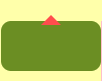
三角形
.get-list{
position: relative;
width:100px;
height: 50px;
border-radius: 10px;
background: olivedrab;
}
.get-list::before{
position: absolute;
top:-16px;
left:40%;
display: block;
content:'';
border-width: 10px;
border-style: solid;
border-color: transparent transparent #ff4d4d transparent;
}
<div class="get-list"></div>