将vue和element-ui下载到本地,用内网部署
下载地址 vue.js: https://cdn.jsdelivr.net/npm/vue/dist/vue.js
element.js: https://unpkg.com/element-ui@2.4.11/lib/index.js
element.css: https://unpkg.com/element-ui@2.4.11/lib/theme-chalk/index.css
下载element-ui中的字体和图标(和index.css在同一个文件夹中创建一个fonst文件夹,放进去就可以了):https://unpkg.com/browse/element-ui@2.10.1/lib/theme-chalk/fonts/
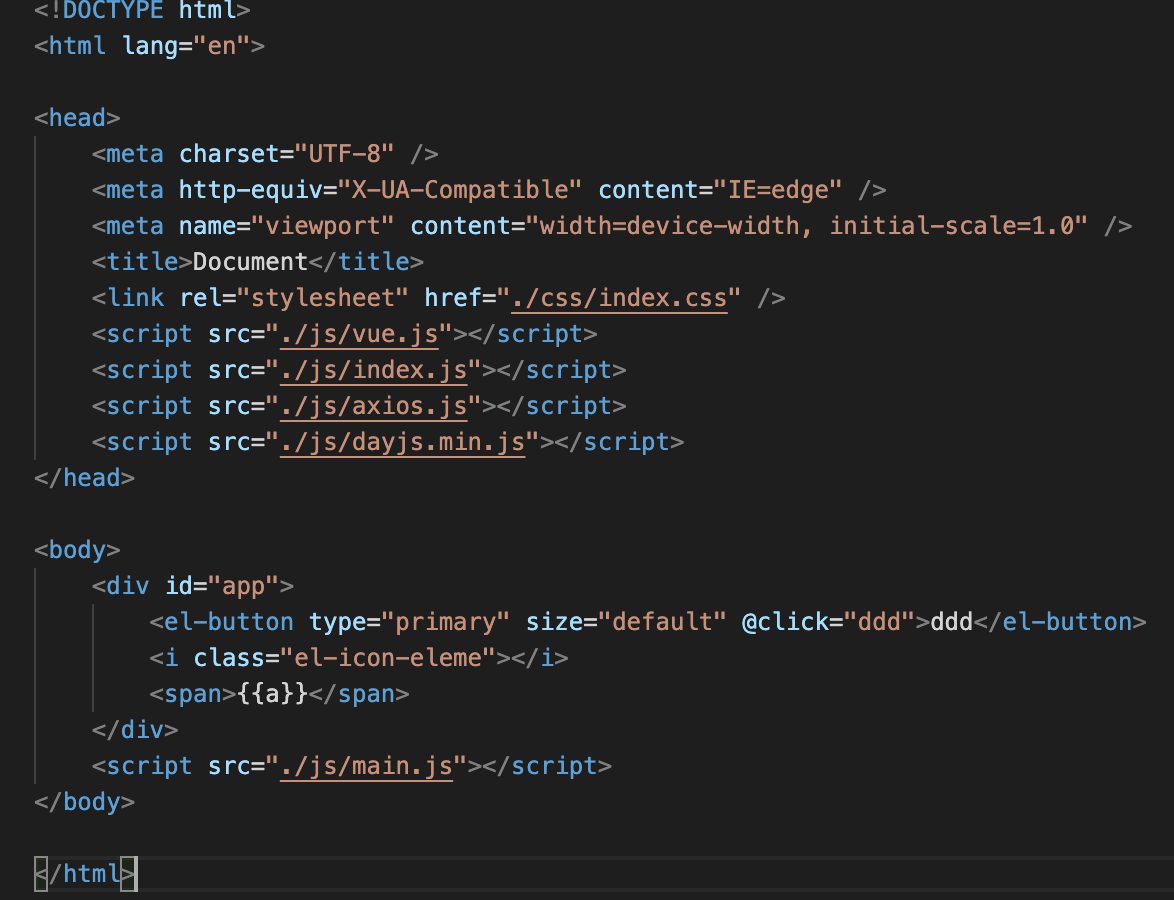
然后如下图所示,注意引入顺序:

参考文章:https://www.cnblogs.com/tdcqcrtd/p/12766715.html



