Vue中使用iview-UI表格样式修改和使用自定义模板数据渲染相关
项目前台页面用的iview-UI,下面对表格相关的样式修改和数据渲染进行一下总结
数据渲染相关
正常渲染
直接从教程中拿出来的组件代码:
<Table :columns="columns" :data="data"></Table>
columns中填写的数据必须是一个数组,代表的是表头相关,常用的值有:
title——表头一列的名称
key——表头一列与表格内数据渲染对应的键值
align——文字对齐方式
slot——使用自定义模板渲染表格内容时绑定的键值
注:在使用slot渲染时,不需要填写key
更多关于slot的使用,请查看官网教程,ctrl+F快捷搜索"solt"相关
数据实例:
<Table :columns="columns" :data="data">
<template slot-scope="{ row }" slot="statu">
<p v-if="row.statu === 0">等待处理...</p>
<p v-if="row.statu === 1">处理完成</p>
</template>
</Table>
columns: [
{
title: '名称',
key: 'name',
align: 'center',
},
{
title: '测点',
key: 'position',
align: 'center',
},
{
title: '时间',
key: 'time',
align: 'center',
},
{
title: '级别',
slot: 'rank',
align: 'center',
},
{
title: '状态',
slot: 'statu',
align: 'center',
},
],
data: [
{
name: '测试',
position: '18孔xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx',
time: '2019/10/25 16:51:54',
rank: 1,
statu: 0
},
{
name: '测试',
position: '18孔xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx',
time: '2019/10/25 16:51:54',
rank: 2,
statu: 1
},
对数据进行选择性渲染
项目有一项功能是要只渲染data中所有statu为0的项,目前我还未找到能在表格上直接进行操作的方法(即隐藏某些行)
我所用的方法是对data中的数据进行处理,剔除statu为1的项,新建一个数组,然后将statu为0的项push进去,渲染表格时使用新数组进行渲染。
如果有什么简便的直接可以对表格进行操作的方法,欢迎评论留言。
样式相关
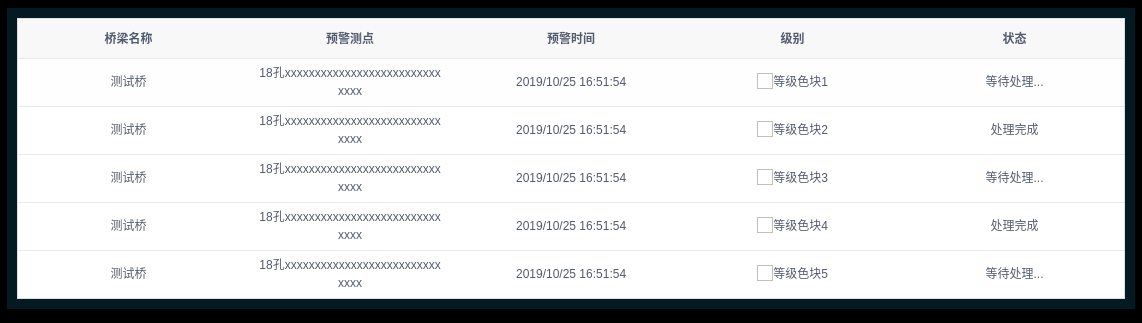
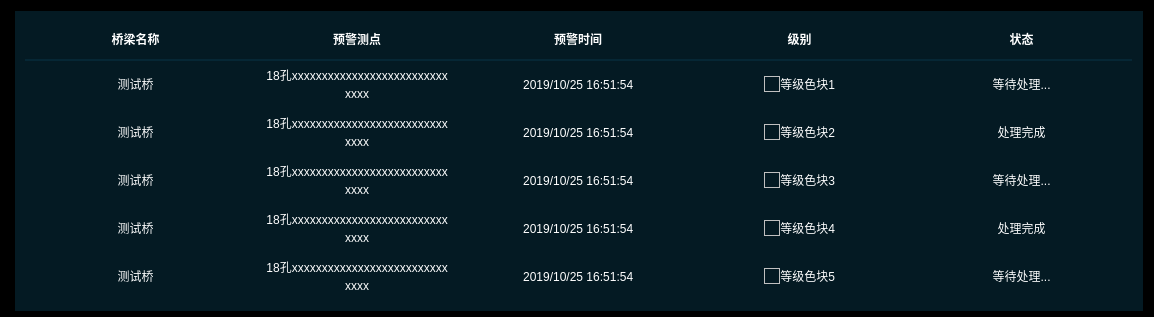
直接从教程中拿出来的组件样子:

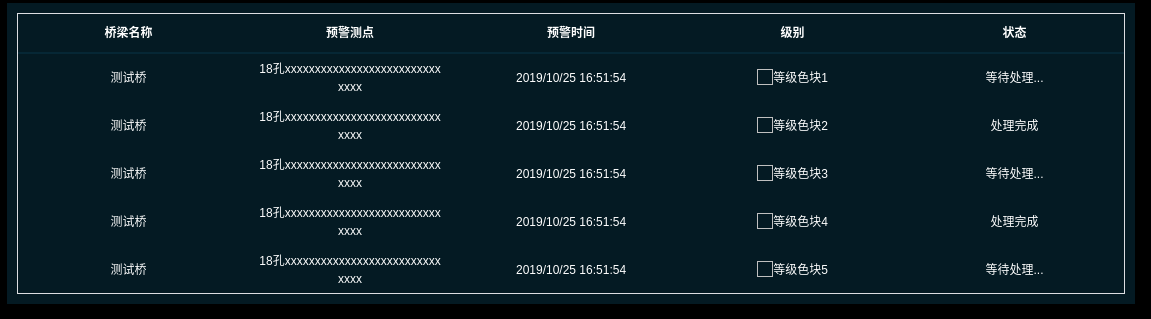
因为我是深色背景,所以需要将表格调成深色相关样式,不多说上干货
注:如果是在vue组件中使用需要把style中的scoped去掉,或者重新写个style标签
表头样式修改
.ivu-table-header th {
color: #fff; //字体颜色
font-weight: bold; //字体粗细
background-color: #041A23; //背景颜色
border: none; //边框有无
border-bottom: 2px solid #062735; //边框粗细及样式颜色
}

表格内部颜色修改
.ivu-table td {
background-color: #041A23; //背景色
color: #fff; //字体色
border: none; //是否有边框
}

去掉表格整体边框
.ivu-table-wrapper {
border: none;
}
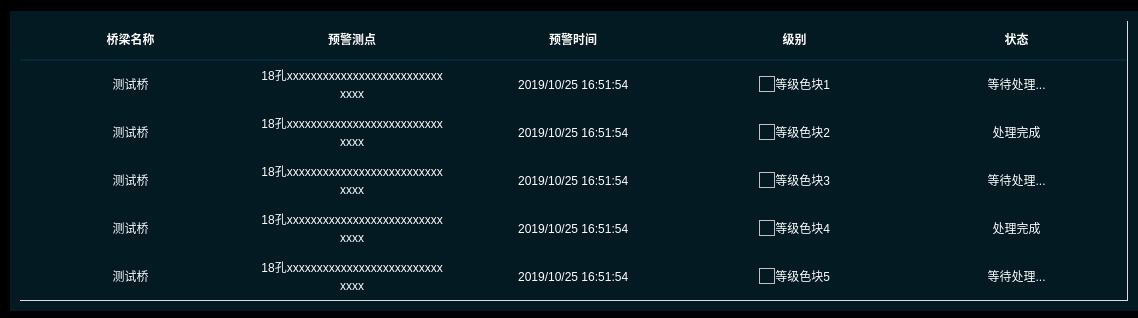
在实际操作时,上面的代码无法达到我想要的效果,只去掉了左上的边框(但是实际上全部的边框都已经去除):

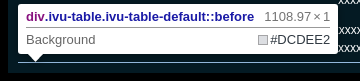
查看了Element之后,发现右下的边框对应的是before和after的伪类选择器,还需要将这两个伪类选择器的样式去除
简单粗暴解决方法:将伪类选择器的样式背景色置成与我的背景色相同就可以了


.ivu-table:before {
background-color: #041A23
}
.ivu-table:after {
background-color: #041A23
}

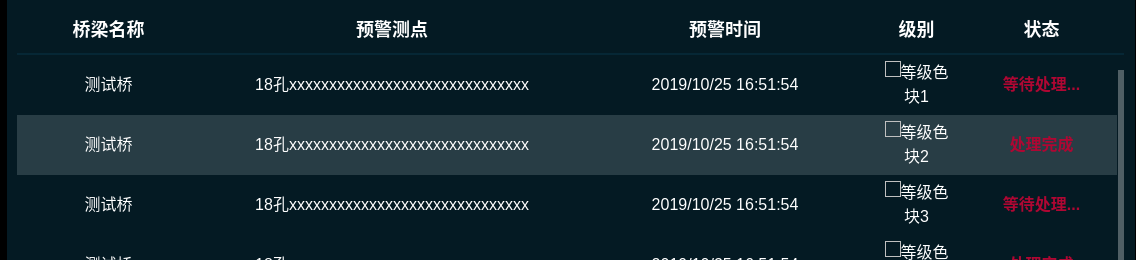
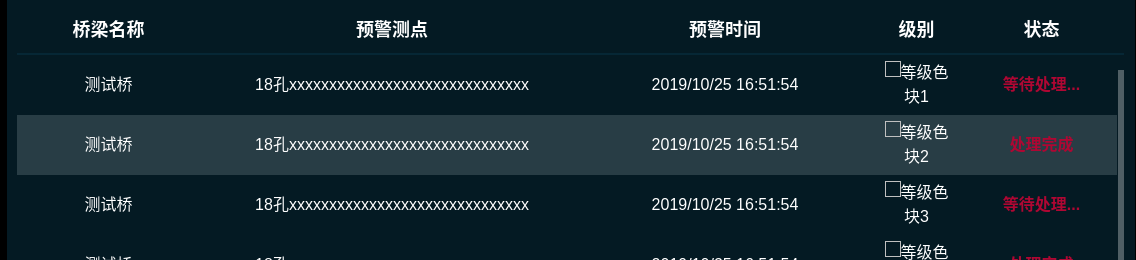
设置鼠标悬停颜色
.ivu-table-row-hover td {
background-color: #283D45 !important;
}

设置当前行选中颜色
.ivu-table-row-highlight td{
background-color: #283D45 !important;
}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号