2019.4.3 HTML&CSS 理论部分
HTML
块标签
- 1.独占一行,不和其他标签待在一行;
- 2.能设置宽高
常见的块标签:h1-h6,p,div,table,hr,br,ul,ol,
行标签
- 1.可以和其他行标签待在一行
- 2.不能设置宽高
常见的行标签:a,em,strong,span(行标签中的div)
行内块标签
- 1.可以设置宽高
常见的行内块标签:input,img,textarea
行块标签转化
inline 代表行标签
display: inline 块标签转换行标签
block 代表块标签 display: block 行标签转换块标签 inline-block 代表行块标签(行标签的特性多一点) 可以设置宽高 也可以在一行显示 display: inline-block;
常见标签书写规则
- 1.a标签不能嵌套a标签
- 2.块标签中可以写块标签和行标签(但是不是所有的块标签都可以)
- 3.p标签和h1-h6标签不能嵌套块标签
- 4.行标签只能嵌套行标签,不能嵌套块标签
- 5.注意缩进
css
css
内联样式表,最新版本是css3
引入方式
- 内部引入
- 直接写
- 外部引入
选择器
在css中用来选择标签的一个规则
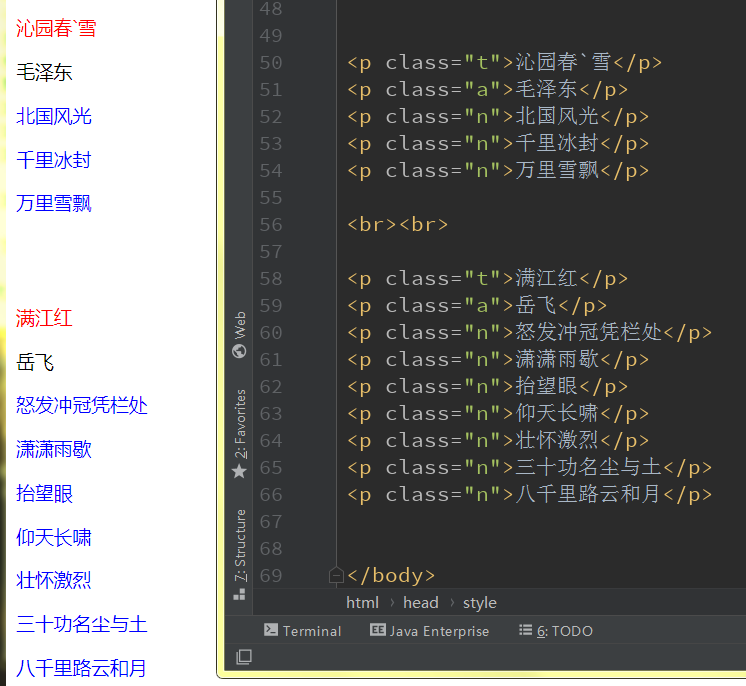
标签选择器
选择所有的标签更改样式
id选择器
根据标签的id属性选择该标签


类选择器


内容可以用div包起来在div里设计样式


后代选择器
不管隔多少层,都会被选中
.con p{
color:red;
}
子代选择器
直接选择子元素
.con>p{
color:red;
}
群组选择器
并列选中所有的指定元素
h1,h2 {
color: blue;
}
属性选择器
规定属性的选择器
input[type="text"] {
background-color: green;
}
伪类选择器
a:link{
/*链接没有被访问*/
color: gray;
}
a:visited{
/*链接被访问过*/
color: red;
}
a:hover{
/*鼠标悬停*/
color: deeppink;
}
a:active{
/*鼠标点击*/
color: gold;
}
选择器的优先级
优先级比较的是相同的css样式
标签选择器 < 类选择器 < id选择器
外部引入和内部引入没有优先级之分
行内样式优先级高于head里写的
class的命名规范
见名知意 以数字字母下划线组成 但是不能以数字开头


