2019.4.24 3D效果滚筒导航练习
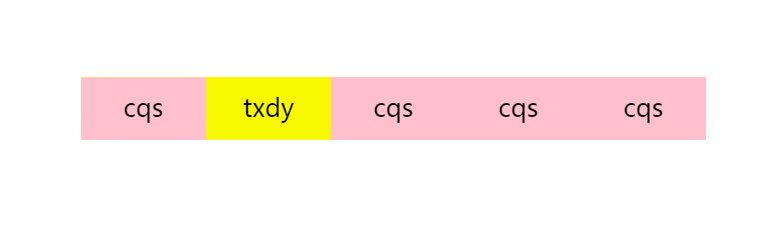
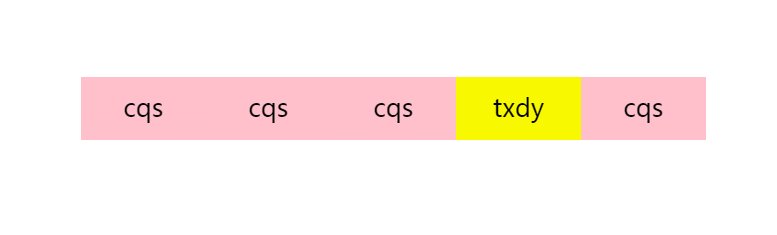
效果图:

彩千圣天下第一!(小声bb)
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.all {
width: 505px;
margin: 100px auto;
overflow: hidden;
}
.block {
width: 100px;
height: 50px;
position: relative;
transform-style:preserve-3d ;
transition: all 1s;
float: left;
}
.block div {
width: 100px;
height: 50px;
line-height: 50px;
text-align: center;
font-size: 20px;
}
.div1 {
background-color: pink;
transform: translateZ(25px);
}
.div2 {
background-color: yellow;
position: absolute;
top: 0;
left: 0;
transform: rotateX(90deg) translateZ(25px);
}
.block:hover {
transform: rotateX(-90deg);
}
</style>
</head>
<body>
<div class="all">
<div class="block">
<div class="div1">cqs</div>
<div class="div2">txdy</div>
</div>
<div class="block">
<div class="div1">cqs</div>
<div class="div2">txdy</div>
</div>
<div class="block">
<div class="div1">cqs</div>
<div class="div2">txdy</div>
</div>
<div class="block">
<div class="div1">cqs</div>
<div class="div2">txdy</div>
</div>
<div class="block">
<div class="div1">cqs</div>
<div class="div2">txdy</div>
</div>
</div>
</body>
</html>


