使用电脑终端压缩图片
第一种方式(Mac终端):
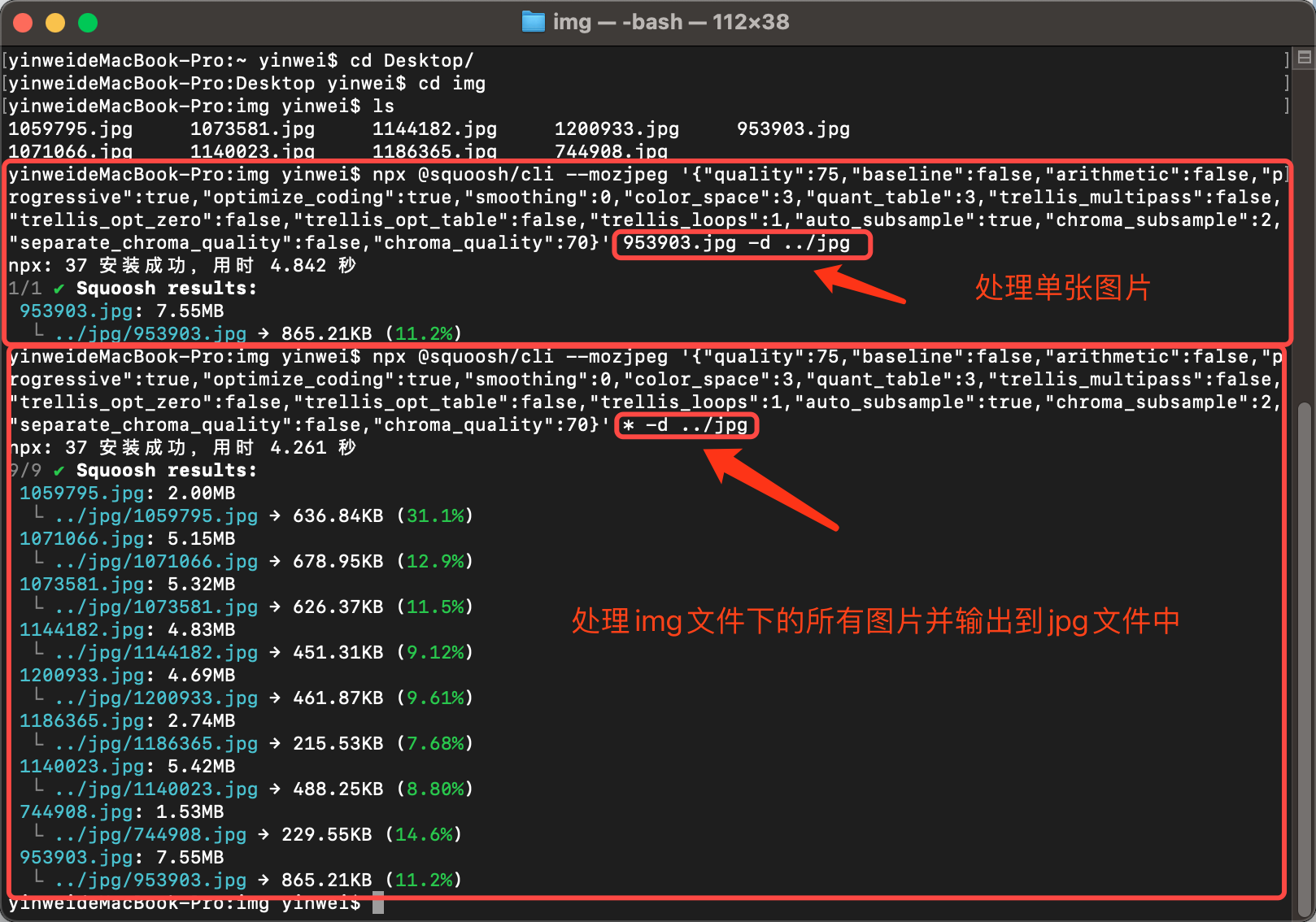
1、安装node.js:http://nodejs.cn/download/ 2、安装squoosh/cli:npx @squoosh/cli(这一步可以忽略) 3、如下: 通用:npx @squoosh/cli --mozjpeg '{"quality":75,"baseline":false,"arithmetic":false,"progressive":true,"optimize_coding":true,"smoothing":0,"color_space":3,"quant_table":3,"trellis_multipass":false,"trellis_opt_zero":false,"trellis_opt_table":false,"trellis_loops":1,"auto_subsample":true,"chroma_subsample":2,"separate_chroma_quality":false,"chroma_quality":70}' 如果是处理当前文件夹中所有图片则在通用的尾部添加:*,这样就会处理文件夹中素有图片并自动替换 如果是处理制定图片并输出到指定文件夹下:3.jpg -d ../jpg(将3.jpg压缩并输出至上一级的jpg文件中)

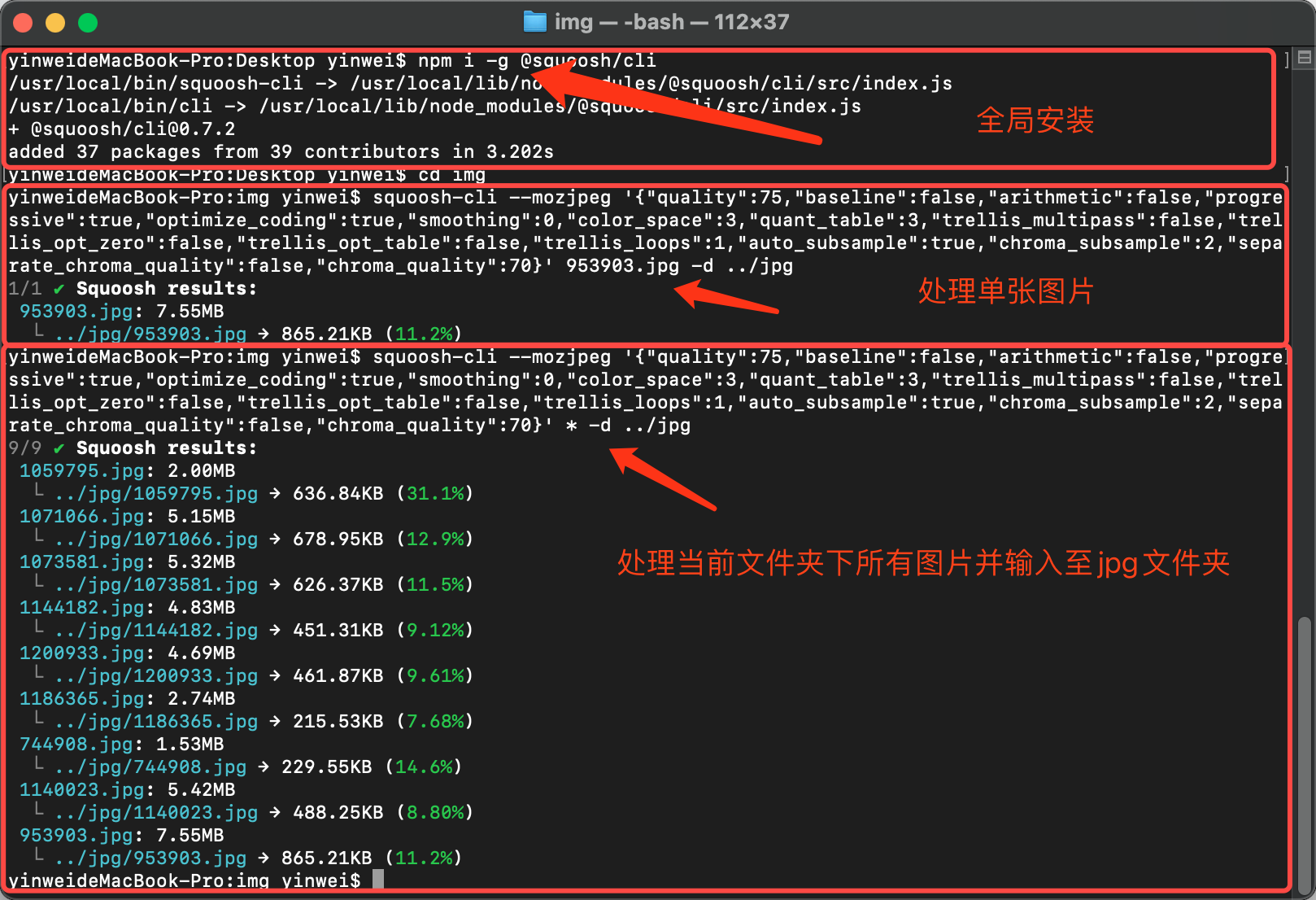
第二种方式(Mac终端): 1、全局安装squoosh/cli:npm i -g @squoosh/cli 2、通用:squoosh-cli --mozjpeg '{"quality":75,"baseline":false,"arithmetic":false,"progressive":true,"optimize_coding":true,"smoothing":0,"color_space":3,"quant_table":3,"trellis_multipass":false,"trellis_opt_zero":false,"trellis_opt_table":false,"trellis_loops":1,"auto_subsample":true,"chroma_subsample":2,"separate_chroma_quality":false,"chroma_quality":70}' 3、使用方式和第一种方式一样
4、squoosh的GitHub地址:https://github.com/GoogleChromeLabs/squoosh/tree/dev/cli

1、window下使用(需要去掉引号):
2、全局安装squoosh/cli:npm i -g @squoosh/cli
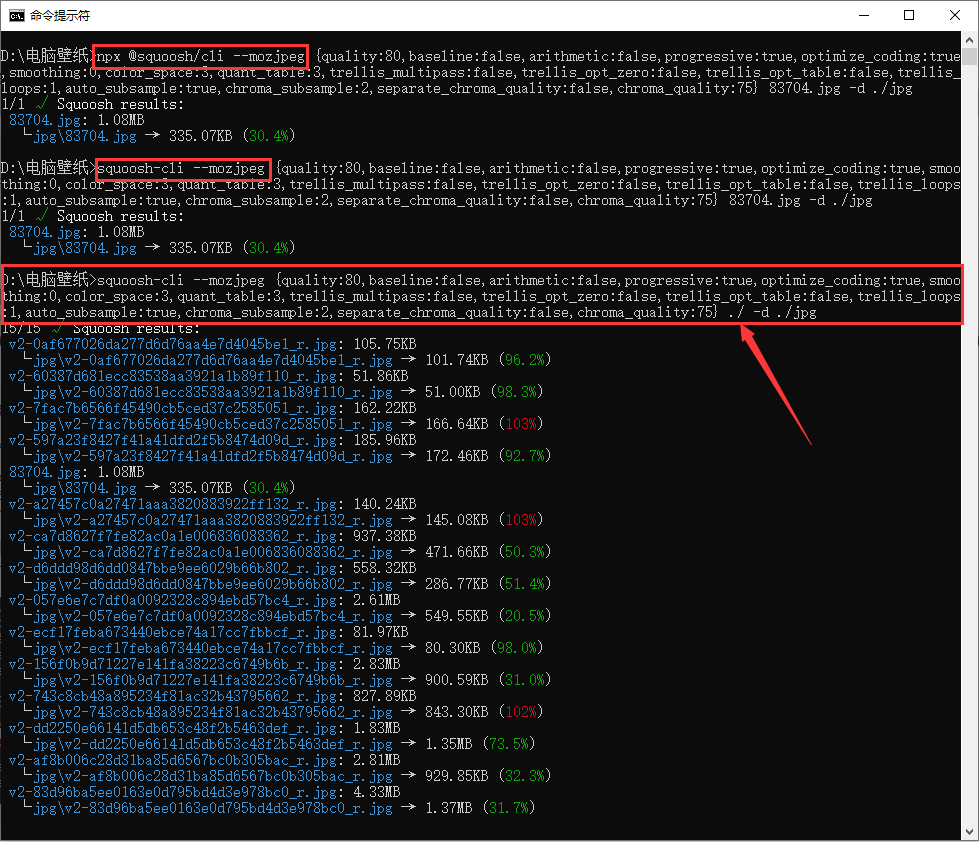
3、通用: squoosh-cli --mozjpeg {quality:80,baseline:false,arithmetic:false,progressive:true,optimize_coding:true,smoothing:0,color_space:3,quant_table:3,trellis_multipass:false,trellis_opt_zero:false,trellis_opt_table:false,trellis_loops:1,auto_subsample:true,chroma_subsample:2,separate_chroma_quality:false,chroma_quality:75} 83704.jpg -d ./jpg
4、通用(不全局安装的使用方式):npx @squoosh/cli --mozjpeg {quality:80,baseline:false,arithmetic:false,progressive:true,optimize_coding:true,smoothing:0,color_space:3,quant_table:3,trellis_multipass:false,trellis_opt_zero:false,trellis_opt_table:false,trellis_loops:1,auto_subsample:true,chroma_subsample:2,separate_chroma_quality:false,chroma_quality:75} 83704.jpg -d ./jpg
5、window下压缩当前文件下的命令不是用*,而是用./(如下图所示)。

ps:quality为压缩质量,值越高越好。
参考地址:https://blog.csdn.net/oTaZha1/article/details/120725348





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2021-04-20 将node.js代码放到阿里云上,并启动提供外部接口供其访问
2021-04-20 js只显示整点