块级元素和行内元素
一直对块级元素和行内元素的区别和特性有点模糊,于是各方参考总结一下,方便自己梳理知识:
首先说一下什么是块级元素和行内元素
块级元素,指自动占一行的元素,下一个元素(标签)会在新行开始,这行就是这个块级元素的地盘。
例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>block and inline</title> <style> body { margin-top: 100px; } div { height: 200px; } .block1 { background-color: red; } .block2 { background-color: green; } </style> </head> <body> <div class="block1"> </div> <div class="block2"> </div> </body> </html>
效果(注:div为块级元素):

行内元素,与块级元素相对,它不会占一行,两个(甚至多个)行内元素一般情况下在同一行。
例:
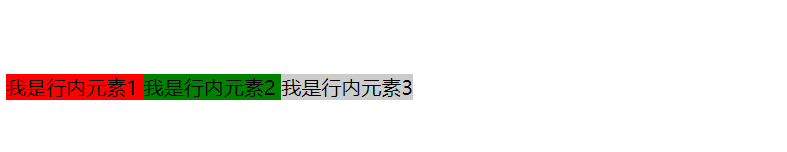
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>block and inline</title> <style> body { margin-top: 100px; } div { height: 200px; } .span1 { background-color: red; } .span2 { background-color: green; } .span3 { background-color: #ccc; } </style> </head> <body> <span class="span1"> 我是行内元素1 </span> <span class="span2"> 我是行内元素2 </span> <span class="span3"> 我是行内元素3 </span> </body> </html>
效果(注:span为行内元素):

块级元素和行内元素各自的特性:
块级元素:
1.默认下自动占一行位置
2.默认情况下,块级元素的宽度自动填满其父元素宽度
3.默认情况下,块级元素可以设置width,height,margin,padding属性
4.默认情况下,块级元素容纳块级元素和行内元素
行内元素:
1.默认情况下,和其他行内元素同占一行
2.默认情况下,设置width,height无效;可以设置margin,padding,但上下无效,左右有效
3.默认宽度高度取决于内容
4.默认情况下,只能容纳文本和其他行内元素
块级元素和行内元素的区别(由特性可对比出来):
1.行内元素会在一条直线上排列(默认宽度只与内容有关),都是同一行的,水平方向排列。块级元素各占据一行(默认宽度为父元素的100%),垂直方向排列。块级元素从新行开始,结束接着一个断行。
2.块级元素可以包含行内元素和块级元素。行内元素不能包含块级元素,只能包含文本或者其它行内元素。
3.行内元素设置width无效,height无效(可以设置line-height),margin上下无效,padding上下无效
为什么在特性下,我会专门加上“默认情况下”呢?
1.块级元素和行内元素是可以使用CSS属性转换的
块级元素转行内元素:
display:inline
行内元素转块级元素:
display:block
2.存在一些特殊情况
(1)p标签里不能放div
(2)a里面不能放a,input,其他都可以(即使是块级元素)
3.行内块元素
使用display:inline-block转换得到
inline-block 的元素(如input、img)既具有 block 元素可以设置宽高的特性,同时又具有 inline 元素默认不换行的特性。
参考文章:
行内元素和块级元素的具体区别是什么?inline-block是什么?(面试题目)
HTML学习之块级元素和行内元素的特征和区别(一)
CSS学习笔记——盒模型,块级元素和行内元素的区别和特性




