Javascript学习笔记(3)sync/await:prototype
冥冥中每天的进步都不容易...
知识点一: async/await:
async 表示一个函数是异步的,函数体中的await表示函数体的执行必须等待await后的语句执行完毕.
误区: 看的博客太多,有的说异步函数相当于一个Promise对象, 我想Promise对象不可能使用return, 继而以为异步函数使用不成return, 这可坑坏了我...异步sql查询的结果千方百计地在
.then()中进行处理, 得到的ctx.reponse总不起作用.... 现在才知道, 可能是以为某一步没有用await, 导致某一步没有执行完毕就返回了.切记切记切记, 单进程的V8引擎是异步进行的,让引擎执行一个耗时操作必须等这个操作完成✅ , 才能继续. 想要同步必须用async-await或者Promise等
知识点2:prototype
ES5没有class, JavaScript主要是通过继承,来创造一个类似python中类(class)的对象.
只要能够通过使用new操作符来生长一个新的对象的函数, 一定具有prototype属性.他能让一个对象公用一些方法和属性.

更过关于prototype的讲解请见https://mp.weixin.qq.com/s/Jvu48weJiAS1IejVd-QWYQ
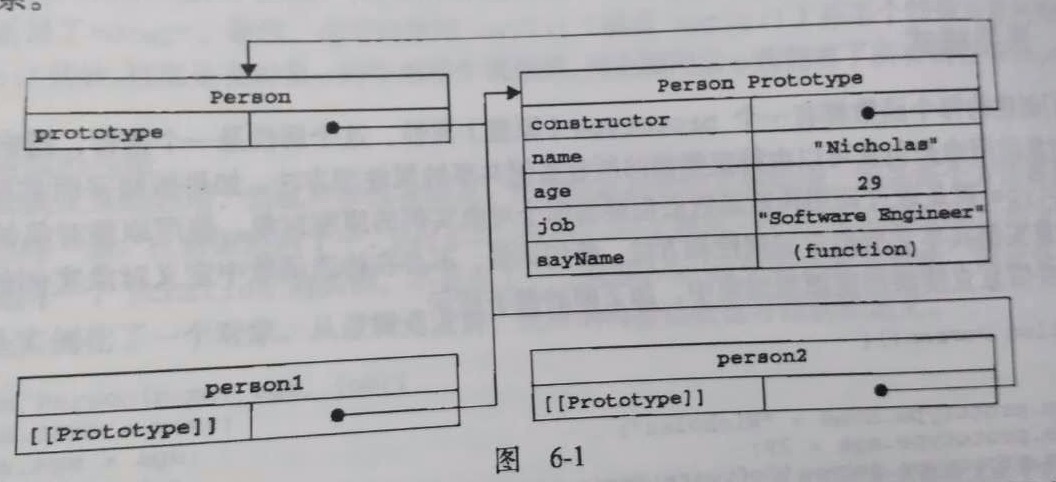
类似于“本体”和“实体”: prototype就是一个本体, 它里面的很多属性都能够被个体进行调用.同时也可以通过constructor调用而产生一个个体. 个体继承所有prototype的属性和方法, 也能够有自己的属性和方法. 这样就能使用原型模式创造一个对象:
function Person(name){
this.name= name;
}
Person.prototype.sayname = function(){
console.log(this.name);
}
var person1 = new Person();
var person2 = new Person();
person1.sayname(); // 输出name
红宝书上这种对象设计模式叫做“构造函数模式和原型模式组合体”, 使用较为广泛.
更过关于创建对象的的讲解请见https://mp.weixin.qq.com/s/R2os7V904nIgZVa-w8Bk4w


