网页视界效果实现记录
一、导航栏分割线(颜色无关)
![]()
<style> #navigation.item{ color:white; text-decoration:none; padding:0 15px; border-right:solid 1px #808080; } </style> <body> <div id="navigation"> <a href="#" class="item" >English</a> <a href="#" class="item" >信息公开</a> <a href="#" class="item" >办公</a> <a href="#" class="item" >邮箱</a> <a href="#" class="item" style="border:none;">信息门户</a> </div> <body>
二、浮动布局 ( float )
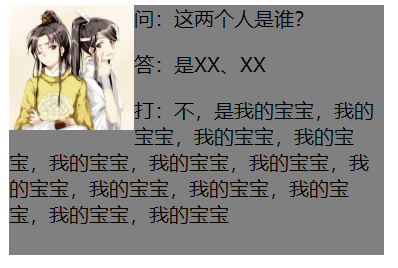
文字环绕

.one{ width: 100px; height: 100px; background-image: url(img/float_bg.jpg); background-size: 100%; float: left; } .two{ width: 300px; height: 200px; background-color: #808080; }
<div class="two"> <p>问:这两个人是谁?</p> <p>答:是XX、XX</p> <p>打:不,是我的宝宝,我的宝宝,我的宝宝,我的宝宝,我的宝宝,我的宝宝,我的宝宝,我的宝宝,我的宝宝,我的宝宝,我的宝宝,我的宝宝,我的宝宝</p> </div>
水平布局

.a{width: 150px; background-color: blue;} .b{width: 400px; background-color: green;} .c{width: 200px; background-color: red;} .a,.b,.c{float: left; height: 200px;}
.outter{height: 200px;}
<div class="outter">
<div class="a"></div>
<div class="b"></div>
<div class="c"></div>
</div>



