修改默认select样式
<style type="text/css">
.select_demo,.select_list {
width: 400px;
height: 60px;
}
.select_demo {
background-color: #fbe4e8;
}
.select_list {
border: solid 2px #96cffd;
font-size: 30px;
padding-left: 20px;
/*很关键:将默认的select选择框样式清除*/
appearance: none;
-moz-appearance: none;
-webkit-appearance: none;
/*在选择框的最右侧中间显示小箭头图片*/
background: url("../../image/yongqingpolice/arrow.png") no-repeat scroll right center transparent;
background-position-x: 330px;
}
/*清除ie的默认选择框样式清除,隐藏下拉箭头*/
select::-ms-expand {
display: none;
}
</style>
<div class="select_demo">
<select class="select_list">
<option value="0">请选择</option>
<option value="1">香蕉</option>
<option value="2">火龙果</option>
<option value="3">圣女果</option>
<option value="4">南非无籽红提</option>
<option value="5">菲律宾帝皇蕉</option>
</select>
</div>
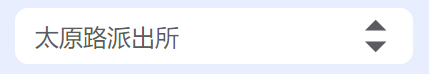
效果图: