css面试题
易错点
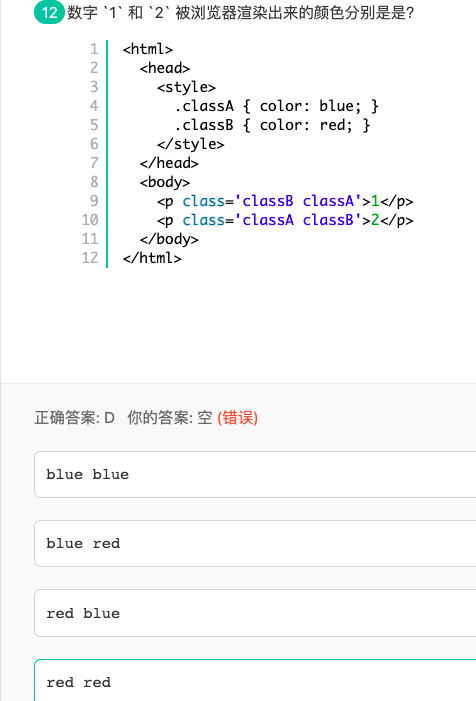
- 标签中使用多个class,不看这些class添加的顺序,而是看style中定义的顺序。

px|pt|em|rem区别
(1)px单位
px(像素),国内网站相对来说用得比较多,任意浏览器的默认字体高都是16px。==
相对长度单位。像素px是相对于显示器屏幕分辨率而言的。
IE无法调整那些使用px作为单位的字体大小,国外的大部分网站能够调整的原因在于其使用了em或rem作为字体单位;;
(2)pt单位
pt是point,是印刷行业常用单位,等于1/72英寸。
(3)em单位
相对长度单位。相对于当前对象内文本的字体尺寸。如当前行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸16px。
em才是真正的“相对单位”,它不是一个具体的数值,而是相对于父元素的属性计算出来的大小,一般移动终端布局用em比较合适。
1em = 父元素的font-size大小(单位px) * 1
(4) rem单位
rem单位是CSS3中新增的一个相对单位,只不过它要比em单位强大一些
rem相对于根元素HTML,而如果我们想修改大小,只需修改根元素HMTL 的大小就可以了。
除了IE8及更早的版本个,目前所有的主流浏览器均支持此属性。
(5)转换
pt=px乘以3/4
倍数em=倍数x16px
flex布局和传统布局有什么区别?
设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
css中display:none、visibility:hidden和opacity:0之间的区别
-
子元素继承
display:none不会被子元素继承,但是父元素都不在了,子元素自然也就不会显示了,皮之不存,毛之安附~~
visibility:hidden 会被子元素继承,可以通过设置子元素visibility:visible 使子元素显示出来
opacity: 0 也会被子元素继承,但是不能通过设置子元素opacity: 0使其重新显示
-
事件绑定
display:none 的元素都已经不再页面存在了,因此肯定也无法触发它上面绑定的事件;
visibility:hidden 元素上绑定的事件也无法触发;
opacity: 0元素上面绑定的事件是可以触发的。
-
过渡动画
transition对于display肯定是无效的,大家应该都知道;
transition对于visibility也是无效的;(这里由visible变为hidden是有动画过渡的,因为是1-->0.1-->0,而反过来就没有过渡了,因为是0-->1)
transition对于opacity是有效
BFC与IFC:
-
BFC(Block Formatting Context)叫做“块级格式化上下文”。IFC(Inline Formatting Context)叫做“行内格式化上下文”。
-
BFC的主要作用:
- 当float元素与其兄弟元素重叠的时候,将兄弟元素设置为BFC,则可以避免重叠;
- 当子元素撑不开父元素的时候,将父元素设置为BFC,则可以被撑开;
- 当两个元素margin-top重叠的时候,可以将两个元素同时设置为BFC,则可以避免重叠;
-
一些BFC资料:
哪些元素会产生BFC:
1.根元素;
2.float的属性不为none;
3.position为absolute或fixed;
4.display为inline-block,table-cell,table-caption,flex;
5.overflow不为visible
BFC特性:1.内部的盒子会在垂直方向,一个个地放置;
2.盒子垂直方向的距离由margin决定, 属于同一个BFC的两个相邻Box的上下margin会发生重叠;
3.每个元素的左边,与包含的盒子的左边相接触,即使存在浮动也是如此;
4.BFC的区域不会与float重叠;
5.BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之也如此;
6.计算BFC的高度时,浮动元素也参与计算。


