opensetting禁用后小程序二次授权的问题-以及根据定位城市获取天气
一、 关于wx.openSetting 接口废弃后的通过其他方式重新设置权限的问题
最近小程序更新了后,导致以下报错
"openSetting:fail 此接口已废弃,请使用 OpenSetting 组件"
阅读官方文档发现此功能已经转移到button组件中了
https://developers.weixin.qq.com/miniprogram/dev/api/open-api/setting/wx.openSetting.html openSetting接口废弃说明
https://developers.weixin.qq.com/miniprogram/dev/component/button.html button组件说明,有openSetting的使用介绍
具体使用如下代码
<button bindopensetting="flashPage" open-type="openSetting" class="confirm">去设置</button>

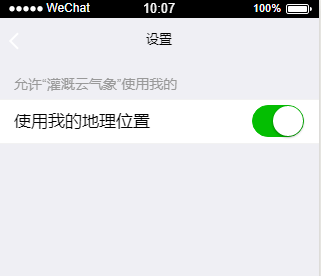
效果如上图,点击去设置按钮去会跳转到设置权限页面,如下图,

button组件中的属性 bindopensetting="flashPage", 就是设置回调函数的地方,这里我设置为flashPage, 可随意设置, 当设置完权限返回页面调用的就是这个函数了
二、 如何在用户拒绝授权后再次授权
到了这里可能有用户会问最上面的弹窗如何出来? 大家都知道小程序第一次授权拒绝后,得删除小程序或者等一段时间后才会重新授权, 如果我们能让他自己弹出一个如下的弹框,想必是极好的,

该弹窗HTML代码如下 (另需要在.js文件的data中添加个hidden: true), hidden变量平时设置为true, 也就是平时不显示,
<!-- 未授权弹窗部分 -->
<view class="my_modal" hidden="{{hidden}}">
<view class="title">用户未授权</view>
<view class="content">如需正常使用小程序,请先进行授权</view>
<view class="button_two">
<button class="cancel">关闭</button>
<button bindopensetting="flashPage" open-type="openSetting" class="confirm">去设置</button>
</view>
</view>
那么怎么让他出现呢? 办法来了

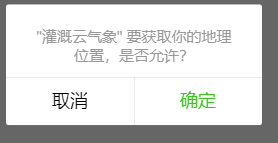
上面是常用的一个获取地理位置的权限弹窗,wx.getLocation 文档地址 https://developers.weixin.qq.com/miniprogram/dev/api/location/wx.getLocation.html
我们点击 取消 就会调用fail 回调函数, 此时我们在fail回调函数内设置hidden变量平时设置为false,点击 取消 授权拒绝后另一个弹窗就出来了,下次调用获取地理位置的接口不成功时也会出现让你重新授权的弹窗。
.js代码 片段如下
fail: function () {
this.setData({
hidden: false
});
}
三、 那么如何获取当前定位(经纬度),并获取当地城市的天气信息,并且授权拒绝后如何二次授权?
首先放上 微信小程序如何获得经纬度和城市天气的原文博客 https://blog.csdn.net/cwh1010714845/article/details/78826687
然后放上我的代码,需要注意的是, 我用的是高德地图api, 需要申请一个key, 并下载一个 amap-wx.js文件, 不懂就看上面这个博客
index.wxml文件
1 <!-- 未授权弹窗部分 --> 2 <view class="my_modal" hidden="{{hidden}}"> 3 <view class="title">用户未授权</view> 4 <view class="content">如需正常使用小程序,请先进行授权</view> 5 <view class="button_two"> 6 <button class="cancel">关闭</button> 7 <button bindopensetting="flashPage" open-type="openSetting" class="confirm">去设置</button> 8 </view> 9 </view> 10 11 <!-- 首页的整个正文部分 --> 12 <view class="weather-all" hidden="{{flag}}"><!-- 当授权通过后展示 --> 13 <view class="weather" > 14 <view class="title">选择城市:{{weather.city.data}}</view> 15 <view class="content">{{weather.temperature.data}}℃</view> 16 <view class="content">{{weather.weather.data}}</view> 17 <view class="content">{{weather.humidity.text}} {{weather.humidity.data}} </view> 18 <view class="content">{{weather.winddirection.data}} {{weather.windpower.data}}</view> 19 <view class="content">天气对农业的建议</view> 20 </view> 21 </view>
index.js
1 var amapFile = require('../../libs/amap-wx.js'); 2 var markersData = { 3 latitude: '', //纬度 4 longitude: '', //经度 5 key: "高德的key" //申请的高德地图key 6 } 7 Page({ 8 /** 9 * 页面的初始数据 10 */ 11 data: { 12 weather: [], 13 hidden: true, 14 flag: true, 15 }, 16 /** 17 * 生命周期函数--监听页面加载 18 */ 19 onLoad: function (options) { 20 //console.log(this.data.hidden); 21 this.loadInfo(); 22 }, 23 24 //获取当前位置的经纬度 25 loadInfo: function () { 26 var that = this; 27 wx.getLocation({ 28 type: 'gcj02', //返回可以用于wx.openLocation的经纬度 29 success: function (res) { 30 that.cancel(); 31 that.setFlag(); 32 var latitude = res.latitude//维度 33 var longitude = res.longitude//经度 34 //console.log(res); 35 that.loadCity(latitude, longitude); 36 }, 37 fail: function () { 38 that.show(); 39 } 40 }) 41 }, 42 43 //把当前位置的经纬度传给高德地图,调用高德API获取当前地理位置,天气情况等信息 44 loadCity: function (latitude, longitude) { 45 var that = this; 46 var myAmapFun = new amapFile.AMapWX({ key: markersData.key }); 47 myAmapFun.getRegeo({ 48 location: '' + longitude + ',' + latitude + '',//location的格式为'经度,纬度' 49 success: function (data) { 50 //console.log(data); 51 }, 52 fail: function (info) { } 53 }); 54 55 myAmapFun.getWeather({ 56 success: function (data) { 57 that.setData({ 58 weather: data 59 }) 60 console.log(that.data); 61 //成功回调 62 }, 63 fail: function (info) { 64 //失败回调 65 console.log(info) 66 } 67 }) 68 }, 69 show: function () { 70 this.setData({ 71 hidden: false 72 }); 73 }, 74 setFlag: function () { 75 this.setData({ 76 flag: false 77 }); 78 }, 79 cancel: function () { 80 this.setData({ 81 hidden: true 82 }); 83 }, 84 flashPage: function () { 85 this.cancel; 86 this.loadInfo(); 87 } 88 })
index.wxss文件
page {
position: relative;
top: 20rpx;
display: flex;
justify-content: space-around;
background: #fff;
}
.my_modal {
display: flex;
background: #FFFFFF;
width: 600rpx;
height: 270rpx;
border: 1rpx black solid;
flex-direction:column;
}
.title {
text-align: center;
font-size: 80%;
font-weight: bold;
margin: 20rpx;
border: 1rpx rgb(23, 136, 127) solid
}
.content {
text-align: center;
font-size: 80%;
color: #999999;
margin: 20rpx;
border: 1rpx rgb(129, 253, 243) solid
}
.button_two {
display: flex;
justify-content: space-around;
margin: 20rpx;
font-size: 135%;
border: 1rpx rgb(180, 216, 213) solid
}
.cancel {
text-align: center;
font-size: 80%;
border: 1rpx rgb(207, 205, 67) solid
}
.confirm {
text-align: center;
font-size: 80%;
border: 1rpx rgb(199, 117, 41) solid
}
.weather-all {
width: 750rpx;
}
.weather {
width: 100%;
background-color: aliceblue;
}




