使用HBuilder X打包vue的dist文件为App需注意的地方
1、build/utils.js文件:解决打包后 element-ui 字体失效 if (options.extract) { return ExtractTextPlugin.extract({ use: loaders, fallback: 'vue-style-loader', publicPath: '../../', // 新增这一行代码,解决打包后 element-ui 字体失效 }) } else { return ['vue-style-loader'].concat(loaders) } }
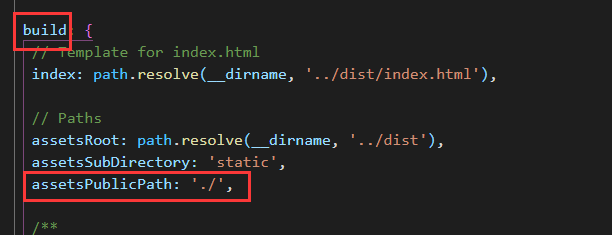
1、config/index.js文件:忘记解决什么问题了

3、index.html:input输入框获取焦点时不让放大 <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no" />
4、router/index.js: mode: 'hash'






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
2021-08-03 css四宫格、九宫格(grid实现)
2021-08-03 js根据数组对象的某一个属性进行数组对象排序