前端面试题总结(一)
一,从输入一个url到浏览器页面展示都经历了哪些过程?
1,DNS查询
1) 浏览器首先搜索浏览器自身缓存的DNS记录。
2) 如果浏览器缓存中没有找到需要的记录或记录已经过期,则搜索hosts文件和操作系统缓存。
3) 如果在hosts文件和操作系统缓存中没有找到需要的记录或记录已经过期,则向域名解析服务器发送解析请求。
4) 如果域名解析服务器也没有该域名的记录,则开始递归+迭代解析。
5) 获取域名对应的IP后,一步步向上返回,直到返回给浏览器。
2 发起TCP三次握手
-
第一次握手:建立连接时,客户端向服务端发送请求报文
-
第二次握手:服务器收到请求报文后,如同意连接,则向客户端发送确认报文
-
第三次握手,客户端收到服务器的确认后,再次向服务器给出确认报文,完成连接。
3 浏览器向web服务器发送http请求;
-
请求行:指定http请求的方法、url、http协议版本等
-
请求头:描述浏览器的相关信息,语言、编码等。
-
请求正文:当发送POST, PUT等请求时,通常需要向服务器传递数据。这些数据就储存在请求正文中。
4、服务器处理HTTP请求
服务器处理http请求,并返回响应报文。响应报文包括三个部分:
-
状态码,
-
响应头:包含了响应的相关信息,如日期等
-
响应正文:服务器返回给浏览器的文本信息,通常的html、js、css、图片等就包含在这一部分里面
5、浏览器页面渲染
浏览器接受到http服务器发送过来的响应报文,并开始解析html文档,渲染页面。具体的渲染过程包括:构建DOM树、构建渲染树、定位页面元素、绘制页面元素等
二,new生成一个对象的过程
以 var p=new ClassA( ) 为列
1. 创建空对象;
var p= {};
2. 设置新对象的__proto__属性指向构造函数的prototype对象;
p.__proto__ = ClassA.prototype;
3. 使用新对象调用内部函数call,函数中的this被指向新实例对象:
ClassA.call(p);
4. 将初始化完毕的新对象地址,保存到等号左边的变量中。
这里有一点需要说明: 正常来讲构造函数中是不用写return语句的,因为它会默认返回新创建的对象。但是,如果在构造函数中写了return语句而且return的是一个对象,那么函数就会覆盖掉新创建的对象,而返回此对象;如果return的是基本类型如字符串、数字、布尔值等,那么函数会忽略掉return语句,还是返回新创建的对象。
三,请简单说明什么是事件冒泡和事件捕获以及事件委托
先简单的解释一下
事件捕获:是从document到触发事件的那个节点,即自上而下的去触发事件
事件冒泡:IE提出的事件流,和事件捕获相反,即事件开始时由最具体的元素接收,然后逐级向上传播到较为不具体的节点,是由下而上的去触发事件
事件委托:事件委托是利用事件冒泡,只指定一个事件处理程序来管理某一类型的所有事件。
为什么要用事件委托?
1.在JavaScript中添加到页面上的事件处理程序的个数直接关系到页面的整体运行性能。为什么呢?因为,每个事件处理函数都是对象,对象会占用内存,内存中的对象越多,性能就越差。此外,必须事先指定所有的事件处理程序而导致的DOM访问次数,会延迟整个页面的交互就绪时间。
2.对有很多个数据的表格以及很长的列表逐个添加事件,简直就是噩梦。所以事件委托,能极大地提高页面的运行性能,减少开发人员的工作量。
四,请实现一个两边宽度固定中间自适应的三列布局
方法一:圣杯布局
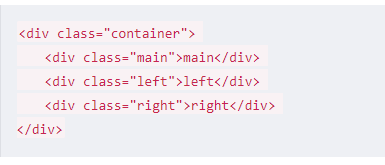
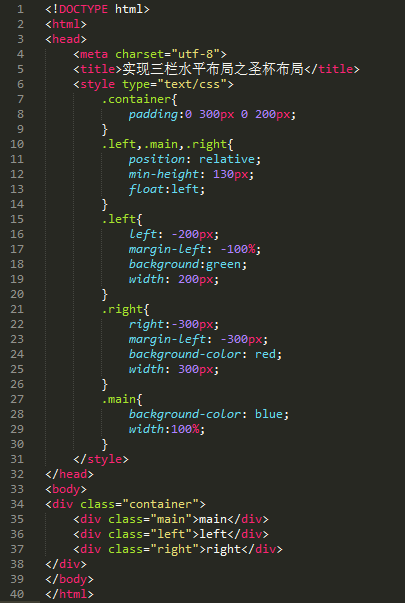
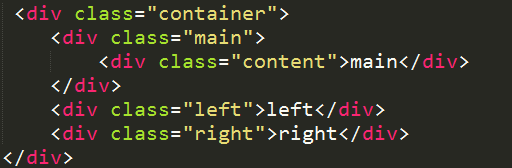
先看一下dom节点构成

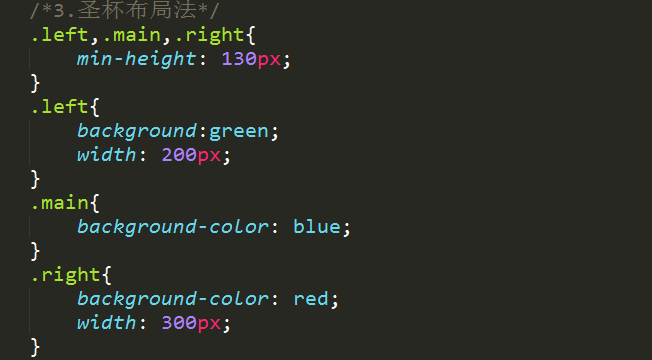
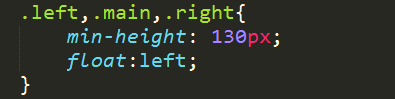
1.设置基本样式

为了高度保持一致给left main right都加上min-height:130px。

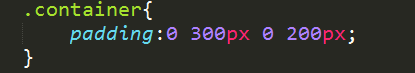
2.圣杯布局是一种相对布局,首先设置父元素container的位置:

实现效果是左右分别空出200px和300px区域,效果如图:

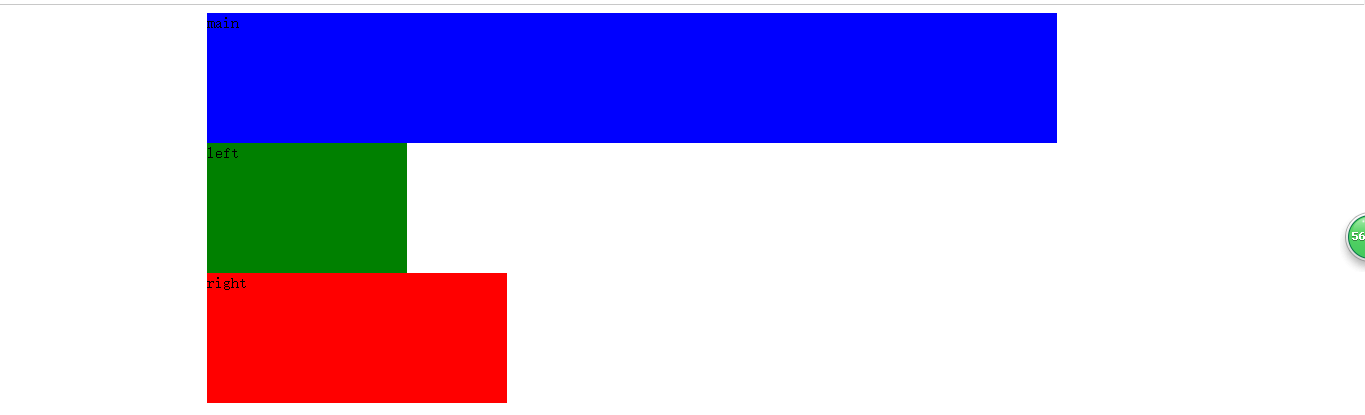
3.将主体部分的三个子元素都设置左浮动

出现了如下情况,怎么办,别着急慢慢来:

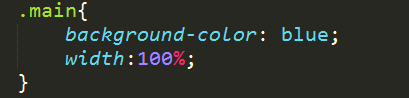
4.设置main宽度为width:100%,让其单独占满一行


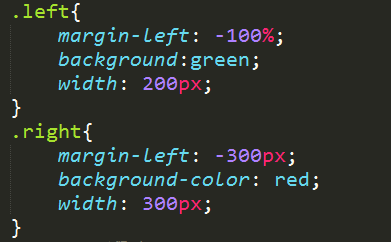
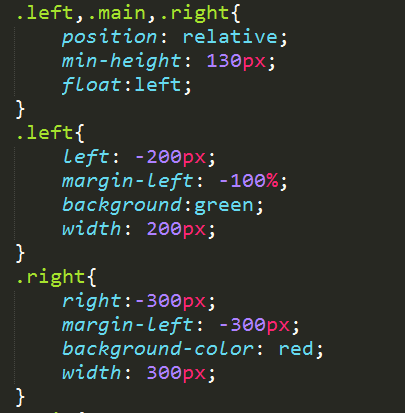
5.设置left和right 负的外边距
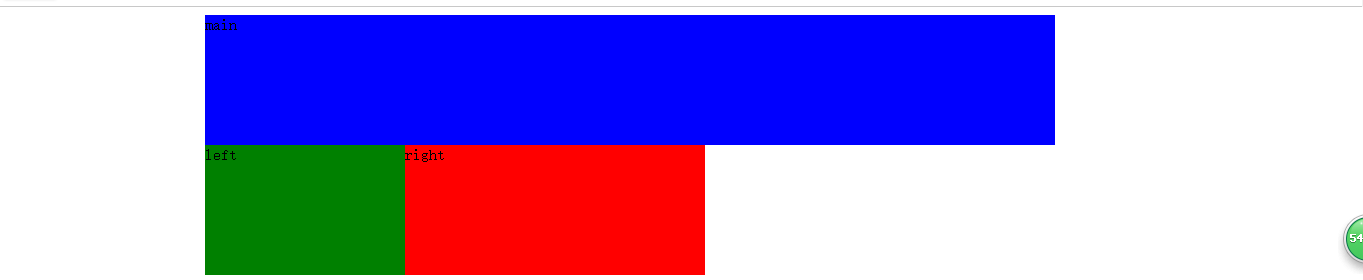
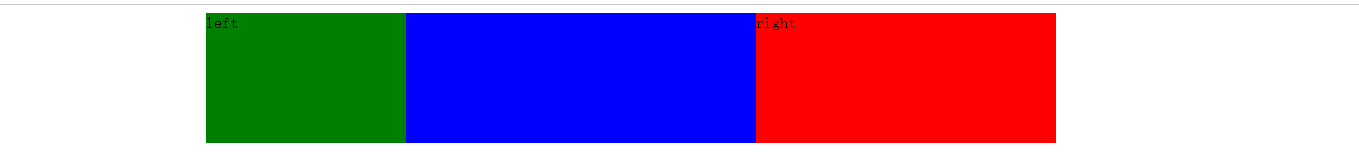
我们的目标是让left、main、right依次并排,但是上图中left和right都是位于下一行,这里的技巧就是使用负的margin-left:

负的margin-left会让元素沿文档流向左移动,如果负的数值比较大就会一直移动到上一行。关于负的margin的应用也是博大精深,这里肯定是不能详细介绍了。
设置left部分的margin-left为-100%,就会使left向左移动一整个行的宽度,由于left左边是父元素的边框,所以left继续跳到上一行左移,一直移动到上一行的开头,并覆盖了main部分(仔细观察下图,你会发现main里面的字“main”不见了,因为被left遮住了),left上移过后,right就会处于上一行的开头位置,这时再设置right部分margin-left为负的宽度,right就会左移到上一行的末尾。

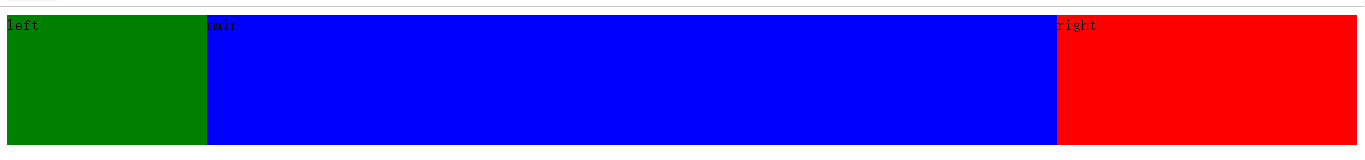
6.接下来只要把left和right分别移动到这两个留白就可以了。可以使用相对定位移动 left和right部分。


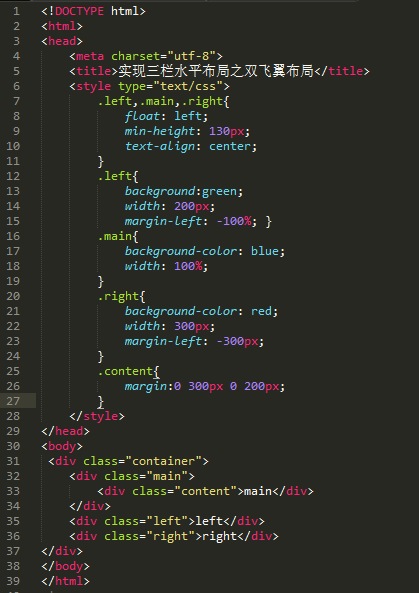
至此,我们完成了三列中间自适应的布局,也就是传说中的圣杯布局。完整的代码如下:

方法二:双飞翼布局
圣杯布局和双飞翼布局解决问题的方案在前一半是相同的,也就是三栏全部float浮动,但左右两栏加上负margin让其跟中间栏div并排,以形成三栏布局。不同在于解决 “中间栏div内容不被遮挡”问题的思路不一样。
他的HTML结构发生了变化:

直接贴出代码,读者可以自行参透他们的异同:

双飞翼布局比圣杯布局多使用了1个div,少用大致4个css属性(圣杯布局container的 padding-left和padding-right这2个属性,加上左右两个div用相对布局position: relative及对应的right和left共4个属性,;而双飞翼布局子div里用margin-left和margin-right共2个属性,比圣杯布局思路更直接和简洁一点。简单说起来就是:双飞翼布局比圣杯布局多创建了一个div,但不用相对布局了
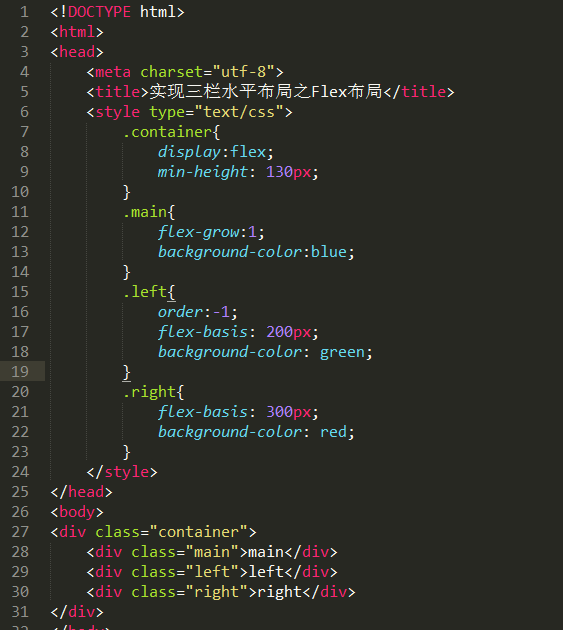
方法三:Flex布局
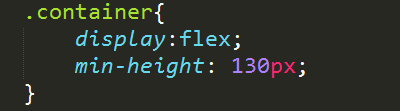
1.首先将container块设置为一个Flex容器

那么container下属的main、left和right这三个子元素自动成为容器成员,称为 Flex 项目(flex item),简称”项目”。
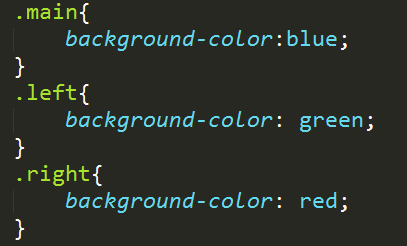
2.对这三个项目做初始设置

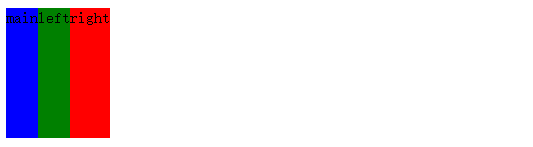
项目根据内容进行弹性布局:

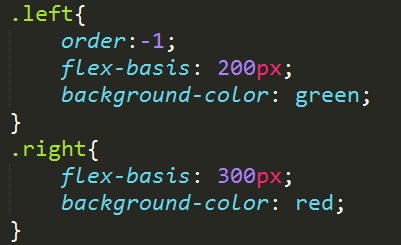
3.通过order属性设置排列顺序
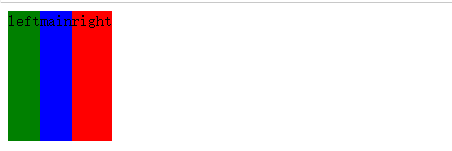
可以看出三个项目的排序方式不一样了,main排在了第一个,要让main在中间,left在左边,可以通过Flex容器下的项目的属性“order”属性来设置

对于order属性:定义项目的排列顺序,越小越靠前,默认为0。

4.通过项目属性flex-grow设置main的放大比例,将空余的空间用main来填充,使三个项目不满一整行;默认为0,也就是对剩余空间不做处理。


5.通过项目属性flex-basis 设置left和right的固定宽度

这样就实现了我们的目标,是不是很简单?这就是flex布局的魅力。。。

6.最后,完整的代码如下:

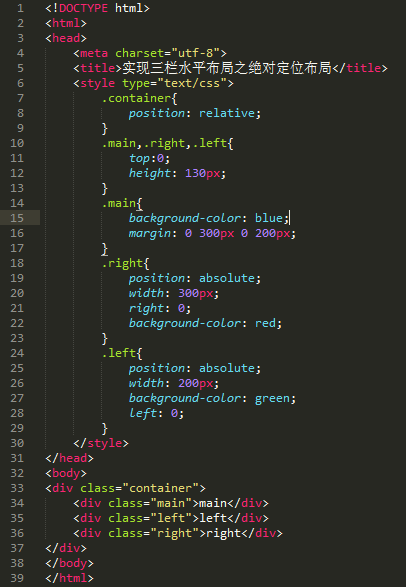
方法四:绝对定位布局

实现结果当然是一样的啦!

