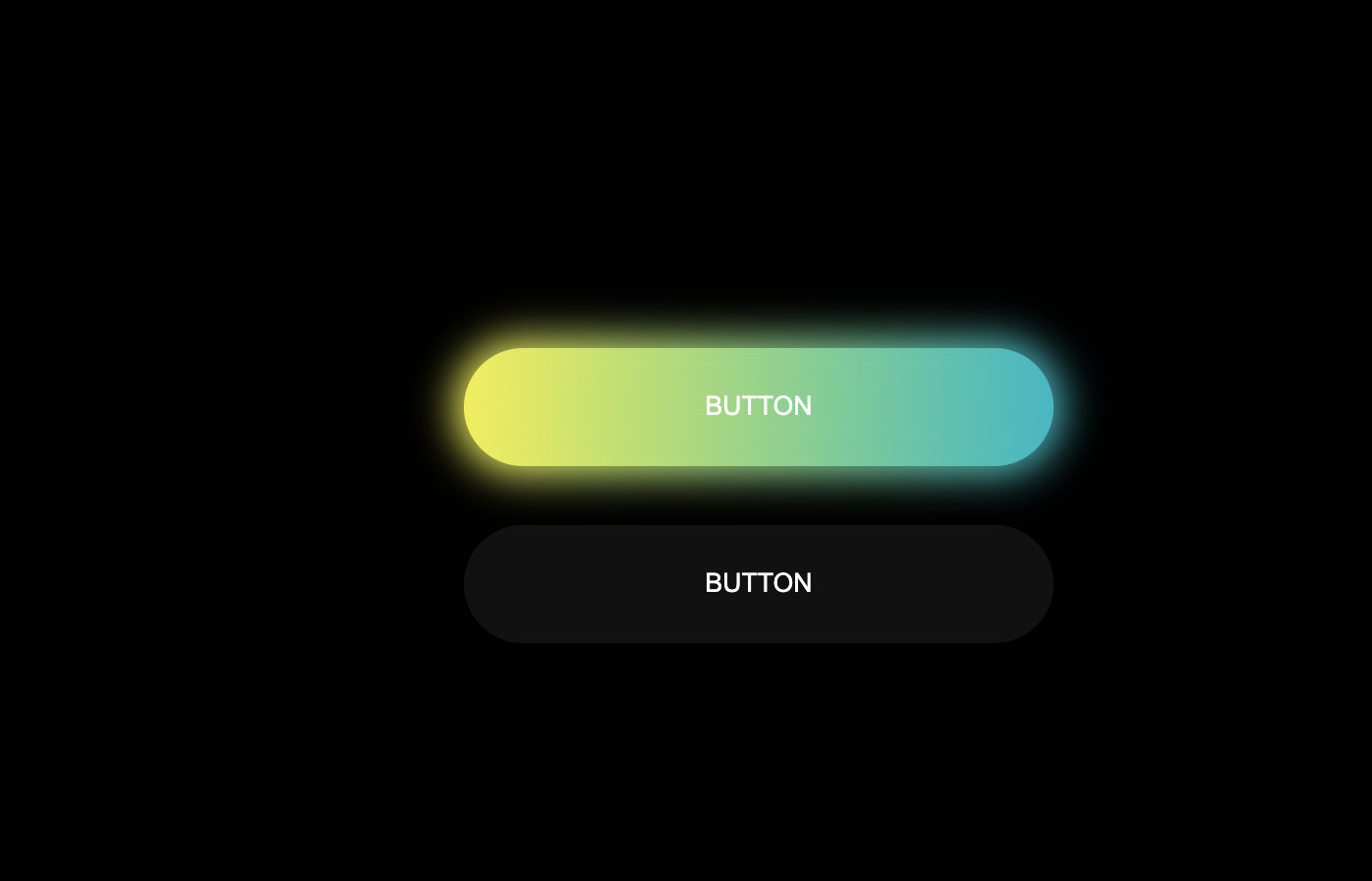
css流光溢彩的button
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,user-scalable=0, initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0"> <title>Document</title> <style> * { padding: 0; margin: 0; background-color: #000; } .box { display: grid; place-content: center; height: 100vh; } button { position: relative; margin: 15px; height: 60px; width: 300px; border-radius: 50px; border: none; outline: none; text-transform: uppercase; background-color: #111; cursor: pointer; color: white; } button:first-child:hover { background: linear-gradient(90deg, #03a9f4, #f441a5, #ffeb3b, #03a9f4); background-size: 400%; } button:last-child:hover { background: linear-gradient(90deg, #fa7199, #f5ce62, #e43603, #fa7199); background-size: 400%; } button:first-child:before, button:last-child:before { content: ''; position: absolute; background: inherit; top: -5px; right: -5px; bottom: -5px; left: -5px; border-radius: 50px; filter: blur(10px); opacity: 0; transition: opacity .5s; } button:first-child:hover:before, button:last-child:hover:before { opacity: 1; z-index: -1; } button:hover { z-index: 1; animation: glow 5s linear infinite; } @keyframes glow { 0% { background-position: 0%; } 100% { background-position: 400%; } } </style> </head> <body> <div class="box"> <button>button</button> <button>button</button> </div> </body> </html>

分类:
css






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!