判断鼠标移入移出元素时的方向
本文要介绍的是一种鼠标从一个元素移入移出时,获取鼠标移动方向的思路。这个方法可以帮助你判断鼠标在移入移出时,是从上下左右的哪个方向发生的。这个思路,是我自己琢磨出来,利用了一点曾经高中学过的数学知识,但是非常简单好理解,希望能对你有所帮助。
在线demo:
http://liuyunzhuge.github.io/blog/mouse_direction/demo1.html
相关代码:
https://github.com/liuyunzhuge/blog/blob/master/mouse_direction/demo1.js
另外demo1.html里面还有部分逻辑代码。
效果演示:
思路详解
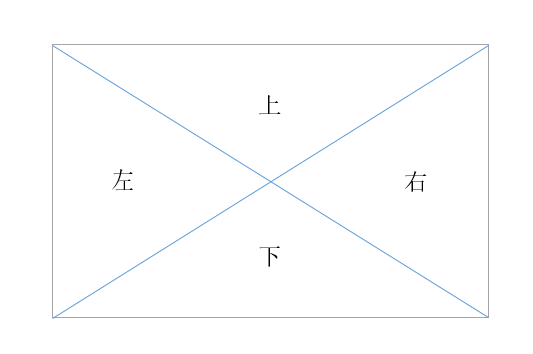
1. 把元素框分成如下四部分:
只要能判断出鼠标移入移出时属于哪个部分的范围内,问题即可解决。而这个判断可通过斜率,结合鼠标的位置与元素框中心点的位置比较得出。这个判断原理,采用下面的坐标系图解来说明。
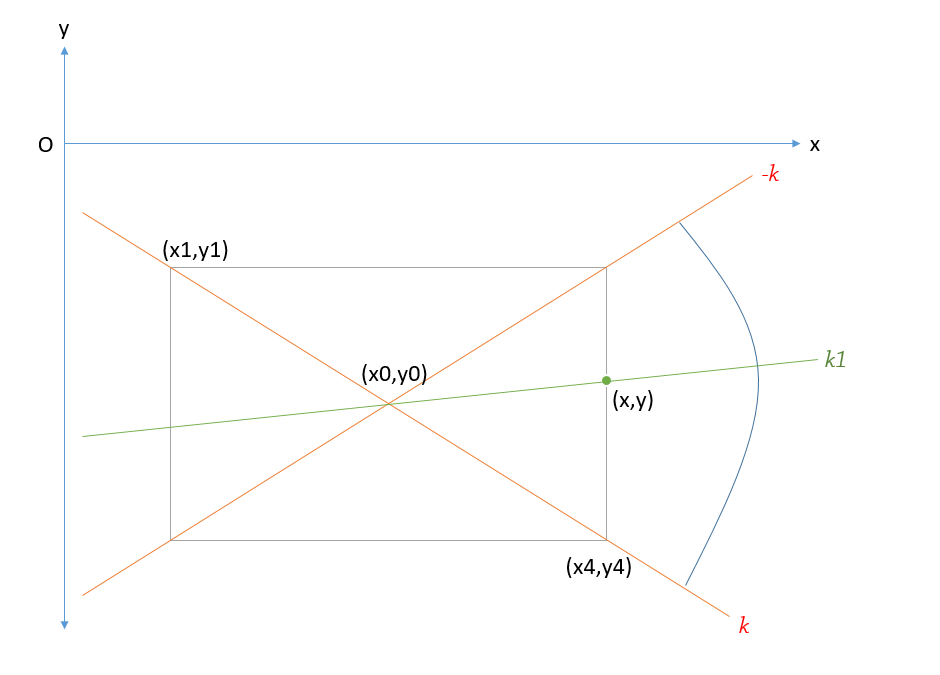
2. 解决这个问题,建立如下图坐标系:
1)上图以浏览器可视区域左上角为原点建立坐标系,坐标系与数学坐标系方向一致,往右表示x轴正方向,往下表示y轴负方向;
2)图中点(x1,y1)代表元素框左上角,(x4,y4)代表元素框右下角,(x0,y0)代表元素框的中心点,(x,y)表示鼠标移入移出时与元素框的边的交点;
3)根据下面的公式:
可得(x1,y1)与(x4,y4)这条对角线的斜率为 k = (y1-y4)/(x1-x4)。由于对称性,元素框另外一条对角线的斜率一定是 -k。
同时由于(x1,y1)与(x4,y4)这条对角线在坐标系中一定经过的是第二和第四象限,所以k肯定是负值,而 -k一定是正值。
4)根据同样的公式,当鼠标移入移出时的瞬间,与元素边框的交点与元素框中心点的斜率 k1 = (y-y0)/(x-x0)。
5)由图可知,当 k < k1 < –k时,鼠标一定是从元素的左右方向移动的;反之,一定是从上下方向移动的。
当鼠标是从左右方向移动时,如果x > x0,那么鼠标就是从右边移动的,反之就是从左边移动的;
当鼠标是从上下方向移动时,如果y > y0时,那么鼠标就是从上边移动的,反之就是从下边移动的。
注意:坐标系中所有的y值都是负的。
以上便是这个问题,我提供的解决思路,通过上面的图解说明,相信大家理解起来会比较容易。如果查看我提供的代码实现demo1.js,会发现代码的逻辑,跟上面的图解说明也是一致的。当然这个思路只是解决如何判断鼠标移入移出的方向问题,demo中的效果实现最后还得要借助css 过渡才行,不过这个部分就更简单了,详细代码可见demo1.html的源码,逻辑非常简单,这里就不再详细说明了。
其它思路
在得出上面的思路之前,我其实已经在网上了解到另外一个思路实现了,我把该实现也做了一个demo:
http://liuyunzhuge.github.io/blog/mouse_direction/demo2.html
代码:
https://github.com/liuyunzhuge/blog/blob/master/mouse_direction/demo2.js
当然这两个demo,从效果上没有任何区别,它们的区别仅仅在于鼠标移动方向判断的算法不同而已。这个算法可以在demo2.js中找到,你也可以通过下面的两篇文章了解到它的一些介绍:
http://www.w3cfuns.com/notes/13989/90cb3c048f6516f8a13a87b5e474a15e:storey-1
http://sentsin.com/web/112.html
不过惭愧的是,我并没有看懂这个思路的原理,所以我这里也给不出解释说明了,虽然在别的地方看到了一些解释,但是并不是很清晰,所以我才去想有没有更简单理解的方法实现。实际工作中,我认为这两种思路都是可以使用的,用哪个凭自己喜好决定就行了。
总结
最后希望本文提供的这个小东西在你平常工作的时候,能够派上用场,为你的页面添加一些活泼的滑入滑出效果等等,同时也算是自己的一个积累。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?