常用javascript内置对象——String对象
创建 String 对象的语法:
1:new String(s);
:2:String(s);
:3:直接赋值
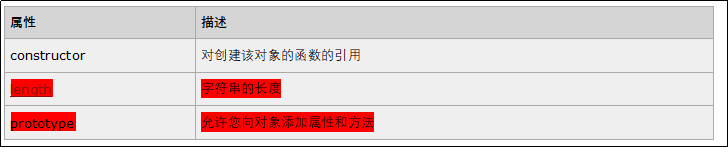
String中属性

String中方法

<script> window.onload=function(){ var name="aa"; //属性 console.log(name.length); //方法 name="星期"+"日一二三四五六".charAt(3); console.log(name); name=name.concat("bb"); console.log(name); var letters = "ABcACDEF"; // letter = letters.substring(0,1);//1代表到哪结束 // console.log(letter); // letter = letters.substring(0);//javascript中参数传递没有java中要求的高,第二个参数可以不传递,默认为undefined // console.log(letter); // letter=letters.substr(0,1);//1代表截取的长度 // console.log(letter); // letter=letters.substr(0);//1代表截取的长度 // console.log(letter); var index = letters.indexOf("A"); console.log(index); var index = letters.indexOf("A",2); console.log(index); var index = letters.lastIndexOf("A"); console.log(index); var index = letters.lastIndexOf("A",4); console.log(index); } </script>
<script> String.prototype.space_go=function(){ return this.replace(" ",""); } var letters= "a bb ccc dddd"; letters=letters.space_go(); console.log(letters); </script>



