2019.4.4 盒模型&定位&浮动
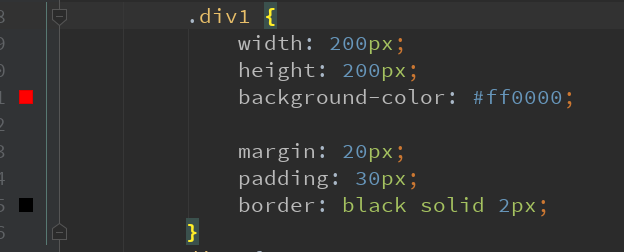
盒模型
盒模型
除了图片表单元素之外,基本所有标签都可以看做一个盒子
盒模型的要素
父子关系之间用padding
兄弟关系之间用margin
margin padding border 后面跟的值的顺序 上右下左
如果跟了一个值 :上下左右
如果跟了两个值 :上下 左右
如果跟了三个值 : 第四个和右一样 上 左右 下
如果跟了四个值 :上 右 下 左
width和height
标签内容的宽高,不是盒子的宽高
padding
内边距
内边距是标签内容和边框的距离
padding的颜色和标签内容一致
margin
外边距
外边距是标签相对于父标签和兄弟标签的距离
块标签居中
给本身添加margin:0 auto
其实是设置没有边框然后自动
注意设置垂直方向的margin值时看好执行顺序
垂直方向margin值的合并
兄弟标签之间margin会相互重叠,以大的margin为准
border
边框
solid 实线
dashed 虚线
dotted 点线
ridge 3d线
border-bottom/top/right/left 上下左右border



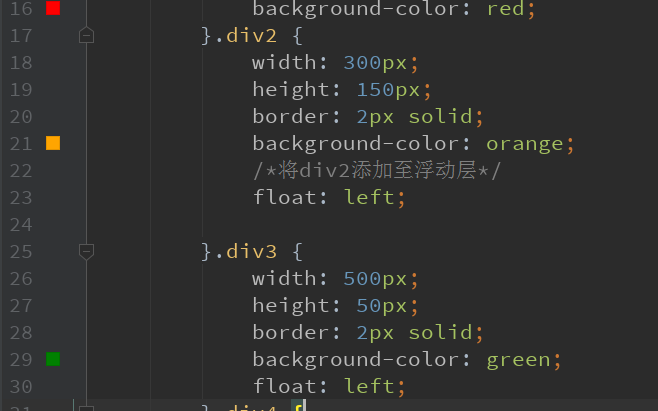
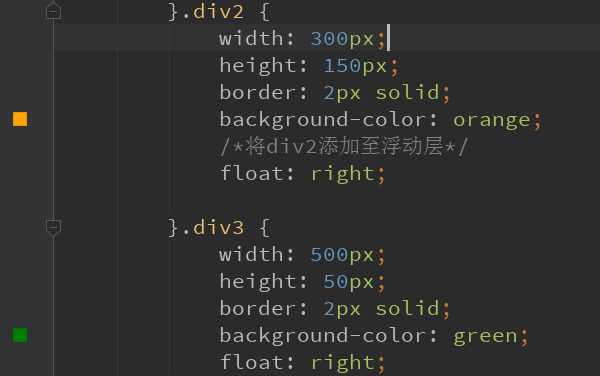
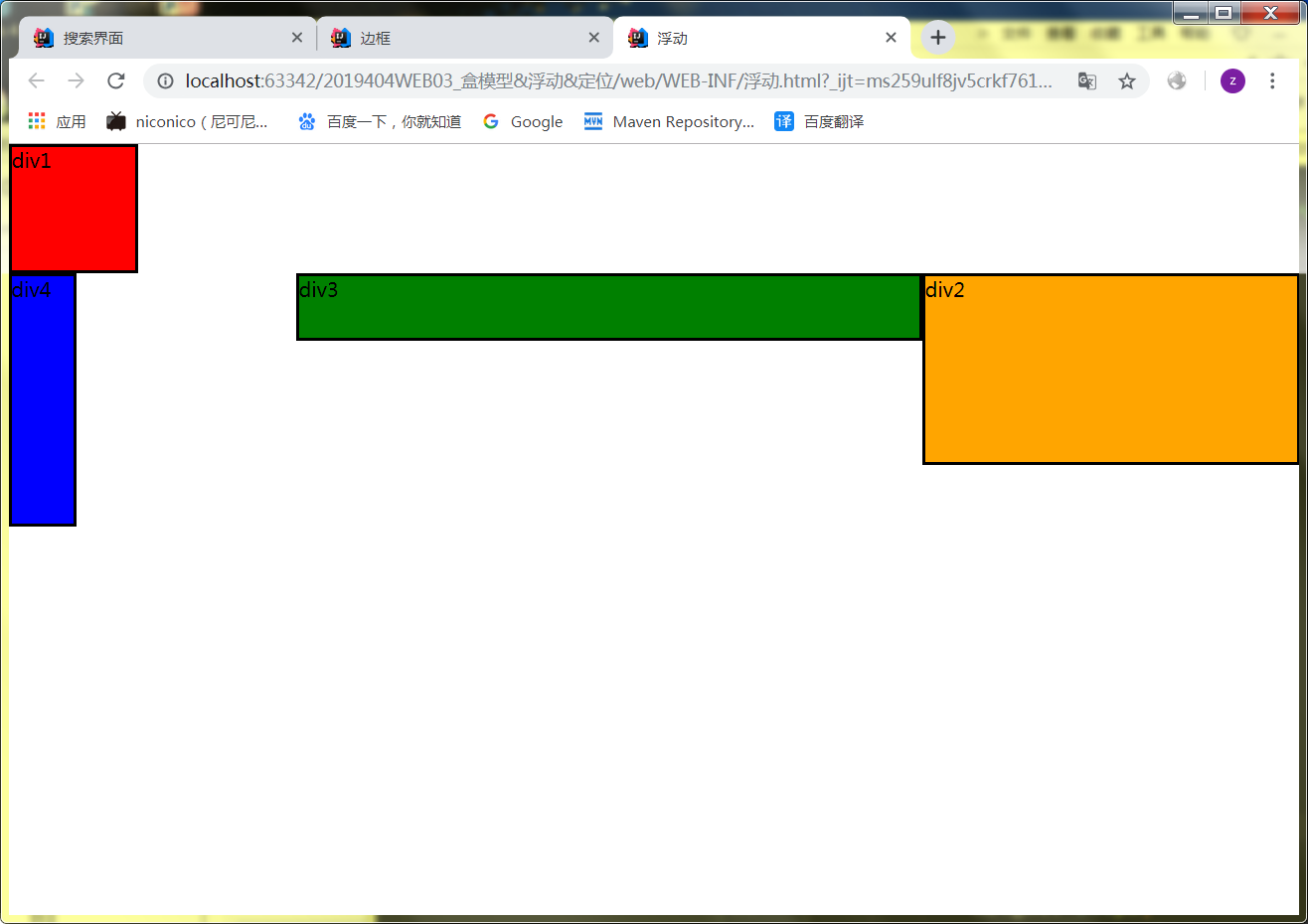
浮动
行标签被浮动后可以设置宽高当成块标签使用
正常浮动(一旦浮动后脱离标准流)
如果某个标签A是浮动的 假如A标签的上一个标签也是浮动的 那么A就会跟在上一个标签后面
如果一行放不下两个标签 A就会被挤到下一行
如果上一个元素是标准流元素 那么A相对的垂直位置不会改变
div的顺序是由HTML代码顺序决定




清除浮动
overflow和clear
- 对于父标签
- 在父类标签中添加overflow:hidden
- 为了让父标签能包住子元素的浮动标签
- 对于兄弟标签
- 在标签中添加clear
- 清除浮动可以让浮动标签复原成块标签的状态
消除img标签一像素的边框的方法:
- 浮动
- vertical-align: middle
浮动总结
-
浮动元素的特点
- 浮动元素不占文档流
- 任意标签设置成浮动后,统称浮动元素,具有其本身特点,不再是行块标签
- 浮动元素由内容撑开宽高,可以设置宽高
-
使用时注意:
- 清浮动
- 如果有浮动元素的子标签,则所有子标签浮动
定位
相对定位
相对定位是相对于自己原来的位置(一旦被定位后不会脱离标准流,不改变标签的特性)
如果两个标签都被定位 那么后来定位的会覆盖之前定位的
微调时候使用
给绝对定位当定位父级
绝对定位
绝对定位是相对父级标签的绝对定位(找被定位过的离得最近的祖宗标签 如果都没改过就是相对html文件)
一旦定位后脱离标准流
固定定位
不占文档流
将设置成定位的标签成为定位元素
固定定位会把元素固定在某个位置(相对于浏览器进行定位,不会随着界面滚动而跟着移动)
所有的方位值(top bottom left right )只能和position配合使用
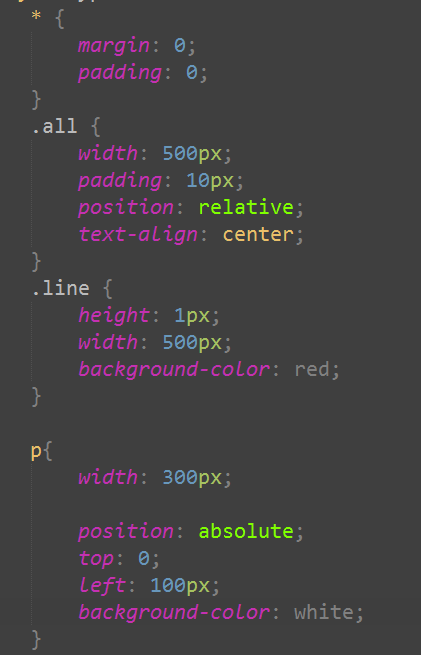
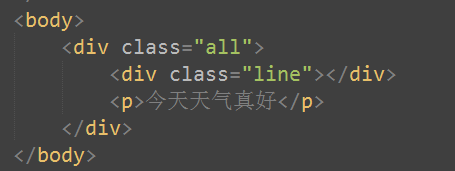
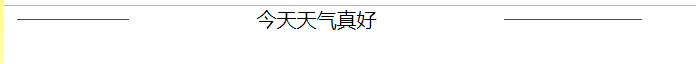
练习: 字穿线的写法

代码: