vue计算属性想要传入参数怎么办
先讲解决方案:
可以通过return 一个function来实现,在function中传入想要传给computed属性的参数
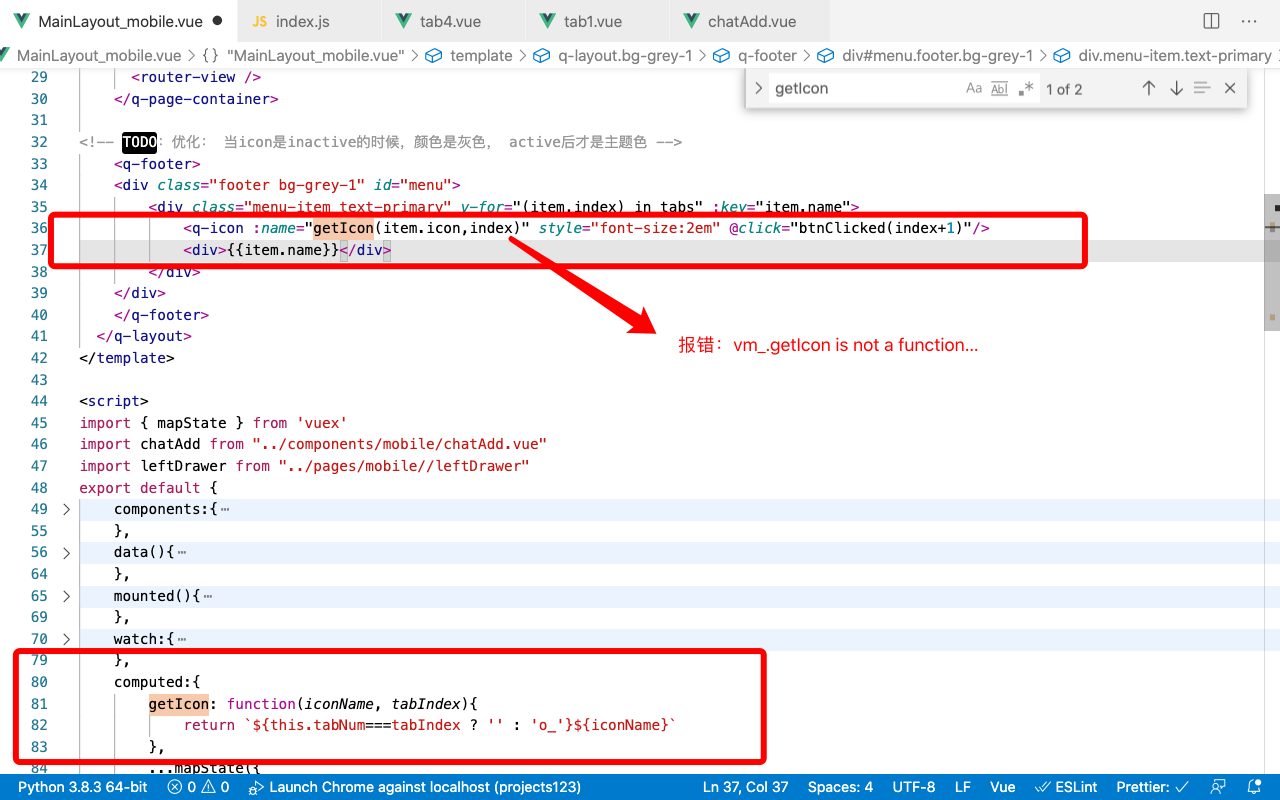
<q-icon :name="getIcon(item.icon,index+1)" style="font-size:2em" @click="btnClicked(index+1)"/>
computed:{
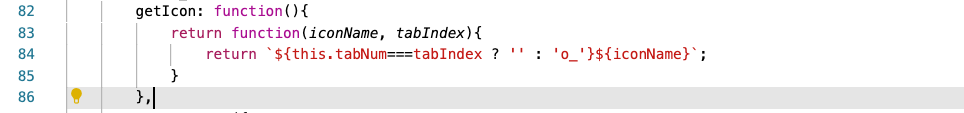
getIcon: function(){
return function(iconName, tabIndex){
return `${this.tabNum===tabIndex ? '' : 'o_'}${iconName}`;
}
},
...mapState({
showSearchFriendDialog: 'showSearchFriendDialog',
showChangeAvatarDialog: 'showChangeAvatarDialog',
showCreateGroupDialog: 'showCreateGroupDialog',
user: 'user'
})
},
再讲一下我遇到的问题:
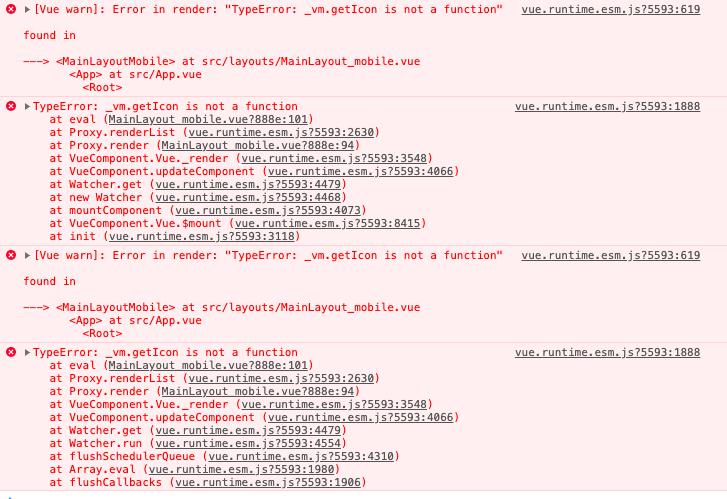
vue的v-bind属性传入一个computed函数,当该函数带有参数的时候, 浏览器报错,当不带有参数的时候正常执行


下面这样解决: