常用javascript对象——Date对象
创建 Date 对象的语法:
new Date();
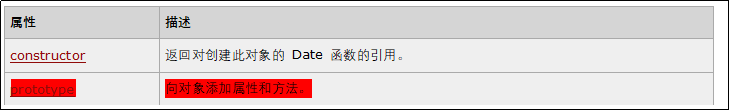
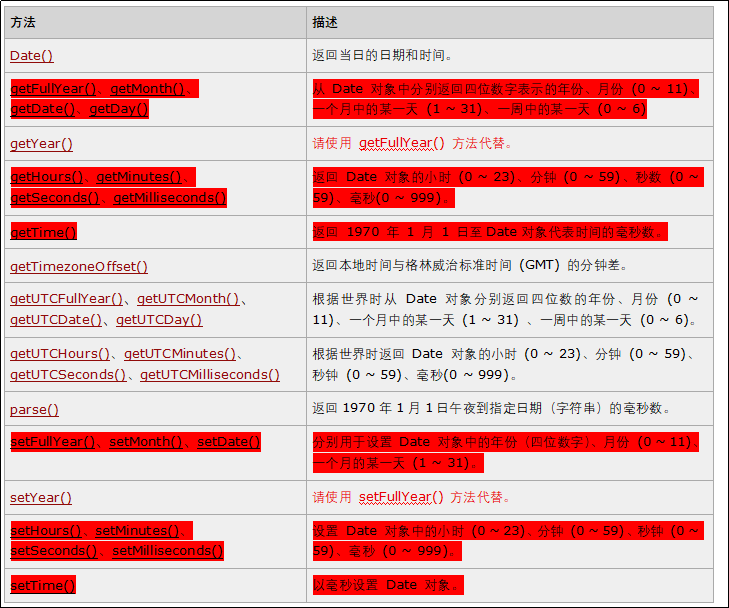
1:Date 对象属性


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
//Date.prototype.方法名=function(){}为类添加方法
Date.prototype.currentTime=function (){
var year = this.getFullYear();
var month = this.getMonth()+1;
month=month>10?month:"0"+month;
var dat =this.getDate();
dat=dat>10?dat:"0"+dat;
var week = this.getDay();
week="星期"+"日一二三四五六".charAt(week);
var hour = this.getHours();
hour=hour>10?hour:"0"+hour;
var minute = this.getMinutes();
minute=minute>10?minute:"0"+minute;
var second = this.getSeconds();
second=second>10?second:"0"+second;
return year+"/"+month+"/"+dat+"/"+week+" "+hour+":"+minute+":"+second;
}
function setTime(){
document.getElementById("time").innerHTML=new Date().currentTime();
}
window.onload=function(){
setTime();
};
setInterval("setTime()",1000);
</script>
</head>
<body>
<span id="time"></span>
</body>
</html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号