html面试题
HTTP
请求报文由请求行(request line)、请求头(header)、请求体三个部分组成,即URI + header + body
基本请求类型: HEAD , GET , POST
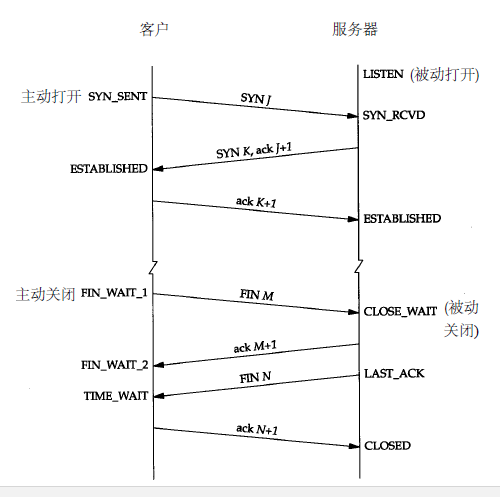
三次握手和四次挥手:

基本请求和复杂请求
简单请求
满足一下两个条件的请求。
请求方法是以下三种方法之一:
- HEAD
- GET
- POST
HTTP的头信息不超出以下几种字段:
- Accept
- Accept-Language
- Content-Language
- Last-Event-ID
- Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain
复杂请求:
非简单请求就是复杂请求。
复杂请求在正式请求前都会有预检请求,在浏览器中都能看到有OPTIONS请求,用于向服务器请求权限信息的。
axios 都是复杂请求,ajax 可以是简单请求
HTTPS建立过程:
-
浏览器请求服务器:浏览器去到DNS服务器获取此url对应的ip,然后客户端连接上服务端的443端口,将此请求发送给到服务端,此时客户端同时将自己支持的加密算法带给服务端;
-
服务端收到这套加密算法的时候,和自己支持的加密算法进行对比(也就是和自己的私钥进行对比),如果不符合,就断开连接;如果符合,服务端就将SSL证书发送给客户端,此证书中包括了数字证书包含的内容:1、证书颁发机构;2、使用机构;3、公钥;4、有效期;5、签名算法;6、指纹算法;7、指纹。
-
客户端验证服务端发来的证书,并回传信息:
- 验证证书
- 生成随机数(此随机数就是后面用的对称加密的私钥):此随机数只有服务端的私钥能解开了、
- 生成握手信息:生成hash值,目的是确保传输过程中信息不被篡改
-
服务端接收随机数加密的信息,并解密得到随机数,验证握手信息是否被篡改。
-
客户端验证服务端发送回来的握手信息,完成握手
客户端收到服务端发送过来的握手信息后,用开始自己生成的随机数进行解密,验证被随机数加密的握手信息和握手信息hash值。
验证无误后,握手过程就完成了,从此服务端和客户端就开始用那串随机数进行对称加密通信了(常用的对称加密算法有AES)。
HTTP2
-
http2新特性总结:这里是参考
- 响应多路复用,请求信息和相应信息复用同一个TCP链接
- 头部的压缩头部域来减小头部的体积,
- 添加了请求优先级, 让更重要的请求更早的完成
- 服务端推送.
Specifically, it allows interleaving of request and response messages on the same connection and uses an efficient coding for HTTP header fields.
-
底层原理
-
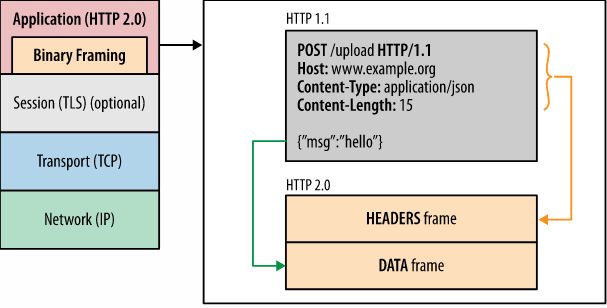
与http1.0采用ASCII报文传输信息不同的是,2.0采用了二进制frame

-
采用流的方式进行多路复用

- 每个流都有对应的优先级,优先级高的先分配资源
- 一个典型的Web应用程序由几十个资源组成,所有这些资源都是客户端通过检查服务器提供的文档发现的。因此,为什么不消除额外的延迟并让服务器提前推送相关资源?服务器已经知道客户端需要哪些资源;这是服务器推动。
-
-
优点:快!减少了TCP连接,同时也提高了HTTPS的性能,因为仅需要更少的TLS层的握手.
HTML语意化标签的好处
- 为了在没有CSS的情况下,页面也能呈现出很好地内容结构、代码结构:为了裸奔时好看;
- 用户体验:例如title、alt用于解释名词或解释图片信息、label标签的活用;
- 有利于SEO:和搜索引擎建立良好沟通,有助于爬虫抓取更多的有效信息:爬虫依赖于标签来确定上下文和各个关键字的权重;
- 方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)以意义的方式来渲染网页;
- 便于团队开发和维护,语义化更具可读性,是下一步吧网页的重要动向,遵循W3C标准的团队都遵循这个标准,可以减少差异化。
post请求发送数据的几种类型
- 默认post数据类型 -- Content-Type: application/x-www-form-urlencoded
这个类型是我们使用ajax请求或者 curl 等工具的默认post数据类型。
除非使用curl -H 'Content-Type:application/json'等方式声明类型。
浏览器的原生 form 表单,如果不设置 enctype 属性,那么最终就会以 application/x-www-form-urlencoded 方式提交数据。
- Content-Type: application/json
使用最广
- Content-Type: multipart/form-data
此类型一般用来发送文件/图片,不同part会有各自的content-type,有各自的编码类型
- Content-Type: text/xml
http缓存
浏览器缓存分为强缓存和协商缓存,浏览器加载一个页面的简单流程如下:
- 浏览器先根据这个资源的http头信息来判断是否命中强缓存。如果命中则直接加在缓存中的资源,并不会将请求发送到服务器。
- 如果未命中强缓存,则浏览器会将资源加载请求发送到服务器。服务器来判断浏览器本地缓存是否失效。若可以使用,则服务器并不会返回资源信息(而是304),浏览器继续从缓存加载资源。
- 如果未命中协商缓存,则服务器会将完整的资源返回给浏览器,浏览器加载新资源,并更新缓存。
命中强缓存时,浏览器并不会将请求发送给服务器。在Chrome的开发者工具中看到http的返回码是200,但是在Size列会显示为(from cache)。
详细来讲:
-
是否命中强缓存:
强缓存是利用http的返回头中的Expires或者Cache-Control两个字段来控制的,用来表示资源的缓存时间。cache-control的优先级更高。Expire是绝对时间(容易产生客户端和服务器时间不一致问题),Cache-Control是一个相对时间,单位是秒
-
当未命中强缓存,需要发送请求到服务器,进行协商缓存。具体来讲,服务器根据http头信息中的Last-Modify/If-Modify-Since或Etag/If-None-Match来判断是否命中协商缓存。如果命中,则http返回码为304,浏览器从缓存中加载资源。
-
Last-Modify/If-Modify-Since
浏览器第一次请求一个资源的时候,服务器返回的header中会加上Last-Modify,Last-modify是一个时间标识该资源的最后修改时间。当浏览器再次请求该资源时,发送的请求头中会包含If-Modify-Since,该值为缓存之前返回的Last-Modify。服务器收到If-Modify-Since后,根据资源的最后修改时间判断是否命中缓存。
-
ETag/If-None-Match
与Last-Modify/If-Modify-Since不同的是,Etag/If-None-Match返回的是一个校验码(ETag: entity tag)。ETag可以保证每一个资源是唯一的,资源变化都会导致ETag变化
⚠️ 浏览器缓存行为还有用户的行为有关!!!
-
| 用户操作 | Expires/Cache-Control | Last-Modified/Etag |
|---|---|---|
| 地址栏回车 | 有效 | 有效 |
| 页面链接跳转 | 有效 | 有效 |
| 新开窗口 | 有效 | 有效 |
| 前进、后退 | 有效 | 有效 |
| F5****刷新 | 无效 | 有效 |
| Ctrl+F5****刷新 | 无效 | 无效 |

t c p/ip的四个层次
网络接口层、网络层、传输层、应用层
OSI
- 七层模型:应用层(HTTP、STMP)、表示层(压缩与解缩)、会话层(SSL、TLS)、传输层(TCP、UDP)、网络层(IP、ICMP)、数据链路层(ARP、网卡)、物理层
- 网卡实现的主要功能在于: 物理层和数据链路层



