cli脚手架(框架)
一、创建vue项目
1 npm install vue-cli -g #-g全局 2 (sudo)npm install vue-cli -g #mac笔记本 3 4 vue-init webpack myvue #项目的名字 5 cd muvue 6 npm install 7 npm run dev
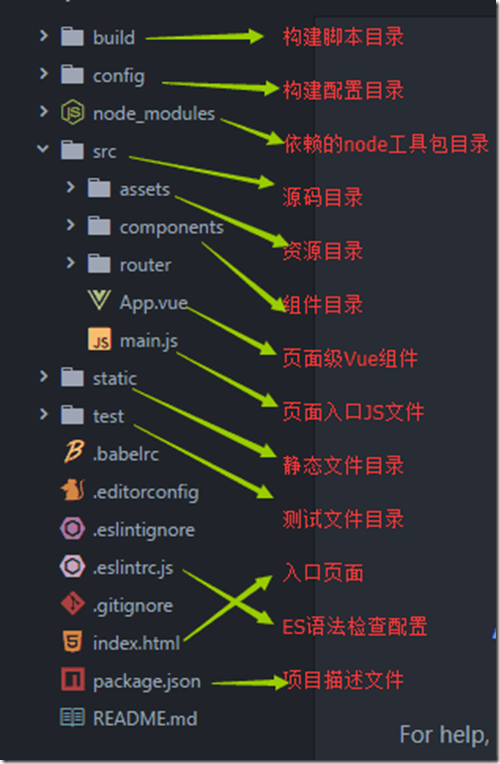
二、目录结构的说明
出现下面这样的图就说明成功了

三、import和require的区别
import一定要放在文件顶部,他相当于一个指针引用了文件,并没有吧文件包含进来,需要调用文件时才引入
require可以吧文件放在任何位置,他是吧文件直接包含进来
四、设置文件路径的流程
1)建立组件(.vue的文件) 2)配置路由(index.js文件中配置) 3)<router-link></router-link> 4)<router-view></router-view> 5)import 包名 from "组件路径" 6)comonents进行注册
五、实现异步加载
//异步 vue-resource:实现异步加载数据(已经弃用) axios:实现异步加载数据 npm install axios --save-dev npm install vue-axios --save-dev
归类 : VUE




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署