一,什么是对象
(1).在js中万物皆对象
(2).对象有自己的属性,属性的属性值可以为任何的内容,当属性值为函数的时候,我们称之为方法。当属性质为对象的时候,称之为子对象
var obj = {
a : 100,
b : function(){},
c : []
d
}
(3)数据类型
原始 number boolean string undefined null
引用 object array function
不可以改变的原始类型和可以改变的引用类型(地址的改变)
数据的存储,存储是一个地址,不管是原始类型还是引用类型
比较运算的时候
原始类型只会去比较内容
引用类型比较的时候只会去比较地址,地址相等,内容就相等
var abc = 100; //此次abc定义以后,产生了一个地址
abc = 200; //当abc发生改变的时候,从新的更换了地址
console.log(abc);
var arr = []; //只要定义出来了以后,这个引用类型就占据自己的一个空间。引用类型就是引用的一个地址
arr[0] = 200;
arr = {} //这个是强行的改变了地址
console.log(arr);
二.创建的形式
(1).对象字变量
var obj = {};
(2).系统的构造函数
var obj = new Object();
(3).自己自定义的构造函数
function Person(){
this.name = "jack";
this.age = "30";
}
var p1 = new Person()
构造函数, 就是一个函数,只是说这个函数是用来出对象用的。 遵循大驼峰命名规则(人为定义)
// 对象的增删查改
var obj = {};
// 增加: obj.name = "jack"
// 删除: delete 对象.属性
obj.name = "jack";
delete obj.name;
console.log(obj)
// 查看: 对象打点
// 改 对象打点
三.new关键字(当他使用后,内部结构会发生变化)
function Person(){
// var this = {}; //当你使用new关键字调用函数以后,里面会产生一个this的空对象
this.name = "jack";
this.age = "30";
return []; ///最后返回this
//我强行去改变return的值
// return "hallo wold"; //如果要强行改变,必须返回的为引用数据类型,原始数据类型不能返回
}
var p1 = new Person()
console.log(typeof p1)
四.原始数据类型的字符串
var str = "hello world";
//字符串对象
var str1 = new String("hello world"); //new + 构造函数 str1肯定是一个对象
console.log(typeof str)
console.log(typeof str1)
// 原始类型是不能添加属性和方法的
str.abc = "nihao " //可以添加上去,但是马上删除,因为他是原始类型
console.log(str.abc);
str1.abc = "nihao";
console.log(str1.abc);
// 包装类
var num = 10;
var num1 = new Number(10);
console.log(num,num1)
var bol = true;
var bol1 = new Boolean(true);
console.log(bol,bol1)
console.log(typeof num1)
五.原型对象与原型链
(1)原型就是一个属性,这个属性是构造函数的属性,构造函数是用来制造用来出对象的,是构造函数制造出来的公共祖先,后面所有的对象都会继承原型的属性与方法(原型也是个对象)
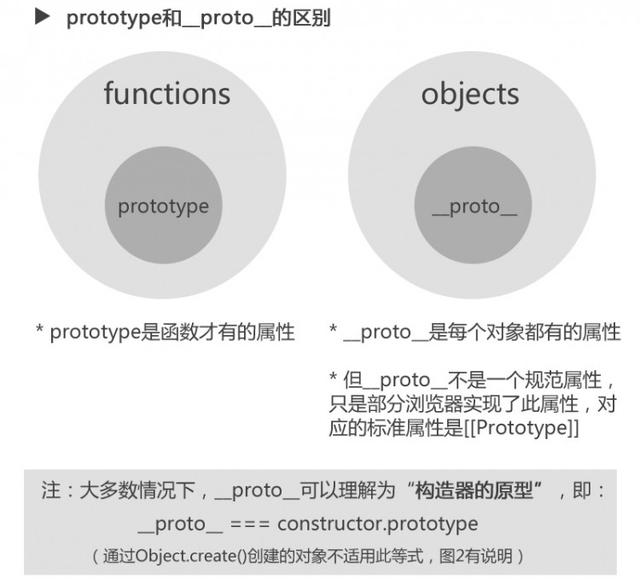
(2)__proto__这个是用来查看原型的,这个是对象的属性,这个属性可以查看但是不能修改(隐式属性)
(3)prototype 设置原型,这个是构造函数的属性

Person.prototype.play = "会玩" //公共祖先
function Person(name,age){
// var this = {
// __proto__ : Person.prototype
// }
this.name = name;
this.age = age;
// return this;
}
var p1 = new Person("jack",20);
var p2 = new Person("mack",30);
console.log(p1);
console.log(p2);
console.log(p1.__proto__)
console.log(p1.constructor) //这个是对象的属性,主要是看该对象的爹是谁
var obj = {
}
console.log(obj.constructor)
var str1 = "123"
//String.prototype.abcd = "456"
str1.abcd
//利用原型的特点,可以提取对象的公共属性,解决代码的耦合
问题1:以下程序中输出的结果为:
Array.prototype.say = function(){
console.log('数组会说话了')
return
}
var arr = []; //数组字面量
var arr1 = new Array() //new 数组的构造
arr.say()
console.log(arr.say())
结果:数组会说话了 ;undefined
原因:如果没有返回值语句或表达式,则会返回undefined;
如果没有合法的表达式语句或表达式,则会抛出语法错位的异常
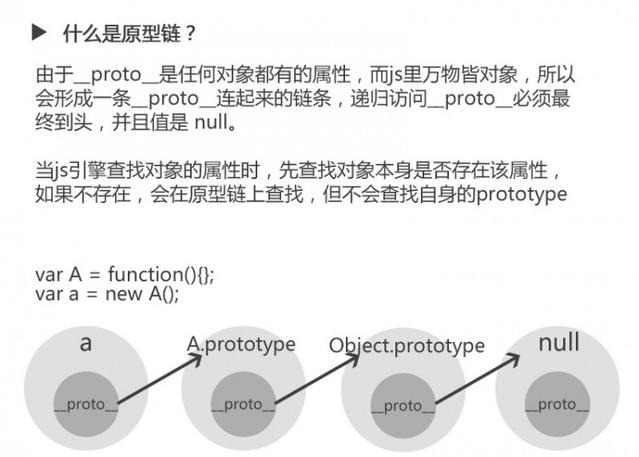
(5).原型链

举例:
Grand.prototype.zhangxiang = "帅";
function Grand(){
this.play = "会打球"
}
var grand = new Grand();
Father.prototype = grand;
function Father (){
this.name = "小明"
}
var father = new Father();
Son.prototype = father;
function Son(){
this.hobbit = "smoke"
}
var son = new Son()
面试题:
// javascript中,有几种数据类型?
// 怎么去判断这些数据类型?typeof
// typeof可以返回几种值?
// 六种
// number string boolean undefined object function
// typeof null
// typeof array
// typeof object
// 怎么去区分这三个object?
// Object.prototype.toString.call()


