前端实现视频录制
需求:pc端实现一个用户操作录屏的功能(可不考虑ie)
思路:1.获取视频流,2.转为视频 3.生成url下载
1.navigator下有个mediaDevices属性,注意由于WebRTC 在chrome下要求https,所以本地开发时候建议把域名改成localhost,或者更改chrome配置项(具体网上查找),
如果是http环境,navigator下没有这个属性
这个属性下有四个方法,我们来分别看下1.enumerateDevices:请求一个可用的媒体输入和输出设备的列表,例如麦克风,摄像机,耳机设备等2.getDisplayMedia:获取用户选择和授权捕获展示的内容或部分内容(如一个窗口)
3.getSupportedConstraints:获取客户端所支持的约束属性(如帧率,窗口大小)。
4.getUserMedia:申请用户输入设备权限,如果访问用户摄像头时候会用,
这几个方法返回都是promise,
第一步 通过
const res = await navigator.mediaDevices.getDisplayMedia(constraints)
成功获取到视频流 stream
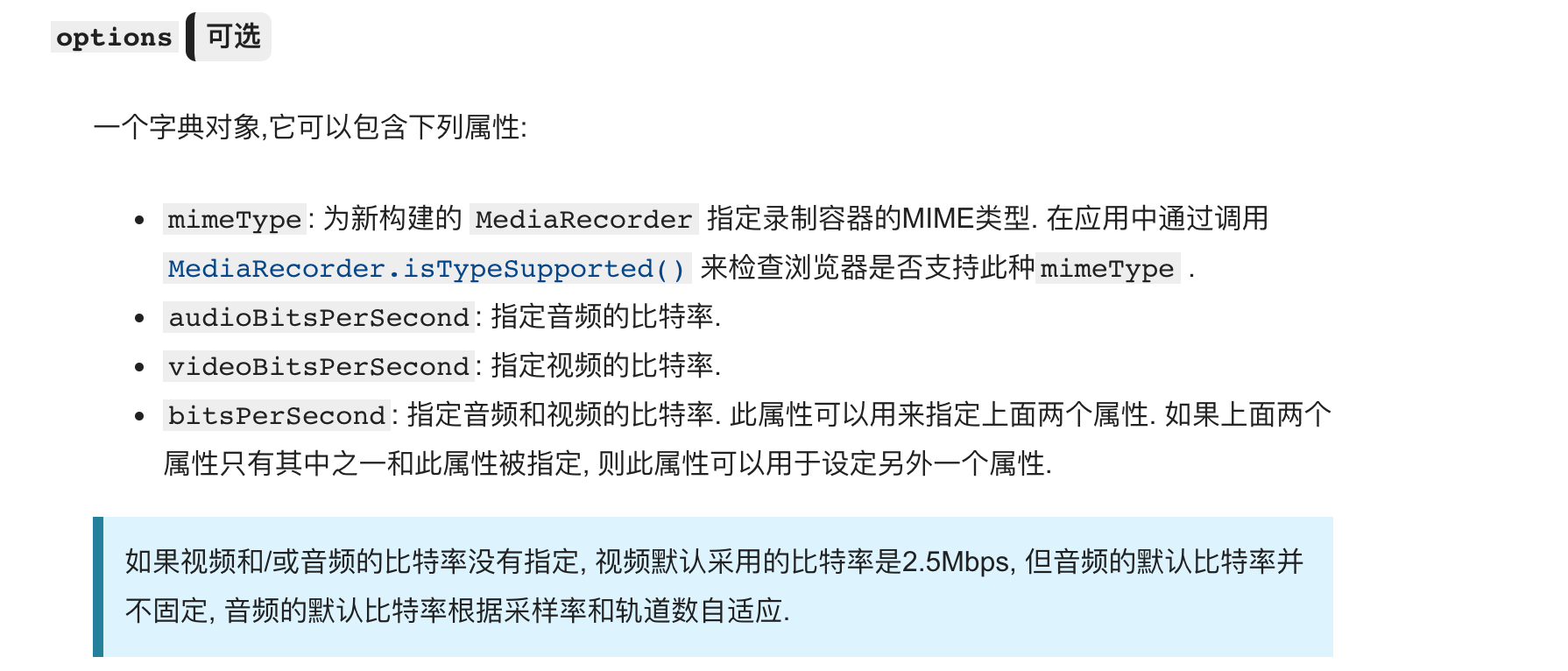
第二步 视频流转为视频,需要MediaRecorder 它是个构造器,第一个参数是stream,第二个参数是配置项,具体配置项如下
代码如下:
Media = new MediaRecorder(res, { mineType: 'video/mp4' })
Media.start() 开始录制
录制成功后,第三步,把数据,生成url
MediaRecorder实例有个ondataavailable 这个事件,当视频流停止录制时候,进行视频流数据处理,数据格式是blob
代码如下
const data = []
Media.ondataavailable = function (e) {
data.push(e.data)
}
最后把data数据生成url
Media.onstop = function () {
const url = URL.createObjectURL(new Blob(data, { mineType: 'video/mp4' }))
document.getElementById('down').setAttribute('href', url)
document.getElementById('video').setAttribute('src', url);
}