Vue的 transition 配合 animate.css 做元素显示/隐藏的动画
1、在index.html中引入animate.css
2、使用 transition 标签包裹需要显示/隐藏的内容,通过 v-if 或者 v-show 来控制显示/隐藏,vue官网关于它的介绍:https://cn.vuejs.org/v2/guide/transitions.html
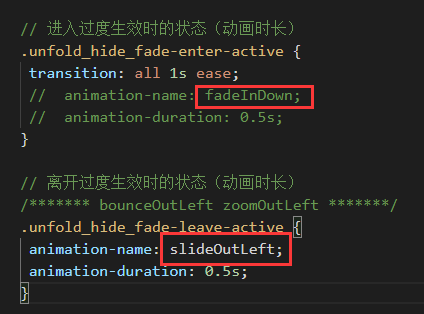
3、重点:在css中

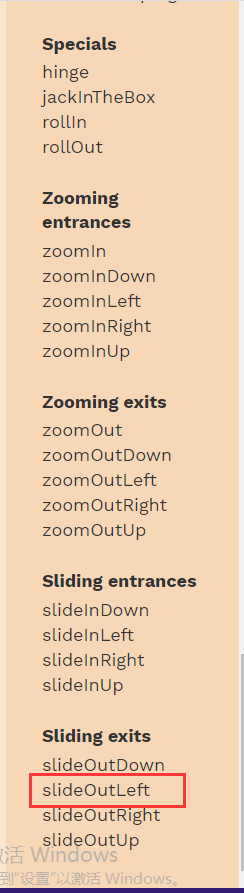
animation-name 就是 animate.css 中的动画名称,如下图所示:

animate.css官网:https://animate.style/



