jQuery笔记——事件
常用的事件有:click、dblclick、 mousedown、mouseup、mousemove、mouseover、mouseout、change、select、submit、keydown、 keypress、keyup、blur、focus、load、resize、scroll、error等等
jQuery 通过.bind()方法来为元素绑定这些事件。可以传递三个参数:bind(type, [data], fn), type 表示一个或多个类型的事件名字符串;[data]是可选的,作为 event.data 属性值传递一个 额外的数据,这个数据是一个字符串、一个数字、一个数组或一个对象;fn 表示绑定到指定元素的处理函数
//使用点击事件 $('input').bind('click', function () { //点击按钮后执行匿名函数 alert('点击!'); });
还可以绑定多个事件
//可以同时绑定多个事件 $('input').bind('mouseout mouseover', function () { //移入和移出分别执行一次 $('div').html(function (index, value) { return value + '1'; }); });
使用 unbind 删除绑定的事件
//使用 unbind 删除绑定的事件 $('input').unbind(); //删除所有当前元素的事件 //使用 unbind 参数删除指定类型事件 $('input').unbind('click'); //删除当前元素的 click 事件
简写事件
jQuery 封装了常用的事件以便节约更多的代码
部分事件简写:
| 方法名 | 触发条件 | 事件 |
| click(fn) | 鼠标 | 触发每一个匹配元素的 click(单击)事件 |
| dblclick(fn) | 鼠标 | 触发每一个匹配元素的 dblclick(双击)事件 |
| mousedown(fn) | 鼠标 | 触发每一个匹配元素的 mousedown(点击后)事件 |
| mouseup(fn) | 鼠标 | 触发每一个匹配元素的 mouseup(点击弹起)事件 |
| mouseover(fn) | 鼠标 | 鼠标触发每一个匹配元素的 mouseover(鼠标移入)事件 |
| mouseout(fn) | 鼠标 | 触发每一个匹配元素的 mouseout(鼠标移出)事件 |
| mousemove(fn) | 鼠标 | 触发每一个匹配元素的 mousemove(鼠标移动)事件 |
| mouseenter(fn) | 鼠标 | 触发每一个匹配元素的 mouseenter(鼠标穿过)事件 |
| mouseleave(fn) | 鼠标 | 触发每一个匹配元素的 mouseleave(鼠标穿出)事件 |
| keydown(fn) | 键盘 | 触发每一个匹配元素的 keydown(键盘按下)事件 |
| keyup(fn) | 键盘 | 触发每一个匹配元素的 keyup(键盘按下弹起)事件 |
| keypress(fn) | 键盘 | 触发每一个匹配元素的 keypress(键盘按下)事件 |
| scroll(fn) | 文档 | 触发每一个匹配元素的 scroll(滚动条拖动)事件 |
| focus(fn) | 表单 | 触发每一个匹配元素的 focus(焦点激活)事件 |
| blur(fn) | 表单 | 触发每一个匹配元素的 blur(焦点丢失)事件 |
| select(fn) | 表单 | 触发每一个匹配元素的 select(文本选定)事件 |
| change(fn) | 表单 | 触发每一个匹配元素的 change(值改变)事件 |
| submit(fn) | 表单 | 触发每一个匹配元素的 submit(表单提交)事件 |
mouseover()和.mouseout()表示鼠标移入和移出的时候触发。那么 jQuery 还封装了另外 一组:.mouseenter()和.mouseleave()表示鼠标穿过和穿出的时候触发。那么这两组本质上有 什么区别呢?.mouseenter()和.mouseleave()这组穿过子元素不会触发, 而.mouseover()和.mouseout()则会触发
HTML 页面设置:
//HTML 页面设置 <div style="width:200px;height:200px;background:green;"> <p style="width:100px;height:100px;background:red;"></p> </div> <strong></strong>
jQuery文件进行比较:
//mouseover 移入 $('div').mouseover(function () { //移入 div 会触发,移入 p 再触发 $('strong').html(function (index, value) { return value+'1'; }); }); //mouseenter 穿过 $('div').mouseenter(function () { //穿过 div 或者 p $('strong').html(function (index, value) { //在这个区域只触发一次 return value+'1'; }); }); //mouseout 移出 $('div').mouseout(function () { //移出 p 会触发,移出 div 再触发 $('strong').html(function (index, value) { return value+'1'; }); }); //mouseleave 穿出 $('div').mouseleave(function () { //移出整个 div 区域触发一次 $('strong').html(function (index, value) { return value+'1'; }); });
.keydown()、.keyup()返回的是键码,而.keypress()返回的是字符编码
$('input').keydown(function (e) {
alert(e.keyCode); //按下 a 返回 65
});
$('input').keypress(function (e) {
alert(e.charCode); //按下 a 返回 97
});
事件对象
事件对象就是 event 对象,通过处理函数默认传递接受。之前处理函数的 e 就是 event 事件对象
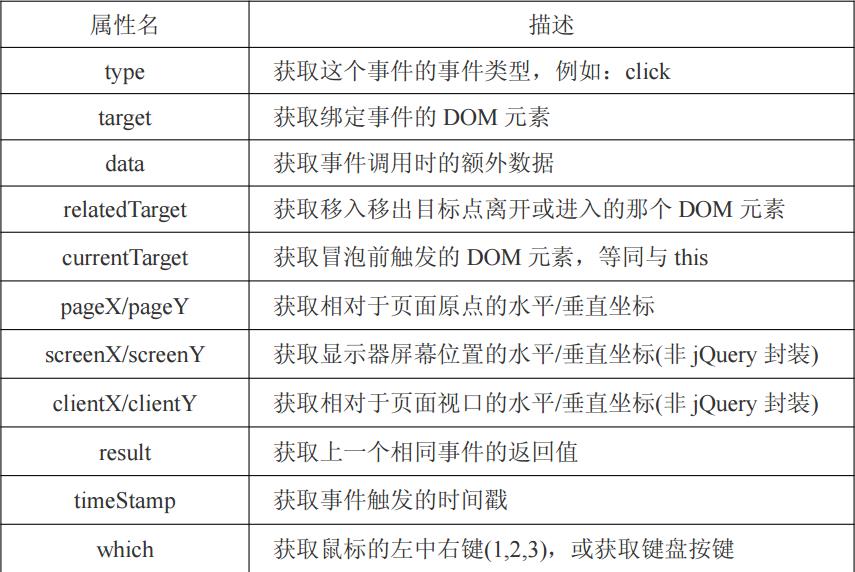
event 对象的属性 :

//通过 event.type 属性获取触发事件名 $('input').click(function (e) { alert(e.type); }); //通过 event.target 获取绑定的 DOM 元素 $('input').click(function (e) { alert(e.target); }); //通过 event.data 获取额外数据,可以是数字、字符串、数组、对象 $('input').bind('click', 123, function () { //传递 data 数据 alert(e.data); //获取数字数据 });
冒泡和默认行为
冒泡:
如果在页面中重叠了多个元素,并且重叠的这些元素都绑定了同一个事件,那么就会出现冒泡问题
HTML 页面 :
//HTML 页面 <div style="width:200px;height:200px;background:red;"> <input type="button" value="按钮" /> </div>
jQuery文件:
//三个不同元素触发事件 $('input').click(function () { alert('按钮被触发了!'); }); $('div').click(function () { alert('div 层被触发了!'); }); $(document).click(function () { alert('文档页面被触发了!'); });
注意:当我们点击文档的时候,只触发文档事件;当我们点击 div 层时,触发了 div 和 文档两个;当我们点击按钮时,触发了按钮、div 和文档。触发的顺序是从小范围到大范围。 这就是所谓的冒泡现象
jQuery 提供了一个事件对象的方法:event.stopPropagation();这个方法设置到需要触发 的事件上时,所有上层的冒泡行为都将被取消
$('input').click(function (e) {
alert('按钮被触发了!');
e.stopPropagation();
});
默认行为:
网页中的元素,在操作的时候会有自己的默认行为。比如:右击文本框输入区域,会弹 出系统菜单、点击超链接会跳转到指定页面、点击提交按钮会提交数据,jQuery 提供了一个事件对象的方法:event.preventDefault();这个方法可以阻止默认行为
$('a').click(function (e) {
e.preventDefault();
});
//禁止提交表单跳转
$('form').submit(function (e) {
e.preventDefault();
});
注意:如果想让上面的超链接同时阻止默认行为且禁止冒泡行为,可以把两个方法同时 写上:event.stopPropagation()和 event.preventDefault()。这两个方法如果需要同时启用的时候, 还有一种简写方案代替,就是直接 return false
$('a').click(function (e) {
return false;
});

事件委托
在 jQuery 中,我们通过事件冒泡的特性,让子元素绑定的事件冒泡到父元素(或祖先元素) 上,然后再进行相关处理即可.法在 jQuery1.7 版本之后 ,使用.on()方法
on、off 和 one
jQuery1.7 以后推出了.on()和.off()方法来前绑定事件(或者是事件委托)和解绑的方法
使用.on来替代.bind()方式 :
//替代.bind()方式 $('.button').on('click', function () { alert('替代.bind()'); });
//替代.bind()方式,并使用额外数据和事件对象 $('.button').on('click', {user : 'Lee'}, function (e) { alert('替代.bind()' + e.data.user); });
//替代.bind()方式,并绑定多个事件 $('.button').on('mouseover mouseout', function () { alert('替代.bind()移入移出!'); });
//替代.bind()方式,以对象模式绑定多个事件 $('.button').on({ mouseover : function () { alert('替代.bind()移入!'); }, mouseout : function () { alert('替代.bind()移出!'); } });
//替代.bind()方式,阻止默认行为并取消冒泡 $('form').on('submit', function () { return false; }); 或 $('form').on('submit', false);
//替代.bind()方式,阻止默认行为 $('form').on('submit', function (e) { e.preventDefault(); });
//替代.bind()方式,取消冒泡 $('form').on('submit', function (e) { e.stopPropagation(); });
使用.off替代.unbind()方式,移除事件:
//替代.unbind()方式,移除事件 $('.button').off('click'); $('.button').off('click', fn); $('.button').off('click.abc');
//替代.live()和.delegate(),事件委托 $('#box').on('click', '.button', function () { $(this).clone().appendTo('#box'); });
//替代.die()和.undelegate(),取消事件委托 $('#box').off('click', '.button');
不管是.bind()还是.on(),绑定事件后都不是自动移除事件的,需要通过.unbind()和.off() 来手工移除。jQuery 提供了.one()方法,绑定元素执行完毕后自动移除事件,可以方法仅触发一次的事件
//类似于.bind()只触发一次 $('.button').one('click', function () { alert('one 仅触发一次!'); });


