jQuery笔记——UI
jQuery UI 的官网网站为:http://jqueryui.com/,我们下载最新版本的即可,使用JQueryUI中的样式比我们使用原生的HTML要好看,还会有一些封装好的特效,JQueryUI一般都是使用在我们自己设置的js中
里面目录结构如下:
1.css,包含与 jQuery UI 相关的 CSS 文件
2.js,包含 jQuery UI 相关的 JavaScript 文件
3.Development-bundle,包含多个不同的子目录:demos(jQuery UI 示例文件)、docs(jQuery UI 的文档文件)、themes(CSS 主题文件)和 ui(jQuery ui 的 JavaScript 文件)
4.Index.html,可以查看 jQuery UI 功能的索引页
JS 引入和 CSS 引入:
<script type="text/javascript" src="js/jquery.js"></script>
<!--JQueryUI放在jQuery.js后面--> <script type="text/javascript" src="js/jquery.ui.js"></script>
<!--自己的js放在最后--> <script type="text/javascript" src="js/index.js"></script>
<link rel="stylesheet" href="css/smoothness/jquery.ui.css" type="text/css" />
<!--自己的css放在JQuery的css后面--> <link rel="stylesheet" href="css/style.css"
按钮
按钮(button),可以给生硬的原生按钮或者文本提供更多丰富多彩的外观。它不单单 可以设置按钮或文本,还可以设置单选按钮和多选按钮。使用 button 按钮 UI 的时候,不一定必须是 input 按钮形式,普通的文本也可以设置成 button 按钮
HTML:
<input type="button" value="查询" id="search_button" />
JQuery:
$('#search_button').button();
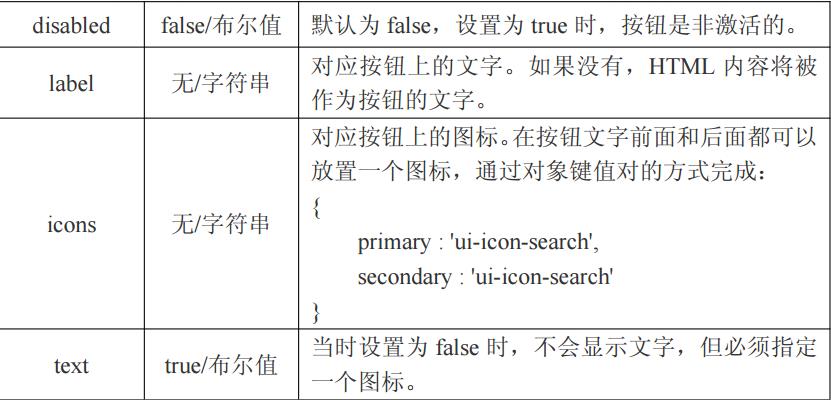
button()方法的属性
是以对象键值对的形式传参,每个键值对表示一个选项

$('#search_button').button({
disabled : false,
icons : {
primary : 'ui-icon-search',
},
label : '查找',
text : false,
});
注意:对于 button 的事件方法,只有一个:create,当创建 button 时调用
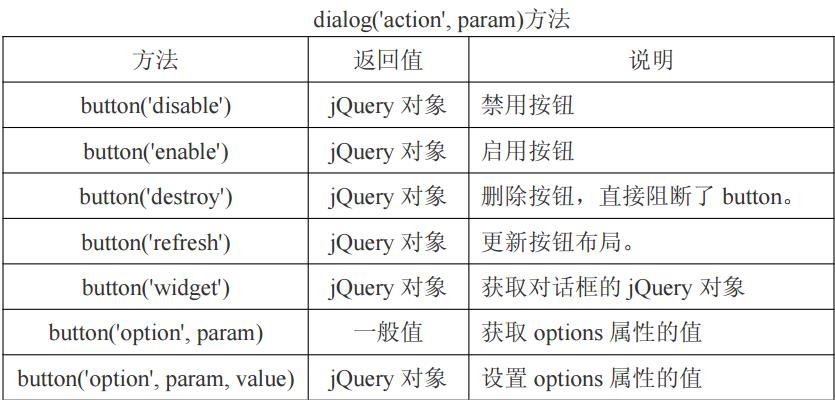
button('action', param)方法能设置和获取按钮。action 表示指定操作的方式

//禁用按钮 $('#search_button').button('disable'); //启用按钮 $('#search_button').button('enable'); //删除按钮 $('#search_button').button('destroy');
单选框、复选框
HTML 单选框:
<input type="radio" name="sex" value="male" id="male"> <label for="male">男</label> </input> <input type="radio" name="sex" value="female" id="female"> <label for="female">女</label> </input>
jQuery:
//jQuery 单选框 $('#reg input[type=radio]').button(); //或者使用下面按钮集 $('#reg').buttonset(); //HTML 部分做成一行即可
HTML 复选框:
<input type="checkbox" name="color" value="red" id="red"> <label for="red">红</label> </input> <input type="checkbox" name="color" value="green" id="green"> <label for="green">绿</label> </input> <input type="checkbox" name="color" value="yellow" id="yellow"> <label for="yellow">黄</label></input> <input type="checkbox" name="color" value="orange" id="orange"> <label for="orange">橙</label> </input>
jQuery:
//jQuery 复选框 $('#reg input[type=radio]').button(); //或者使用下面按钮集 $('#reg').buttonset();
对话框
对话框(dialog),是 jQuery UI 非常重要的一个功能。它彻底的代替了 JavaScript 的 alert()、prompt()等方法,也避免了新窗口或页面的繁杂冗余
HTML使用一个div即可:
<div id="reg" title="会员注册"/>
在Js中使用:
$('#reg').dialog();
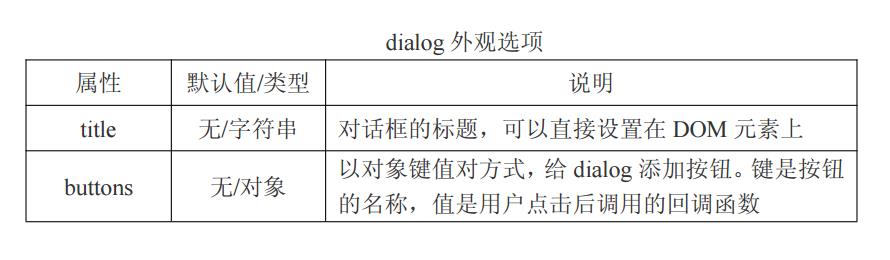
dialog()方法的属性

$('#reg').dialog({
title : '注册对话框',
buttons : {
'按钮' : function () {}
}
});

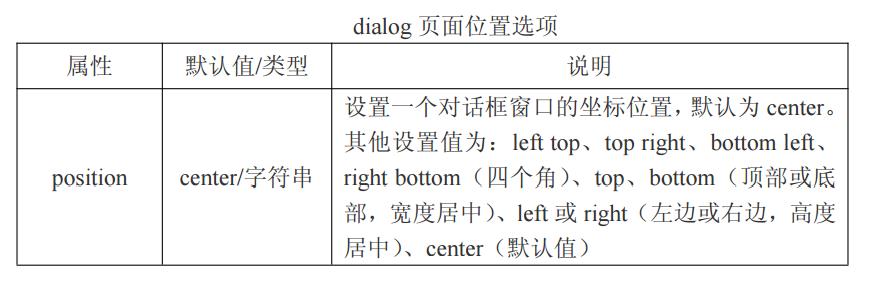
$('#reg').dialog({
position : 'left top'
});

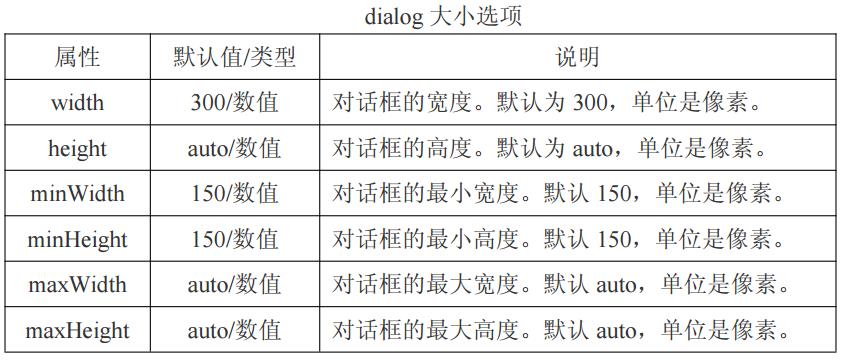
$('#reg').dialog({
height : 500,
width : 500,
minWidth : 300,
minHeight : 300,
maxWidth : 800,
maxHeight : 600
});

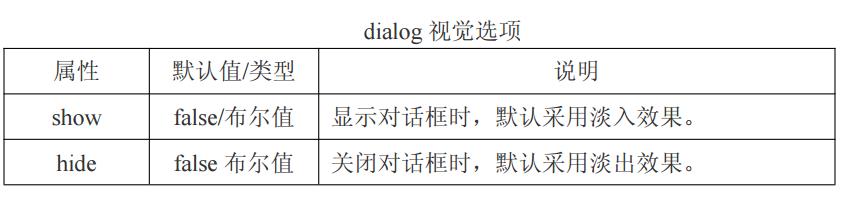
$('#reg').dialog({
show : true,
hide : true
});
注意:设置 true 后,默认为淡入淡出,如果想使用别的特效,可以使用以下表格中的字符串参数

$('#reg').dialog({
show : 'blind',
hide : 'blind'
});

$('#reg').dialog({
autoOpen : false,
draggable : false,
resizable : false,
modal : true,
closeText : '关闭' });
dialog()方法的事件
部分事件:
| 事件 | 说明 |
| focus | 当对话框被激活时(首次显示以及每次在上面点击)会 调用 focus 方法,该方法有两个参数(event, ui)。此事件中 的 ui 参数为空 |
| create | 当对话框被创建时会调用 create 方法,该方法有两个参 数(event, ui)。此事件中的 ui 参数为空 |
| open | 当对话框被显示时(首次显示或调用 dialog('open')方法) 会调用 open 方法,该方法有两个参数(event, ui)。此事件 中的 ui 参数为空 |
| close | 当 对 话 框 将 要 关 闭 时 ( 当 单 击 关 闭 按 钮 或 调 用 dialog('close')方法),会调用 close 方法。关闭的对话框可 以用 dialog('open')重新打开。该方法有两个参数(event, ui)。此事件中的 ui 参数为空 |
//当对话框获得焦点后 $('#reg').dialog({ focus : function (e, ui) { alert('获得焦点'); } }); }); //关闭对话框时 $('#reg').dialog({ close : function (e, ui) { alert('关闭!'); } });
我们添加一个超链接,通过点击超链接弹出对话框:
HTML:
<a href="###" id="reg_a">注册</a> |
JQuery:
//打开对话框 $('#reg_a').click(function () { $('#reg').dialog('open'); });
工具提示
工具提示(tooltip),是一个非常实用的 UI。它彻底扩展了 HTML 中的 title 属性,让提示更加丰富,更加可控制,全面提升了用户体验
调用 tooltip()方法
在调用 tooltip()方法之前,首先需要针对元素设置相应 title 属性
HTML:
<input type="text" name="user" class="text" id="user" title="请输入帐号,不小于 2 位!" />
JQuery:
$('#user').tooltip();
修改 tooltip()样式
在弹出的 tooltip 提示框后,在火狐浏览器中打开 Firebug 或者右击->查看元素。这样, 我们可以看看 tooltip 的样式,根据样式进行修改
//无须修改 ui 里的 CSS,直接用 style.css 替代掉 .ui-tooltip { color:red; }
注意:其他修改方案类似
tooltip()方法的属性

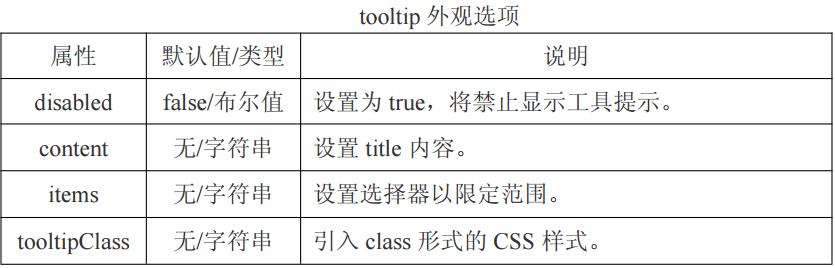
$('[title]').tooltip({
disabled : false,
content : '改变文字',
items : 'input', tooltipClass : 'reg_tooltip'
});

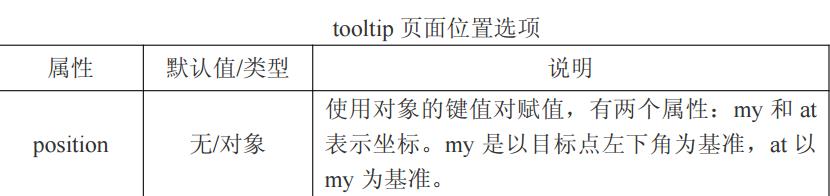
$('#user').tooltip({
position : {
my : 'left center',
at : 'right+5 center'
}
});

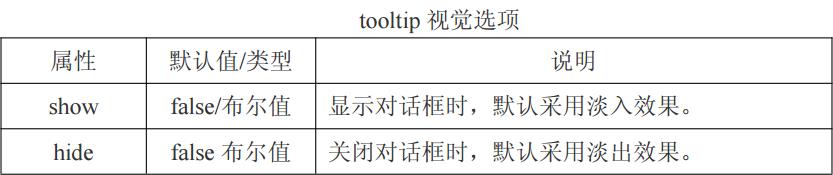
$('#user').tooltip({
show : false,
hide : false,
});
注意:设置 true 后,默认为淡入淡出,其他的特效和Dialog类似

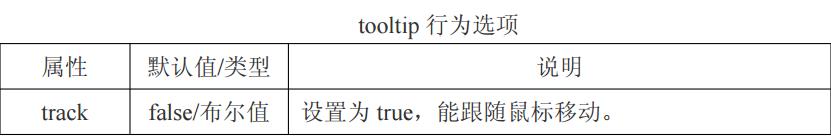
$('#user').tooltip({
track : true,
});
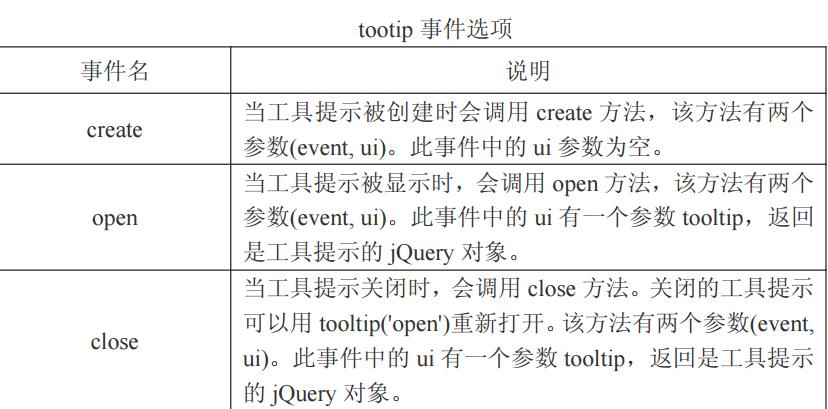
tooltip()方法的事件

//当创建工具提示时 $('#user').tooltip({ create : function () { alert('创建触发!'); } }); //当工具提示关闭时 $('#user').tooltip({ close : function () { alert('关闭触发'); } }); //当工具提示打开时 $('#user').tooltip({ open : function () { alert('打开触发'); } });

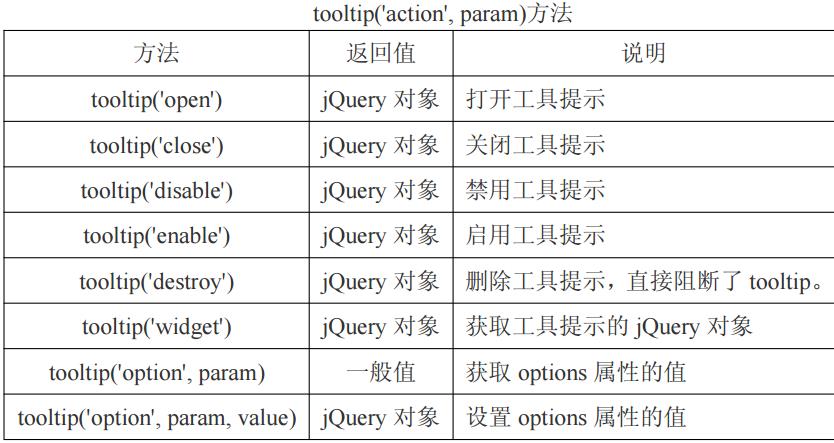
//打开工具提示 $('#user').tooltip('open'); //关闭工具提示 $('#user').tooltip('close'); //禁用工具提示 $('#user').tooltip('disable'); //启用工具提示 $('#user').tooltip('enable'); //删除工具提示 $('#user').tooltip('destroy');
自动补全
自动补全(autocomplete),是一个可以减少用户输入完整信息的 UI 工具。一般在输 入邮箱、搜索关键字等,然后提取出相应完整字符串供用户选择
HTML:
<p> <label for="email">邮 箱:</label> <input type="text" name="email" class="text" id="email" /> </p>
调用 autocomplete()方法
$('#email').autocomplete({
source : ['aaa@163.com', 'bbb@163.com', 'ccc@163.com'],
});
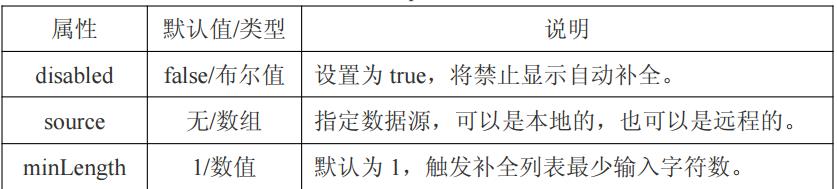
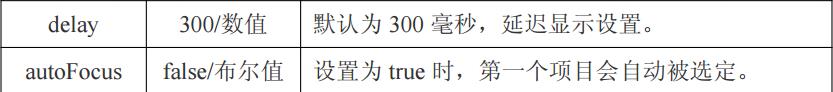
autocomplete()方法的属性


$('#email').autocomplete({
source : ['aaa@163.com', 'bbb@163.com', 'ccc@163.com'],
disabled : false,
minLength : 2,
delay : 50,
autoFocus : true,
});

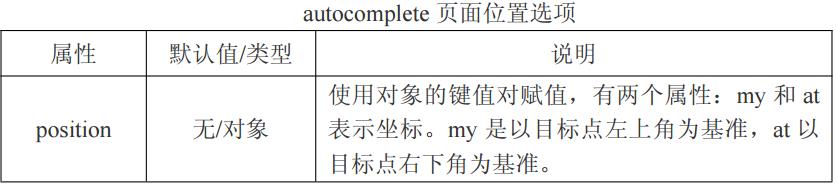
$('#email').autocomplete({
position : {
my : 'left center',
at : 'right center'
}
});
autocomplete()方法的事件
部分事件:
| 事件名 | 说明 |
| create | 当自动补全被创建时会调用 create 方法,该方法有两个 参数(event, ui)。此事件中的 ui 参数为空 |
| open | 当自动补全被显示时,会调用 open 方法,该方法有两个 参数(event, ui)。此事件中的 ui 参数为空 |
| close | 当自动补全被关闭时,会调用 close 方法,该方法有两个 参数(event, ui)。此事件中的 ui 参数为空 |
| focus | 当自动补全获取焦点时,会调用 focus 方法,该方法有两 个参数(event, ui)。此事件中的 ui 有一个子属性对象 item, 分别有两个属性:label,补全列表显示的文本;value, 将要输入框的值。一般 label 和 value 值相同 |
| select | 当自动补全获被选定时,会调用 select 方法,该方法有两 个参数(event, ui)。此事件中的 ui 有一个子属性对象 item, 分别有两个属性:label,补全列表显示的文本;value, 将要输入框的值。一般 label 和 value 值相同 |
| change | 当自动补全失去焦点且内容发生改变时,会调用 change 方法,该方法有两个参数(event, ui)。此事件中的 ui 参数为空 |
| search | 当自动补全搜索完成后,会调用 search 方法,该方法有 两个参数(event, ui)。此事件中的 ui 参数为空 |
| response | 当自动补全搜索完成后,在菜单显示之前,会调用 response 方法,该方法有两个参数(event, ui)。此事件中 的 ui 参数有一个子对象 content,他会返回 label 和 value 值,可通过遍历了解 |
$('#email').autocomplete({
source : ['aaa@163.com', 'bbb@163.com', 'ccc@163.com'],
disabled : false,
minLength : 1,
delay : 0,
focus : function (e, ui) {
ui.item.value = '123';
},
select : function (e, ui) {
ui.item.value = '123';
},
change : function (e, ui) {
alert('');
},
search : function (e, ui) {
alert('');
},
});


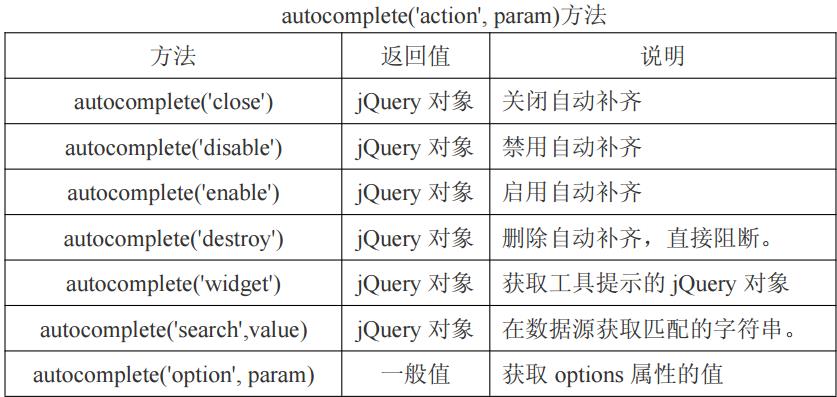
//关闭自动补全 $('#email').autocomplete('close'); //禁用自动补全 $('#email').autocomplete('disable'); //启用自动补全 $('#email').autocomplete('enable'); //删除自动补全 $('#email').autocomplete('destroy');
邮箱自动补全
$('#email').autocomplete({
autoFocus : true,
delay : 0,
source : function (request, response) {
var hosts = ['qq.com','163.com', '263.com', 'gmail.com', 'hotmail.com'], //起始
term = request.term, //获取输入值
ix = term.indexOf('@'), //@
name = term, //用户名
host = '', //域名
result = []; //结果
//结果第一条是自己输入
result.push(term);
if (ix > -1) { //如果有@的时候
name = term.slice(0, ix); //得到用户名
host = term.slice(ix + 1); //得到域名
}
if (name) {
//得到找到的域名
var findedHosts = (host ? $.grep(hosts, function (value, index) {
return value.indexOf(host) > -1;
}) : hosts),
//最终列表的邮箱
findedResults = $.map(findedHosts, function (value, index) {
return name + '@' + value;
});
//增加一个自我输入
result = result.concat(findedResults);
}
response(result);
},
});
日历
日历(datepicker)UI,可以让用户更加直观的、更加方便的输入日期,并且还考虑不同国家的语言限制,包括汉语
HTML:
<p> <label for="date">生 日:</label> <input type="text" name="date" readonly="readonly" class="text" id="date" /> </p>
调用 datepicker()方法
$('#date').datepicker();
datepicker()方法的属性
部分属性:
| 属性 | 说明 |
| dateFormat | 指定日历返回的日期格式(默认为mm/dd/yy/时间) |
| showWeek | 显示周(默认false) |
| firstDay | 指定日历中的星期从星期几开始。0 表示 星期日(0/数值) |
| changeMonth | 如果设置为 true,显示快速选择月份的下拉列表(默认是false) |
| changeYear | 如果设置为 true,显示快速选择年份的下拉列表(默认是false) |
| buttonText | 触发按钮上显示的文本(默认是'...'/字符串) |
| showButtonPanel | 开启显示按钮面板(默认是false) |
| closeText | 设置关闭按钮的文本(默认是字符串) |
| minDate | 日历中可以选择的最小日期 |
| maxDate | 日历中可以选择的最大日期 |
| yearRange | 设置下拉菜单年份的区间。比如:1950:2020 |
| hideIfNoPrevNext | 设置为 true,如果下一月不存在, 则隐藏按钮 |
//日历控件 $('#date').datepicker({ dateFormat : 'yy-mm-dd', changeYear : true, changeMonth : true, maxDate : 0, hideIfNoPrevNext : true, yearRange : '1950:2020', });
选项卡
选项卡(tab),是一种能提供给用户在同一个页面切换不同内容的 UI。 尤其是在页 面布局紧凑的页面上,提供了非常好的用户体验
HTML:
<div id="tabs"> <ul> <li><a href="#tabs1">tab1</a></li> <li><a href="#tabs2">tab2</a></li> <li><a href="#tabs3">tab3</a></li> </ul> <div id="tabs1">tab1-content</div> <div id="tabs2">tab2-content</div> <div id="tabs3">tab3-content</div> </div>
jQuery:
$('#tabs').tabs();
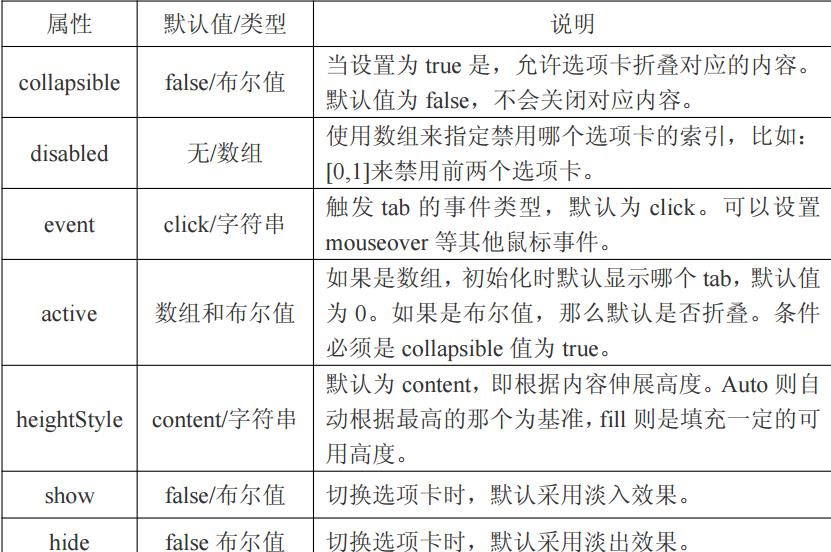
tabs()方法的属性

$('#tabs').tabs({
collapsible : true,
disabled : [0],
event : 'mouseover',
active : false,
heightStyle : 'content',
hide : true,
show : true,
});
注意:hide/show设置 true 后,默认为淡入淡出,其他特效和Dialog一样
我们还可以把li中的内容修改为一个页面,tab会自动加载这个页面,页面内容可以使用HTML标签书写
<ul> <li><a href="tabs1.html">tab1</a></li> <li><a href="tabs2.html">tab2</a></li> <li><a href="tabs3.html">tab3</a></li> </ul>
tab1.html:
<h3>为何刘备不管多落魄都有人跟随?</h3> <div class="editor"> 而且王粲还写过这样一句话:灵帝末年,备尝在京师,复与曹公俱还沛国,募召合众。会灵帝崩,天下大乱,备亦起军,从讨董卓。 <br/> <br/> 如果这个事实成立,刘备和公孙瓒混的时候,还去过首都,并结识了曹操。这个结识可不简单,复与曹公俱还沛国,募召合众,这件事儿发生在灵帝死之前,泄露出的消息是什么呢 ? <br/> <br/> <p> 当时的西园八校尉的兵,可能是自己招的。皇帝死后,蹇硕拿得住这支部队才叫见鬼,何进... </p> </div>
折叠菜单
折叠菜单(accordion),和选项卡一样也是一种在同一个页面上切换不同内容的功能 UI。它和选项卡的使用几乎没有什么太大区别,只是显示的效果有所差异罢了
HTML 部分 :
<div id="accordion"> <h1>菜单 1</h1> <div>内容 1</div> <h1>菜单 2</h1> <div>内容 2</div> <h1>菜单 3</h1> <div>内容 3</div> </div>
jQuery :
$('#accordion').accordion();
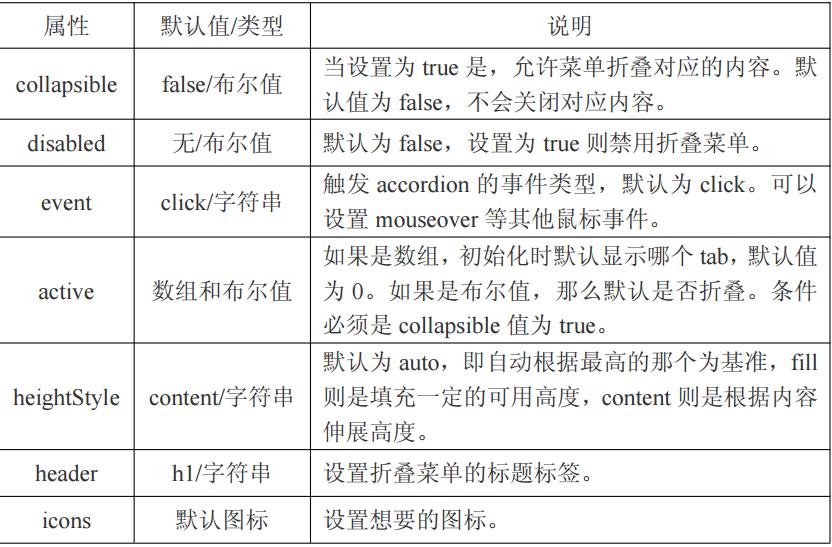
accordion()方法的属性

$('#accordion').accordion({
collapsible : true,
disabled : true,
event : 'mouseover',
active : 1,
active : true,
heightStyle : 'content',
header : 'h3',
icons: {
"header": "ui-icon-plus",
"activeHeader": "ui-icon-minus",
},
});
屏蔽低版本IE
屏蔽掉 IE6,7 等低版浏览器的支持,在<HTML>标签前添加下面这句,就会在使用IE6,7的时候,跳转到error.html页
<!--[if lt IE 8]><script>window.location.href="/error.html/"</script><![endif]-->


