javascript常用内置对象——Array对象
Array对象:
创建 Array 对象的语法:
new Array();
new Array(元素个数);
new Array(element0, element1, ..., elementn);
[element0, element1, ..., elementn];
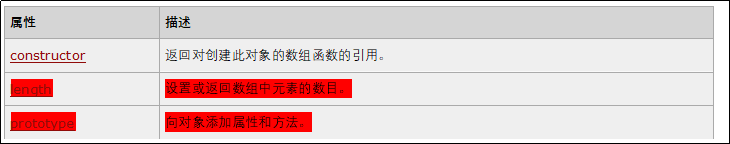
Array属性

Array方法

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
var names=["zhngsan","李四","啊啊啊"];
// console.log(names.length);
// var number=names.push("444");//push在最后添加,返回数组长度
// console.log(number);
// console.log(names);
// var number=names.unshift("111");//unshift在第一个添加,返回数组长度
// console.log(number);
// console.log(names);
//
//
// var deleteName = names.pop();//pop删除最后一个,返回删除的值
// console.log(deleteName);
// deleteName = names.shift();//删除第一个,返回删除的值
// console.log(deleteName);
names.reverse();//反转
console.log(names);
//names = names.slice(0,2);//从0开始截取,到下标为2,不包括
//console.log(names);
var name = names.splice(0,2,"aa","bb","cc","dd");//从0开始,删除2个,补上后面加的,返回删除值,原来的names被改变
console.log(name);
console.log(names);
names=names.concat(["ee","ff"],["gg","jj"]);//连接数组
console.log(names);
names = names.join("//");//用//隔开数组元素
console.log(names);
</script>
</head>
<body>
</body>
</html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号