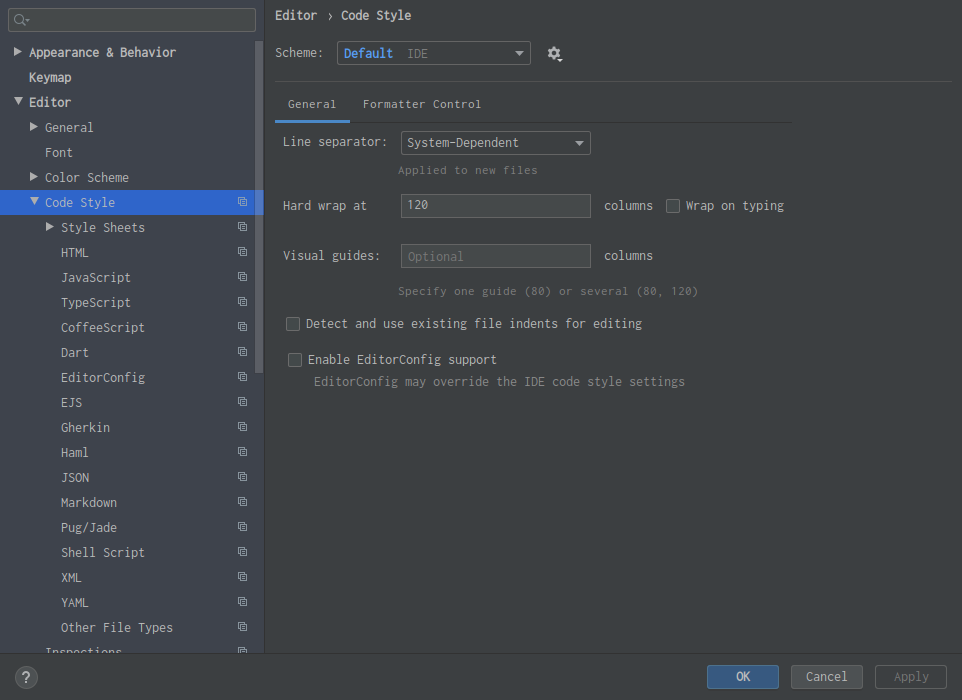
选择Editor-Code Style

-
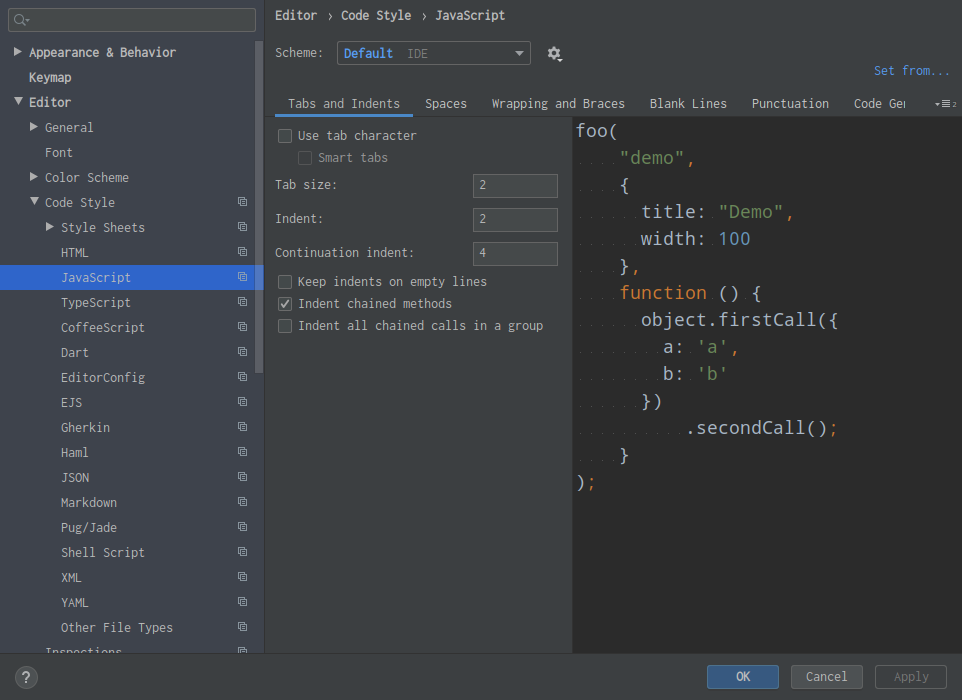
在下面列表中修改需要修改的缩进,我这里只修改了js文件的
- Tab size 就是每个tab缩进的位数
- Indent 就是格式化时的缩进位数


-
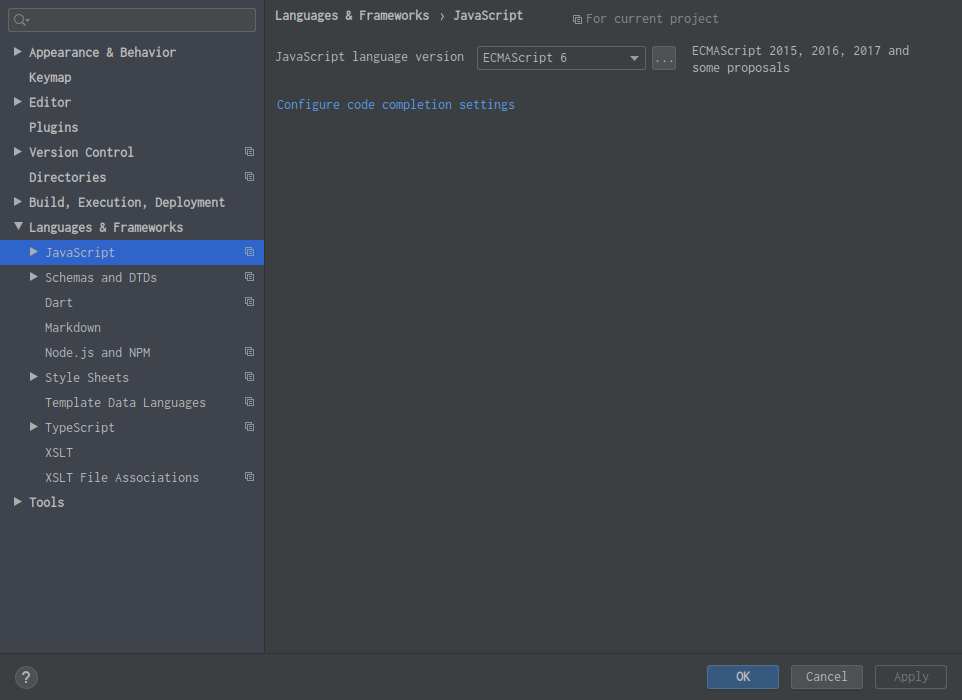
检查编译器是否选择的是ES6

-
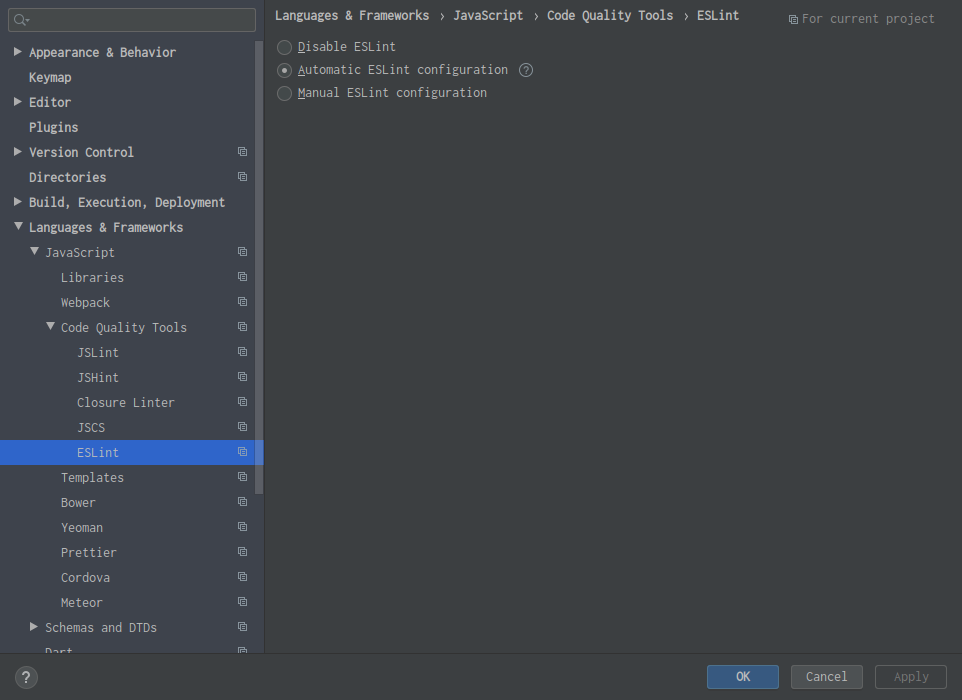
确认Eslint没有被禁用

一般的缩进配置到这里就可以了,如果没有问题就行了。
但是我在Vue工程中格式化依旧会报错,看了一下是因为script标签中的export default和import引入沿用了缩进规格导致没有顶格,继续修改:
-
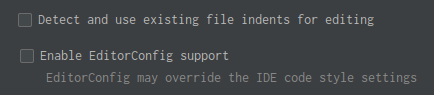
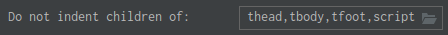
设置打开,选择Editor-Code Style,将倒数的两个多选框取消勾选

-
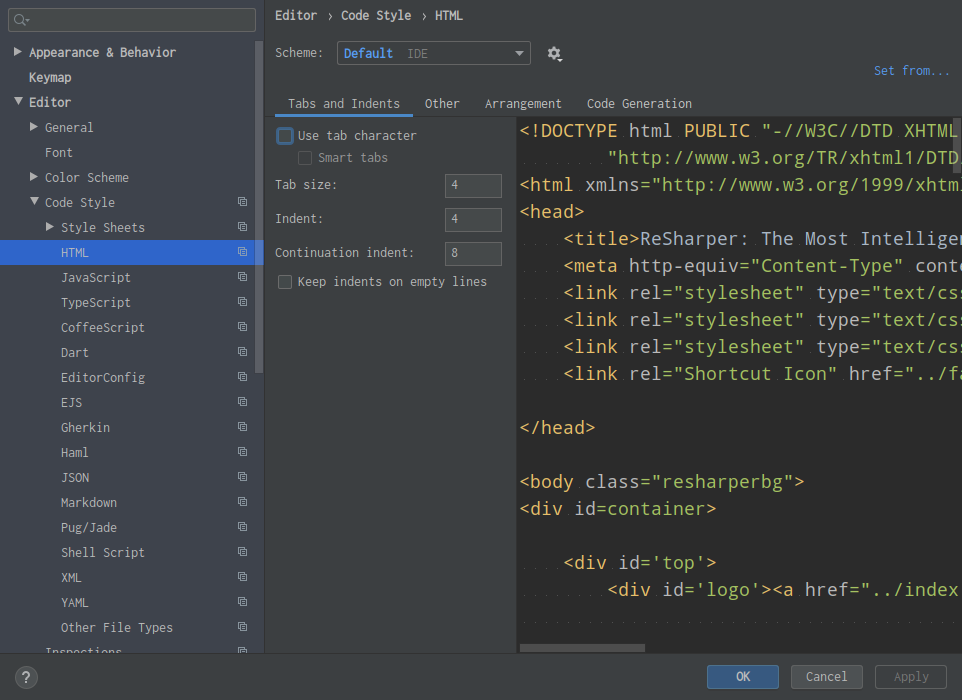
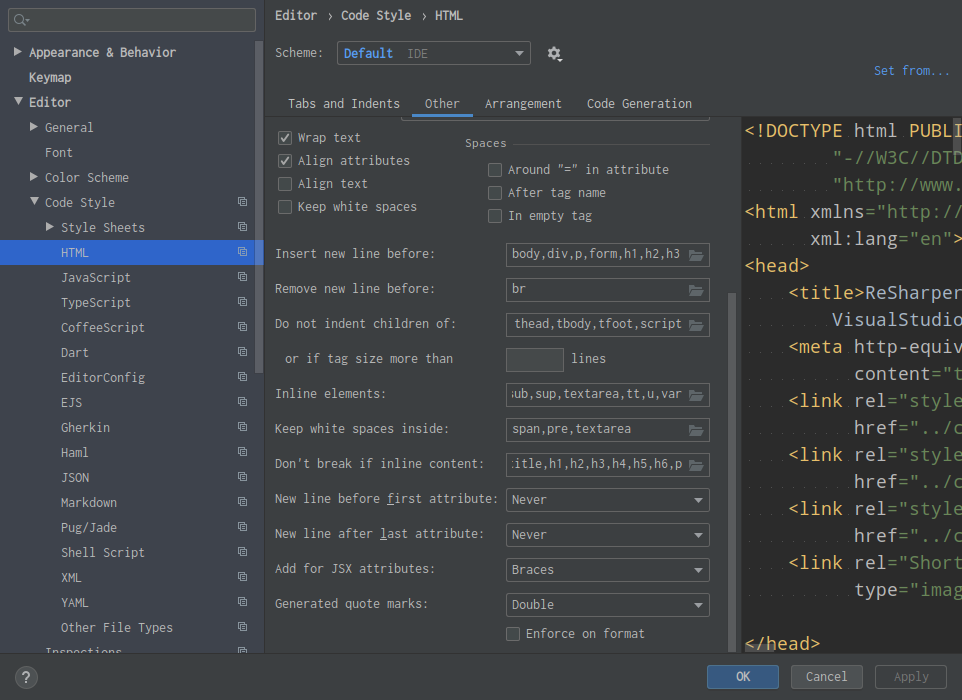
然后配置标签识别,选择HTML的Other页

在这个选项中点右侧“ + ”添加script


应用之后export default和import就可以顶格了。
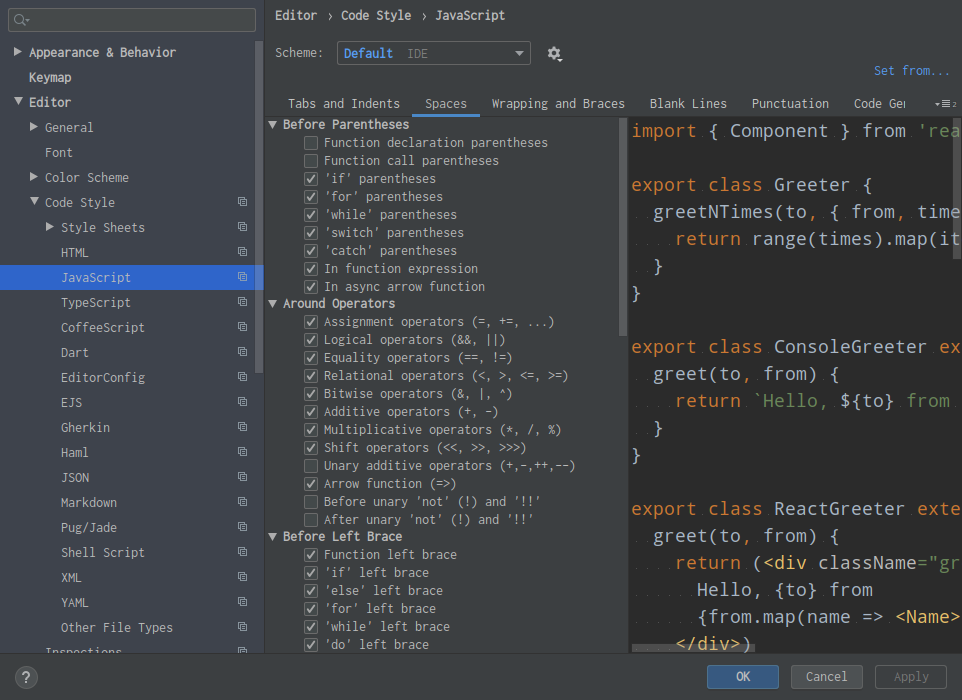
接下来是对字符、方法的括号前后空格的配置:
EsLint要求花括号前后需要空格,我们打开Code Style中JavaScript的Other页

这里就是对空格的配置,可以根据自己的需求进行调整,右边的格子有预览,可以直接看效果。



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发中对象命名的一点思考
· .NET Core内存结构体系(Windows环境)底层原理浅谈
· C# 深度学习:对抗生成网络(GAN)训练头像生成模型
· .NET 适配 HarmonyOS 进展
· .NET 进程 stackoverflow异常后,还可以接收 TCP 连接请求吗?
· 本地部署 DeepSeek:小白也能轻松搞定!
· 基于DeepSeek R1 满血版大模型的个人知识库,回答都源自对你专属文件的深度学习。
· 在缓慢中沉淀,在挑战中重生!2024个人总结!
· 大人,时代变了! 赶快把自有业务的本地AI“模型”训练起来!
· Tinyfox 简易教程-1:Hello World!