Vue中使用iview-UI按需引入Select组件下拉框无法生效问题
iview-UI
按需引入
import {Select} from 'iview';
Vue.component('Select', Select);
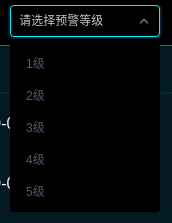
<Select v-model="model1" style="width:200px">
<Option v-for="item in cityList" :value="item.value" :key="item.value">{{ item.value }}</Option>
</Select>
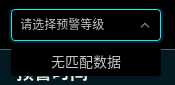
此时Select组件下拉框未生效,显示无匹配数据

解决方法:
引入时将Option组件一起引用
Vue.component('Option', Option);