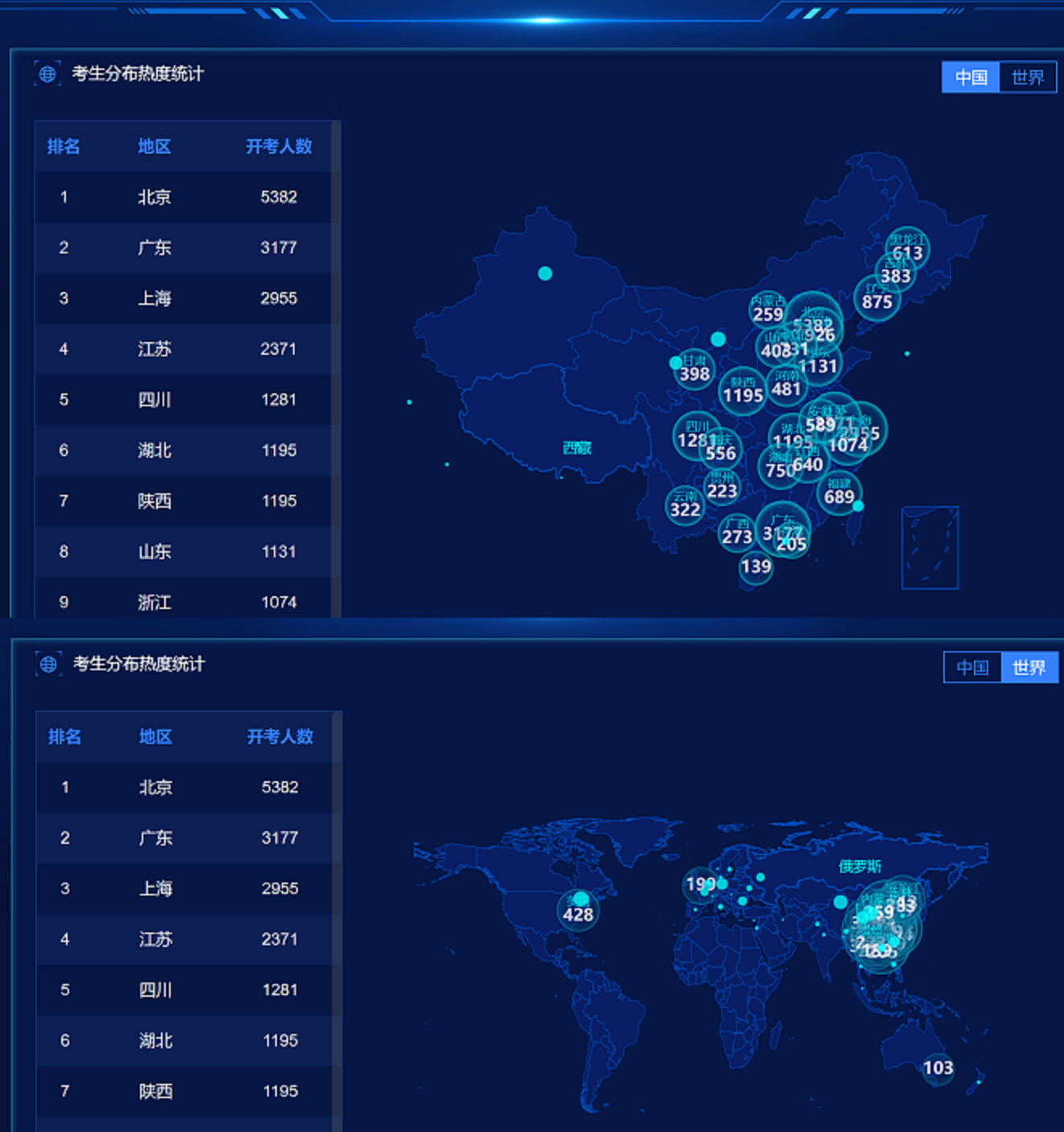
部分代码和实现效果图如下
// 引入文件 import echarts from 'echarts' import '../../../../node_modules/echarts/map/js/china.js' import '../../../../node_modules/echarts/map/js/world.js'
// 地图配置代码 chinaConfigure(mapData) { const chinaMap = echarts.init(this.$refs.chinaMap) // 绑定页面div盒子 window.onresize = chinaMap.resize //实现地图自适应 chinaMap.setOption({ backgroundColor: '#071748', geo: { map: 'china', roam: false, zoom: 1, label: { normal: { show: false, // 是否显示对应地名 textStyle: { color: '#02F6F9' } }, emphasis: { // 对应的鼠标悬浮效果 show: true, textStyle: { color: '#02F6F9' } } }, itemStyle: { normal: { areaColor: '#091E64', borderColor: '#024DBA' }, emphasis: { borderWidth: 1, areaColor: '#091E64', borderColor: '#024DBA' } } }, visualMap: { type: 'piecewise', inRange: { color: ['#02F6F9', '#02F6F9', '#02F6F9'] }, pieces: [ { min: 0, max: 99, color: 'rgba(2,246,249, 1)' }, { min: 100, max: 10000, color: { type: 'radial', x: 0.5, y: 0.5, r: 0.5, colorStops: [ { offset: 0, color: 'rgba(11,28,92,0)' }, { offset: 0.8, color: 'rgba(10,94,137, 0.5)' }, { offset: 1, color: 'rgba(2, 246, 249, 1)' } ], globalCoord: false // 缺省为 false } } ], show: false, textStyle: { color: '#ffffff', fontSize: 16 } }, series: [ { type: 'scatter', coordinateSystem: 'geo', symbol: 'circle', symbolSize: function(val) { // 每个省市泡泡大小 val[2] === 1 ? val[2] = val[2]+1 : val[2] = val[2] if (val[2] < 100) { return Math.log(val[2]) * 3 } else { return Math.log(val[2]) * 6 } }, label: { normal: { show: true, color: '#fff', fontWeight: 'normal', position: 'inside', formatter: function(para) { if (para.data.value[2] >= 100 && para.data.value[2] < 200) { return '{cnNum|' + para.data.value[2] + '}' } else if (para.data.value[2] >= 200) { return '{txtFontsize|' + para.data.name + '}\n{cnNum|' + para.data.value[2] + '}' } else { return '' } }, rich: { cnNum: { fontSize: 14, fontWeight: 'bold', align: 'center', color: '#fff' }, txtFontsize: { fontSize: 10, align: 'center', color: '#02F6F9' } } }, emphasis: { show: true } }, itemStyle: { normal: { borderColor: 'rgba(12, 30, 99, 0.2)', color: '#fff' } }, data: mapData }] }) },
// 世界地图配置代码
worldConfigure(mapData) {
const worldMap = echarts.init(this.$refs.worldMap) // 绑定页面div盒子
window.onresize = worldMap.resize //实现地图自适应
worldMap.setOption({
nameMap: wolrdName(),
visualMap: {
type: 'piecewise',
inRange: {color: ['#02F6F9', '#02F6F9', '#02F6F9']},
pieces: [
{ min: 0, max: 99, color: 'rgba(2,246,249, 1)' },
{
min: 100,
max: 100000,
color: {
type: 'radial',
x: 0.5,
y: 0.5,
r: 0.5,
colorStops: [
{ offset: 0, color: 'rgba(11,28,92,0)' },
{ offset: 0.9, color: 'rgba(10,94,137, 0.5)' },
{ offset: 1, color: 'rgba(2, 246, 249, 1)' }
],
globalCoord: false // 缺省为 false
}
}
],
show: false,
textStyle: {
color: '#ffffff',
fontSize: 16
}
},
geo: {
map: 'world',
roam: false,
zoom: 1,
label: {
normal: {
show: false, // 是否显示对应地名
textStyle: {
color: '#02F6F9'
}
},
emphasis: { // 对应的鼠标悬浮效果
show: true,
textStyle: {
color: '#02F6F9'
}
}
},
itemStyle: {
normal: {
areaColor: '#091E64',
borderColor: '#024DBA'
},
emphasis: {
borderWidth: 1,
areaColor: '#091E64',
borderColor: '#024DBA'
}
}
},
series: [{
type: 'scatter',
coordinateSystem: 'geo',
mapType: 'world',
symbol: 'circle',
symbolSize: function(val) {
val[2] === 1 ? val[2] = val[2]+1 : val[2] = val[2]
if (val[2] < 100) {
return Math.log(val[2]) * 3
} else {
return Math.log(val[2]) * 6
}
},
label: {
normal: {
show: true,
color: '#fff',
fontWeight: 'normal',
position: 'inside',
formatter: function(para) {
if (para.data.value[2] >= 100 && para.data.value[2] < 200) {
return '{cnNum|' + para.data.value[2] + '}'
} else if (para.data.value[2] >= 200) {
return '{txtFontsize|' + para.data.name + '}\n{cnNum|' + para.data.value[2] + '}'
} else {
return ''
}
},
rich: {
cnNum: {
fontSize: 14,
fontWeight: 'bold',
align: 'center',
color: '#fff'
},
txtFontsize: {
fontSize: 10,
align: 'center',
color: '#02F6F9'
}
}
},
emphasis: {
show: true
}
},
itemStyle: {
normal: {
borderColor: 'rgba(12, 30, 99, 0.2)',
color: '#fff'
}
},
data: mapData
}]
})
},